At Forestry, we believe that there is a bright future for static HTML sites built with tools like Jekyll and Hugo. These tools can create sites that run well, and are easy to host and maintain, because they don’t require any server-side code.
One drawback of static sites is that they don’t provide a user-friendly content management interface when compared to popular blogging platforms, like WordPress. For this reason, we sought to create the best possible content management engine that integrates easily with static site generators. Developers that use Forestry can connect the Git repository containing their static site and start editing their content in our UI right away. When users save changes to their content, Forestry will update the appropriate files and commit them back to the repository.

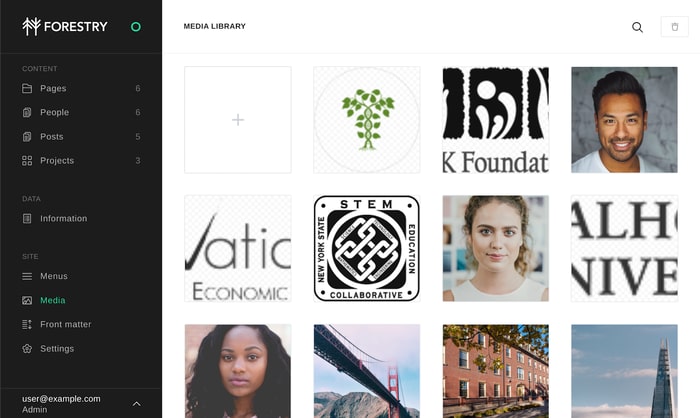
A major component of Forestry’s interface is its media library. It enables you to upload images and insert them into your content, as well as into front matter fields. Until recently, a user’s only option for storing these uploads was to have the files committed back to their Git repository with the rest of their content.
This has worked pretty well. Storing media in Git is great because it means your images are always available wherever your content is, and accidentally deleting images can easily be reversed by pulling them out of the commit history.
While using Git for images has its advantages, it is not ideal for users who have a large number of images on their site. The larger your Git repo, the slower it is to use. Developers cloning and working on the repo will feel this performance degradation. In addition to increasing development time, a large number of images in your repository will also slow down the building and deployment of your website.
We still offer the option of storing media in the Git repo by default. It’s a great option that requires no additional configuration by our users. Those concerned with scalability and performance, however, needed something better.
When it came time to explore other persistence options for our media library, we looked to Cloudinary. We were already using Cloudinary to optimize the asset delivery on our own website, though we achieved this by storing the assets in our repository and uploading them to Cloudinary during deployment. By integrating Cloudinary with Forestry’s media library, we could make it much easier for our users to take advantage of its features.
Cloudinary’s image upload API made it easy to implement this integration. When users choose to upload images to their Cloudinary account instead of storing them in their Git repo, the media library UI will display their Cloudinary images instead of the uploads stored in Git. Uploading images through the Forestry UI will send them to Cloudinary; but users also can upload files using Cloudinary’s dashboard and the images will appear in their Forestry media library.
Our early iterations of the feature included an interface to apply some basic image transformations. We later discarded this idea, because Cloudinary has a rich and well-documented image transformation API that you can access by transforming the image URL. We felt that by enabling developers to insert their own URL transformations in their layouts, it would give them maximum flexibility without requiring us to keep pace with all of Cloudinary’s image transformation options.
Cloudinary support was a highly anticipated feature for us. We are thrilled to offer this option to our users to ease their media storage issues and make it easy for them to deliver optimized assets. If you’d like to know more about how to use Cloudinary with Forestry, check out our blog post on using Cloudinary’s URL transformations with a static site. If you’re interested in seeing what Forestry’s all about, create a free account and try out our demo site.

