For the past eight years, Cloudinary powered media experience for countless websites and systems worldwide by managing, delivering, and optimizing their media. That’s because Cloudinary’s technology gives you, as developers, capabilities for creating, manipulating, and transforming media on the fly with a self-evident API in the form of a URL.
If you’re new to Cloudinary, to get started, just sign up for a free account, download a software development kit (SDK) for your favorite technology, and you’re good to go.
SDKs are code collections with which you can interact with services in your coding language. Be it Java, JavaScript (JS), PHP, or any other programming lingo, the service blends into your project through the SDK. The Cloudinary SDKs are no different, through which you can access our platform’s capabilities and perform tasks without having to build the URLs yourself.
This post answers these questions:
- Why revamp Cloudinary’s SDKs?
- What do Cloudinary’s SDKs v2 focus on?
- How do Cloudinary’s SDKs v2 elevate developer experience?
- What’s action-based syntax?
- How does size matter?
- What are other benefits of Cloudinary’s SDKs v2?
- What’s next?
As embedded libraries within code, SDKs must be stable and backward compatible, meaning that things that worked before must continue to work in new releases. However, backward compatibility exacts a price—that of maintaining old code along with their outdated conventions and deprecated dependencies. Furthermore, the underlying Cloudinary technology has undergone many iterations since its inception, becoming much more complicated and resulting in complexity in the SDK code.
Unquestionably, it’s time for a major revamp of our SDK suite.
We started with setting goals: what we wanted to achieve and what counted the most. Besides aspiring for state-of-the-art code, we also emphasized enhancing the developer experience. Why? Because, ultimately, developer experience sums up to “Yay, I love this!” or “Nah, let me find something else.” It’s all about how you feel when working with a library or service. Starting from the repo, it’s README, the on-boarding phase, the flattened learning curve 📈, and all the way to ease of use, discoverability, inline docs, and the IDE autocomplete.
Hence, developer experience was a high-priority focus for us while designing SDK v2.
Cloudinary’s SDK v1 suite was all about wrapping our URL syntax. For example, to transform this image—

—to the one below (rotate it, crop only the face, and cartoonify it), you add a transformation string to the URL
https://res.cloudinary.com/cloudinary-marketing/image/upload/a_20,c_crop,g_face,e_cartoonify/Web_Assets/blog/bike.jpg
Code language: JavaScript (javascript)
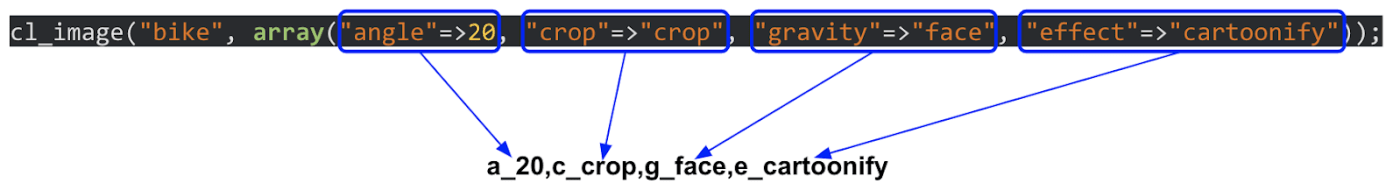
The generated URL through the SDK interface (PHP in this case) looks like this:
cl_image("bike", array("angle"=>20, "crop"=>"crop", "gravity"=>"face", "effect"=>"cartoonify"));
Code language: PHP (php)See how the syntax is directly coupled with the transformation string in the URL?

So, SDK ⇒ requires that you know the URL’s transformation syntax. For all the flexibility of that syntax, the learning curve can be steep for simple and complex tasks alike.
Inherently, learning curves are no-nos because, supposedly, libraries reduce development time by offering service or code that someone has already built. If using a library saves you time but costs you a learning curve, it misses the point.
To us at Cloudinary, the learning curve mainly translates to the time spent reading the docs. Even though our docs site is up-to-date and search oriented, having to leave the IDE to check the values for the crop parameter, for example, is a hassle.
Also, some of our URL API is cumbersome and complex. To simplify those thorny cases, action-based syntax that speaks your language emerged as the answer.
The approach we adopted involved exposing a set of actions that can be applied to high-level media objects and using a builder for you to set up the parameters for each action.
An example: you want to resize and concatenate (play one after the other) two videos. The syntax looks like this in SDK v1:
cloudinary_url("kitten_fighting", "transformation"=>array(
array("width"=>300, "height"=>200, "crop"=>"fill"),
array("layer"=>"dog","flag"=>"splice", "width"=>300, "height"=>200, "crop"=>"fill"));
Code language: PHP (php)In SDK v2, it’s shorter, clearer, and much more readable:
new Video("kitten_fighting")
->resize(Resize::fill(300,200))
->concat(new Video("dog")->resize(Resize::fill(300,200));
Code language: PHP (php)Here’s the process:
- You declare that you’re working on a
Videowith the public IDkitten_fighting. - You apply an action of type
resizeand use theResizebuilder to select thefilltype for which you specify the required parameters (width and height). - You
concatanotherVideowith the public IDdog, resizing the video in the same way.
We based the syntax definition on the fluent-interface paradigm as much as possible. Plus, although the API aims at building a URL and the actual transformation occurs in the server, the design makes you feel as if you were transforming the image step by step, with each action returning a transformed image for your next step.
The benefits are obvious: enhanced readability, more discoverability, and less error-proneness, with the IDE’s autocomplete feature being the cherry on the cake.
Another important goal was to minimize the package size according to your task, i.e., break up the SDKs v2 into smaller pieces, enabling you to import just the relevant parts.
Even though the size has varying degrees of importance, depending on the package, we firmly believed that modularity is paramount. For example, package size matters less in back-end languages like PHP but is crucial in front-end technologies, such as React and JS. Ultimately, we defined the modules for each of the SDKs, parts or all of which you can download and use.
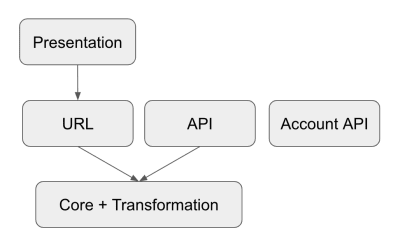
See this high-level diagram of the modules:

Clearly, the modules of the SDKs vary. For example, because size matters the most in JS, everything in the JS SDK will be fully tree-shakable. That way, only the used code is bundled and you wouldn’t download a single extra bit.
Cloudinary’s SDKs v2 feature many other benefits.
Forward compatibility is a predominant feature of Cloudinary SDK v1. That translates to no updates on your part for new features, such as e_make-the-world-better. Just write this code and you’re all set:
cl_image("image", array("effect"=>"make-the-world-better"));
Code language: PHP (php)Forward compatibility persists in the next-generation SDKs:
new Image("image")->effect(Effect::generic(“make-the-world-better”));
Code language: PHP (php)Upgrading to a library’s new version can be nerve wrecking. To head off that concern, we looked for a way to ensure that your existing code will continue to function and that you can leverage the new syntax capability for upcoming projects. Toward that end, SDK v2 contains a special method that builds actions from existing code.
For example, take this SDK v1 code:
cloudinary_url("actor.jpg", array("transformation"=>array(
array("effect"=>"cartoonify"),
array("radius"=>"max"),
array("effect"=>"outline:100", "color"=>"lightblue"),
array("background"=>"lightblue"),
array("height"=>300, "crop"=>"scale")
)))
Code language: PHP (php)For it to work in v2, convert it to read like this:
Image::fromParams("actor.jpg", array("transformation"=>array(
array("effect"=>"cartoonify"),
array("radius"=>"max"),
array("effect"=>"outline:100", "color"=>"lightblue"),
array("background"=>"lightblue"),
array("height"=>300, "crop"=>"scale")
)))->toUrl();
Code language: PHP (php)With a few string replacements, you’ll have migrated to v2.
The next-generation SDKs will contain inline docString instances that are compiled as references to your methods in the libraries. In other words, you can leverage doc annotations to create a static API reference on top of our docs—without leaving the IDE.
We’d long been adding to the wish list for our SDKs and are moving full steam ahead to implement it. In the end, a better SDK spells efficiency for you to get more out of Cloudinary.
Cloudinary’s next-generation SDKs will be available soon, the first ones being those for PHP, JavaScript, and Svelte. Some of them are v2 of the existing SDKs; others will support technologies like Kotlin, Flutter, and Golang.
