I’m a developer turned instructional designer. In fact, I’ve been coding professionally since graduate school in the mid-1980s and have worked through many iterations of delivering apps to users over the decades. It just keeps getting to be more and more fun!
Most of my work involved building business-oriented apps, ranging from creating dashboards for hospital patient charts to configuring software-defined networking (SDN). An experience worth sharing is that during a teaching stint a few years ago, I accepted an invitation to participate in an art show for coders. The participants were given a free rein on what to build except that they must write and use open-source code for their apps.
Because I was drawn to node-camera and CSS filters, two technologies that I believed worked well together, I created a full-stack node app to access a device camera through a back-end C++ app and then used web sockets to push images to a browser with front-end JavaScript that changed the CSS filters every 30 seconds. Talk about labor-intensive! You’ll see from the code that I could have streamlined the process by far.
For the art patrons, the camera was a fascinating experience. They would have their picture taken, after which that picture would be displayed on a wall and transformed into color, sepia, and Andy Warhol art-like images. People would pose and then watch for the transformed pictures.
Why did I develop such an app? Well, I’d long been programming inside the browser, which was a closed container. I had no access to content outside my website’s file system, much less any functionality associated with the device I was on. My project was to share the device with a browser. However, the technique I used was overkill because many browser APIs, such as WebRTC, were available for easily accessing data, including media generated by cameras, outside the browser.
I knew about Cloudinary even while teaching and recommended its service to students for its tremendous help in preparing images for web development. After joining Cloudinary last fall, I set about to learn its product features in depth and it dawned on me that I could best do that by creating a front-end app with the tools and frameworks that I had been teaching students before.
To combine my interest in taking pictures from within the browser with Cloudinary’s superb capabilities of storing, transforming, and delivering images, I came up with Vue Camera, a Vue.js app that takes pictures with WebRTC APIs. You can then download or store those pictures in a Cloudinary account. Because the app also wraps a Cloudinary Product Gallery widget, if you have stored pictures in your Cloudinary account, you can view them in the app itself. Also, since Vue Camera is a responsive app, you can run it on your phone and take both selfies and elsies (opposite of selfies).
During the development process, I took pictures of myself for testing. My Cloudinary account is full of images like this one:

Want to try out Vue Camera yourself? Either as a developer or as someone interested in what one can do with Cloudinary’s capabilities, you’ll have a lot of pictures like the one above in your Cloudinary account unless you open Vue Camera on your phone. Be sure to give the device permission when prompted so that the webpage can access your camera.
To store images on Cloudinary so as to take advantage of the Product Gallery widget, perform these two steps first:
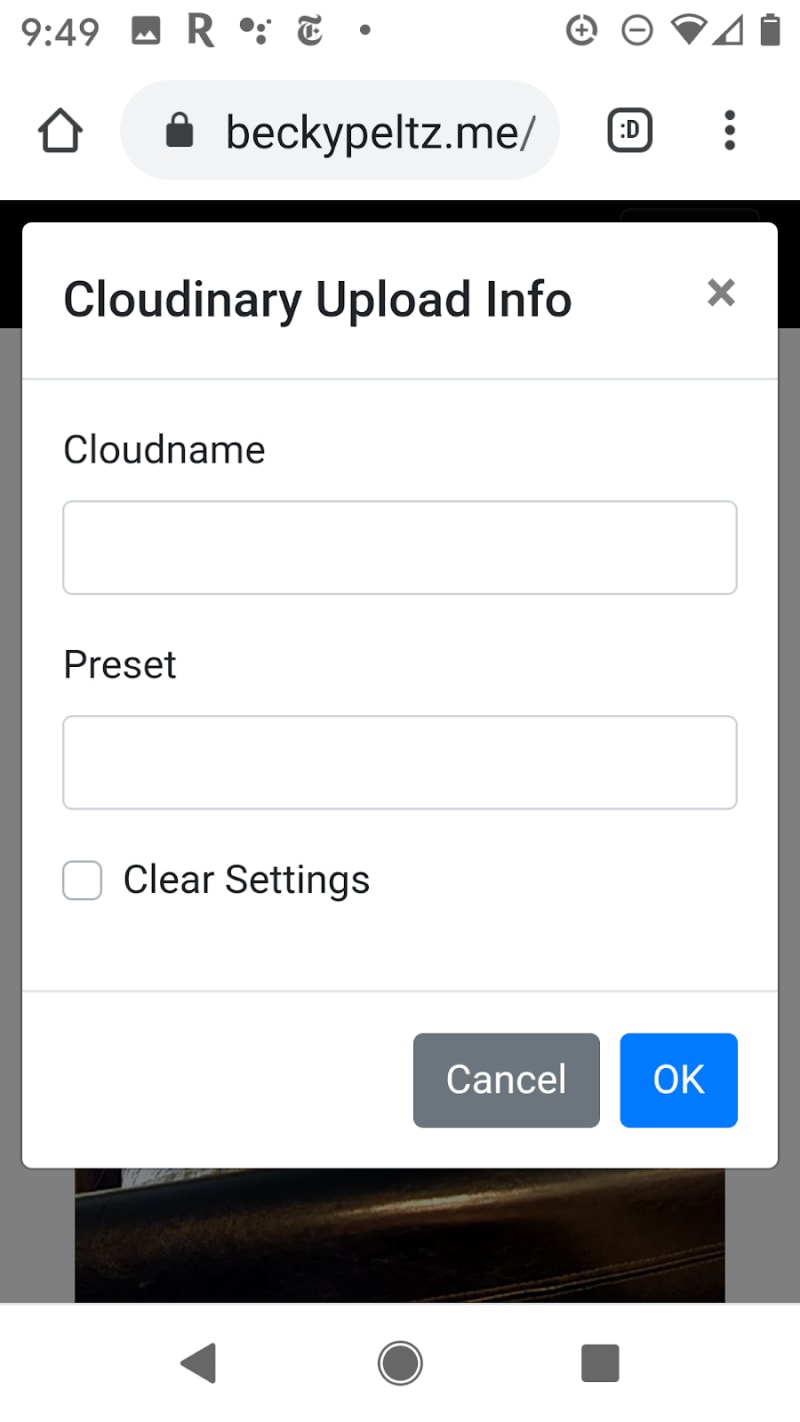
Once you have been assigned a cloud name and have set up a preset, click Vue Camera’s gear icon and enter their values into the text fields in the Cloudinary Upload Info form that pops up. You’re then ready to upload pictures.
![]()
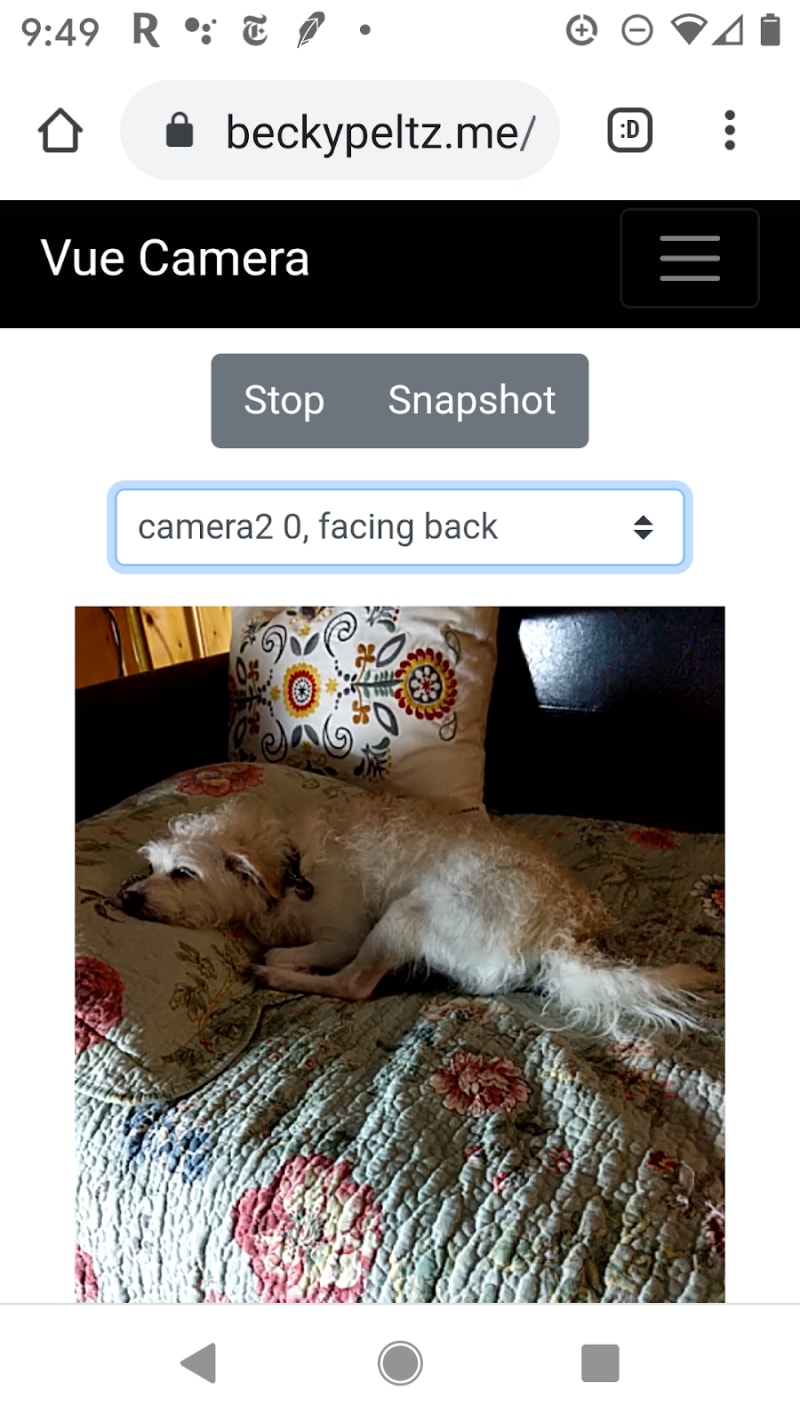
 Start taking elsies from your phone and display them in your gallery. See the examples below.
Start taking elsies from your phone and display them in your gallery. See the examples below.

Check out my next post as it details the development process for the Vue Camera.
