Do you need to add a video player to your website? Cloudinary offers various solutions that make it easy to build and personalize video galleries or video playlists with as many videos as you like.
In this post, we will go through how to add two types of video players to your site using Cloudinary’s JavaScript-based HTML5 video player. The first is an interactive video player, and the second is a video player with playlist functionality.
Here is a link to the demo on CodeSandbox.
If you don’t have a Cloudinary account, you can create one for free. You should see all your credentials on your dashboard page (cloud name, etc.), but we’ll need just the cloud name for this app.
Upload some videos to your account or see this short video on how to upload assets to Cloudinary. We need to add resource tags to the videos we want to use to create our playlist. See here for how to add tags to your assets.
We also need to disable the Resource list option because it is restricted by default. To enable it, click on the Security setting icon on your Cloudinary console. Click the Settings link on the security page and uncheck the Resource list option under Restricted media types.
Open your terminal and run the following command:
npx create-react-app video-players
The command creates a React application inside a folder called video-players.
The next step is to install the dependencies we will need in this project. Run the following command to install them.
npm install cloudinary-core cloudinary-video-player
The command above installs the Cloudinary Video Player and the Cloudinary JavaScript SDK package.
Let’s create the component where both our video players will be rendered. Inside your src directory, create a folder called components. Create a file called videoPlayer.js inside the components folder and add the following to it:
import React, { useEffect } from "react";
import { Cloudinary } from "cloudinary-core";
const cld = new Cloudinary({ cloud_name: "ifeomaimoh", secure: true });
const VideoPlayers = () => {
return (
<div className="container">
<div>
<h1>Interactive Video Player</h1>
<p>Click on the video player to see the UI interactions.</p>
</div>
</div>
);
};
export default VideoPlayers;
Code language: JavaScript (javascript)We’re importing Cloudinary and instantiating a new Cloudinary class configured with our cloud name in the code above. For now, our component called VideoPlayers returns a simple UI where we will embed our video players.
Let’s go ahead and create our interactive video player. In the components folder, create another file named interactive-player.js and add the following to it:
function interactivePlayer(cld) {
var player = cld.videoPlayer("player", {
bigPlayButton: true,
interactionDisplay: {
theme: {
template: "shadowed",
},
layout: {
enable: true,
showAgain: true,
},
},
controls: true,
// showJumpControls: true,
});
const sources = {
top: "https://res.cloudinary.com/ifeomaimoh/video/upload/v1637162706/flower_left_zoom.mp4",
middle:
"https://res.cloudinary.com/ifeomaimoh/video/upload/v1637162660/flower_middle_zoom.mp4",
bottom:
"https://res.cloudinary.com/ifeomaimoh/video/upload/v1637162736/flower_right_zoom.mp4",
};
player.source("flower", {
interactionAreas: {
enable: true,
template: "landscape",
onClick: function (event) {
var src = sources[event.item.id];
event.zoom(src);
},
},
});
return;
}
export default interactivePlayer;
Code language: JavaScript (javascript)In the code above, our function interactivePlayer accepts cld as props — the instance of Cloudinary we defined in videoPlayer. We instantiate the video player using the videoPlayer method, which returns a player object. The method accepts an ID — that will be the ID of the video element, which tells Cloudinary where to embed the video player. It also accepts some configurations as constructor parameters.
Next, we call the source method, which takes a string as its first argument. The string is the public id of the video. We’re adding interactivity (zoom functionality) to our source video by defining a set of interaction areas with the interactionAreas object, passed as a second argument.
We’re calling the zoom method inside the onClick event handler. The zoom method receives a source ID which we are then using to select a video from the sources object. This will help us achieve more advanced zooming. See here for more on interactive videos.
Now, let’s bring in our interactivePlayer component into our VideoPlayer.js file. Update the VideoPlayers component with the following:
import React, { useEffect } from "react";
import { Cloudinary } from "cloudinary-core";
import interactivePlayer from "./interactive-player";
const cld = new Cloudinary({ cloud_name: "ifeomaimoh", secure: true });
const VideoPlayers = () => {
useEffect(() => {
interactivePlayer(cld);
}, []);
return (
<div className="container">
//...
<div style={{ width: "600px", height: "400", margin: "20px" }}>
<video
id="player"
controls
muted
className="cld-video-player cld-fluid cld-video-player-skin-dark"
></video>
</div>
</div>
</div>
);
};
export default VideoPlayers;
Code language: PHP (php)In the code above, we imported our interactivePlayer function and called it inside a useEffect() hook, and it receives cld as an argument. We then embed the video player by adding a video tag and passing the id referenced in the videoPlayer method and the cld-video-player class. The video player also receives the cld-video-player cld-fluid class, which will dynamically adjust the player size to fit its container or window.
Let’s import the VideoPlayers component into our App.js file. Replace everything in your App.js file with the following:
import React from "react";
import "cloudinary-video-player/dist/cld-video-player.min.css";
import VideoPlayers from "./components/videoPlayer";
export default function App() {
return (
<div className="App">
<VideoPlayers />
</div>
);
};
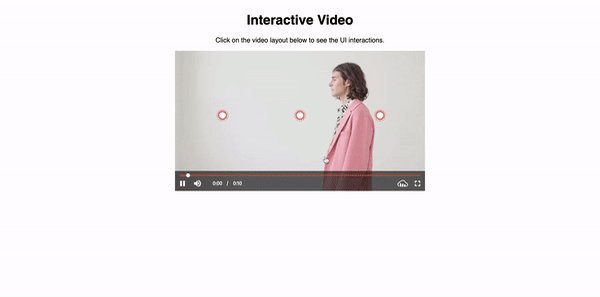
Code language: JavaScript (javascript)Head over to your browser, you should see the following:

You can interact with the video if you click on the areas of interaction we added.
Let’s set up a video player with a playlist functionality since we already uploaded and tagged our videos earlier.
Create a file named videoPlaylist.js in your components folder and add the following to it:
import "cloudinary-video-player";
function videoPlaylist(cld) {
const player = cld.videoPlayer("playlist", {
controls: true,
bigPlayButton: true,
playlistWidget: {
direction: "horizontal",
total: 6,
},
showJumpControls: true,
});
player.playlistByTag("myTag", {
autoAdvance: false,
repeat: true,
});
return;
}
export default videoPlaylist;
Code language: JavaScript (javascript)Here, we created a function called videoPlaylist that accepts cld as a parameter. We also instantiate the video player using the videoPlayer method, which returns a player object.
The difference between this player and the first one we created is that we’re calling the playlistByTag method and passing it a tag (the tag name we specified for our videos) to automatically retrieve and create a playlist of six videos with the specified tag.
We added the playlist widget as a constructor parameter and set the direction for displaying upcoming videos to horizontal.
Now let’s import the videoPlaylist component into our videoPlayer.js file. Update videoPlayer.js with the following:
// import videoPlaylist
import VideoPlaylist from "./videoPlaylist";
const cld = new Cloudinary({ cloud_name: "ifeomaimoh", secure: true });
const VideoPlayers = () => {
useEffect(() => {
interactivePlayer(cld);
videoPlaylist(cld);
}, []);
return (
<div className="container">
//...
<div style={{ width: "600px", height: "400", margin: "20px" }}>
<video
id="player"
controls
muted
className="cld-video-player cld-fluid cld-video-player-skin-dark"
></video>
</div>
{/* Add the following */}
<div style={{ width: "600px", height: "400" }} className="video-card">
<video
id="playlist-player"
className="cld-video-player cld-fluid cld-video-player-skin-dark"
></video>
</div>
</div>
</div>
);
};
export default VideoPlayers;
Code language: PHP (php)