Excellent and unique aesthetics make it easy to distinguish on social networking sites, especially in today’s image-driven environment.
Your image will be more appealing with effects, and it will undoubtedly enhance your imagination.
An image is a universal language that transcends all barriers. It can communicate effectively with anyone, and it will be even more effective if it has a more pleasing appearance.
This article will show you how to add FX to images before uploading.
The completed project is on Codesandbox.
The knowledge of JavaScript and React.js is required to follow through with this article. Also, you need to ensure that you have Node.js and npm installed to follow along.
To Verify the node version installed, use the following terminal command:
node -v && npm -v
The above command should output their respective versions if installed.
To create a new project, use the npx create-react-app <project name> command to scaffold a new project in a directory of your choice.
To install the dependencies, you should use the command below:
cd <project name>
npm install lena.js
Code language: HTML, XML (xml)Once the app is created, and the dependencies are installed, you will see a message with instructions for navigating to your site and running it locally. You can do this with the following command.
npm start
React.js will start a hot-reloading development environment accessible by default at http://localhost:3000.
Next, update the src/App.js file with the code snippet below.
import { useEffect, useRef, useState } from "react";
import "./styles.css";
export default function App() {
return (
<div className="App">
<h1>How to add FX to images before uploading</h1>
<div className="splitdiv" id="leftdiv">
<div id="leftdivcard">
<h1>Select your favourite FX</h1>
</div>
</div>
<div className="splitdiv" id="rightdiv">
</div>
</div>
);
}
Code language: JavaScript (javascript)The current user interface doesn’t look aesthetically pleasing, so you need to add some styling with CSS. You can update src/styles.css file with the following content in this GitHub Gist.
After adding the styling, your application should look like the image below.

This section will render a default image which will be us add an effect in the following section.
Replace your return function with the code snippet below to render a default image.
//...
return (
<div className="App">
//...
<div className="splitdiv" id="rightdiv">
<div id="itemdivcard">
<img
style={{ height: "50%" }}
crossOrigin="anonymous"
id="original-image"
src="https://res.cloudinary.com/olanetsoft/image/upload/v1649599954/uploadedFiles/family-picture.jpg"
alt="Original"
/>
</div>
</div>
</div>
);
}
Code language: JavaScript (javascript)Your application should look like the image below.

Import the lena.js dependency
import { useEffect, useRef, useState } from "react";
import {
filterImage,
red as lenaRed,
blue as lenaBlue,
green as lenaGreen,
canny as lenaCanny,
grayscale as lenaGrayscale,
invert as lenaInvert,
sepia as lenaSepia,
noise as lenaNoise,
saturation as lenaSaturation,
sobelHorizontal as lenaSobelHorizontal,
sobelVertical as lenaSobelVertical,
sharpen as lenaSharpen,
mirror as lenaMirror
} from "lena.js";
export default function App() {
//...
}
Code language: JavaScript (javascript)Declare state variable filter with a red, a variable originalRef using a useRef with a default value of null, and filteredRef with a default null value, respectively.
//...
export default function App() {
const originalRef = useRef(null);
const filteredRef = useRef(null);
const [filter, setFilter] = useState("red");
return (
//...
);
}
Code language: JavaScript (javascript)This section will show you how to add FX to the default image.
First, Create a Filter object as this will determine the filter color.
//..
export default function App() {
//...
const filters = {
red: lenaRed,
blue: lenaBlue,
green: lenaGreen,
canny: lenaCanny,
grayscale: lenaGrayscale,
invert: lenaInvert,
sepia: lenaSepia,
noise: lenaNoise,
saturation: lenaSaturation,
sobelHorizontal: lenaSobelHorizontal,
sobelVertical: lenaSobelVertical,
sharpen: lenaSharpen,
mirror: lenaMirror
};
return (
//...
);
}
Code language: JavaScript (javascript)Add a dropdown to change filters and create an OnChange function to track the changes.
//..
export default function App() {
//...
const OnChange = (e) => {
setFilter(e.target.value);
};
return (
<div className="App">
<h1>How to add FX to images before uploading</h1>
<div className="splitdiv" id="leftdiv">
<div id="leftdivcard">
<h1>Select your favourite FX</h1>
<select
name="membership"
id="membership"
value={filter}
onChange={OnChange}
>
{Object.keys(filters).map((key) => (
<option key={key} value={key}>
{key}
</option>
))}
</select>
</div>
</div>
<div className="splitdiv" id="rightdiv">
//...
</div>
</div>
);
}
Code language: JavaScript (javascript)Next, add a useEffect to track the originalRef onload and render the canvas for the filter.
//...
export default function App() {
//...
useEffect(() => {
originalRef.current.onload = () => {
filterImage(filteredRef.current, filters[filter], originalRef.current);
};
});
return (
<div className="App">
//...
<div className="splitdiv" id="rightdiv">
//...
<div id="itemdivcard">
{filteredRef && (
<canvas id="filtered-image" ref={filteredRef}></canvas>
)}
</div>
</div>
</div>
);
}
Code language: JavaScript (javascript)Update the image tag by adding a ref attribute.
<div className="splitdiv" id="rightdiv">
<div id="itemdivcard">
<img
//...
ref={originalRef}
/>
</div>
//...
</div>
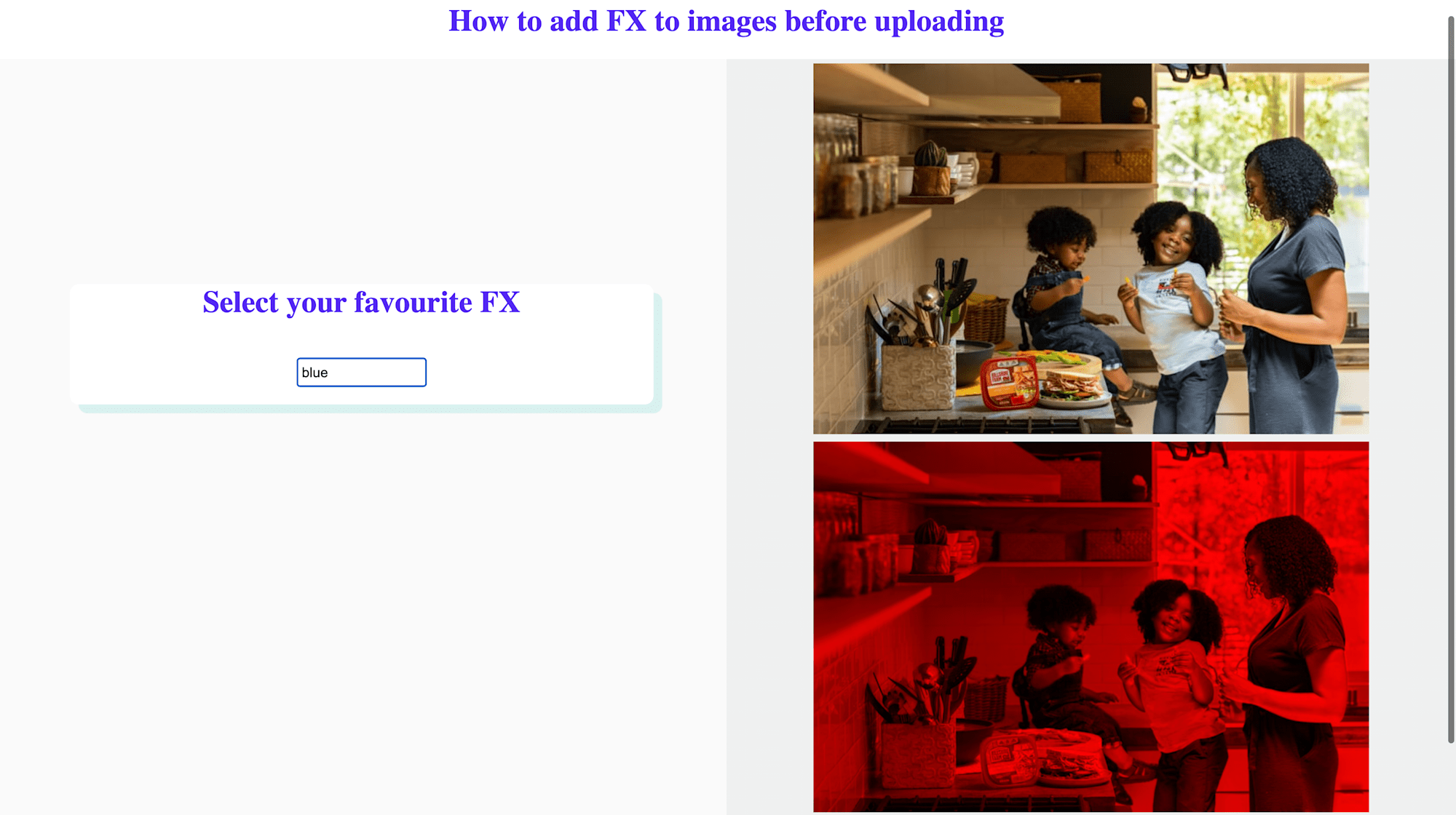
Code language: HTML, XML (xml)You should have something similar to what is shown below.

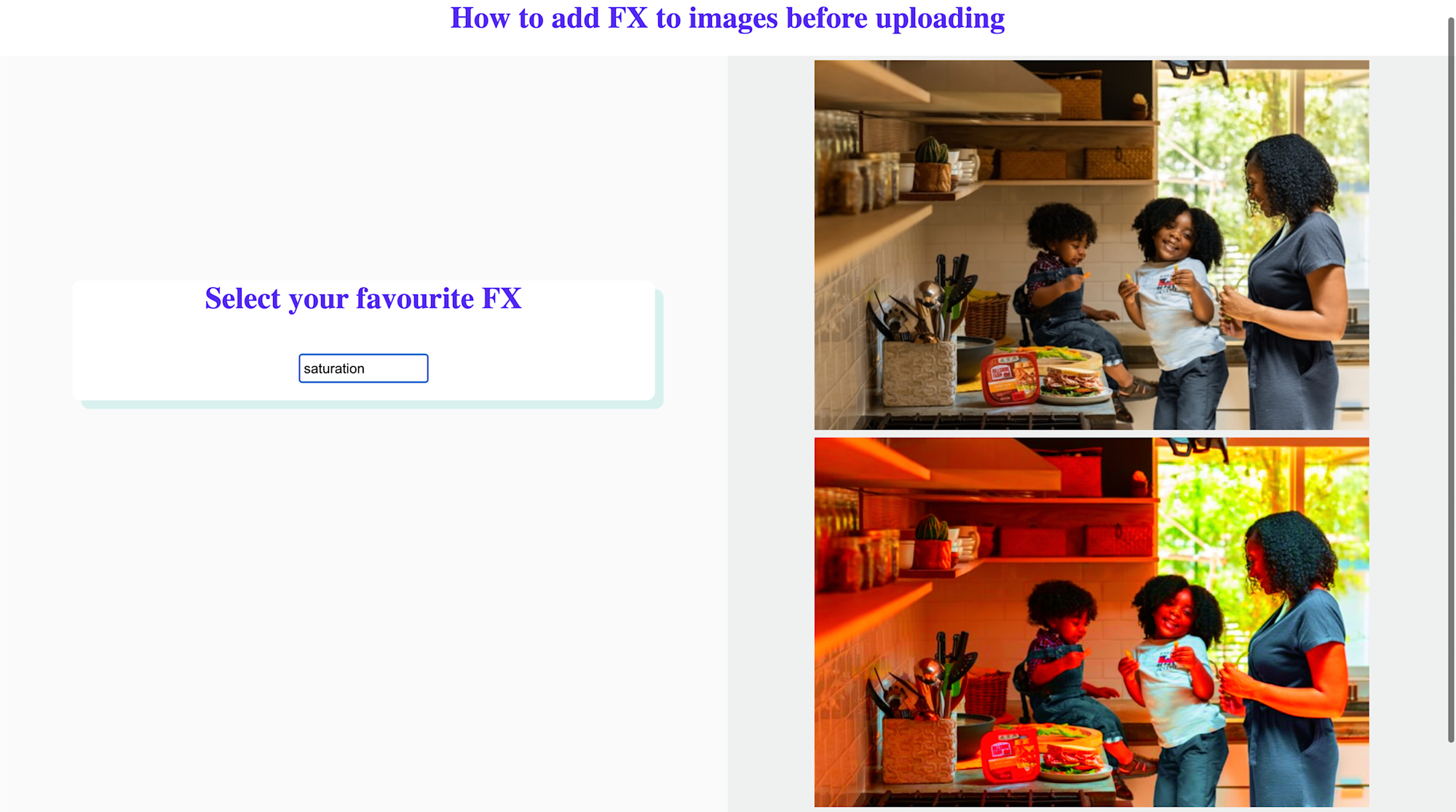
If you notice, nothing happens when we change FX from the dropdown. We need to find a way to ensure the useEffect hook does not run on the initial render using custom hooks.
To achieve this, add the following code snippet.
//...
export default function App() {
//...
const didMount = useRef(false);
//...
useEffect(() => {
if (didMount.current) {
filterImage(filteredRef.current, filters[filter], originalRef.current);
} else {
didMount.current = true;
}
}, [filter]);
return (
<div className="App">
//...
</div>
);
}
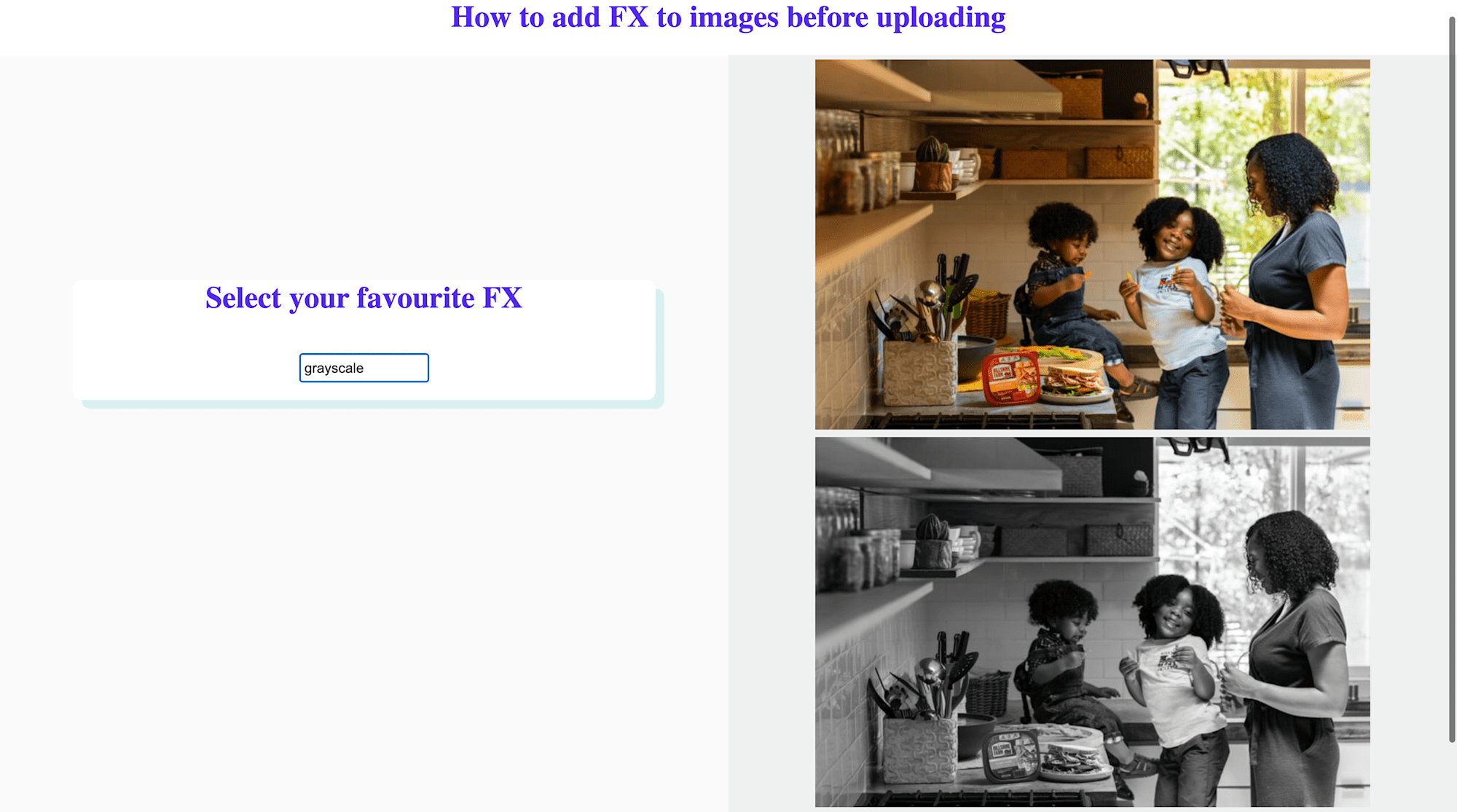
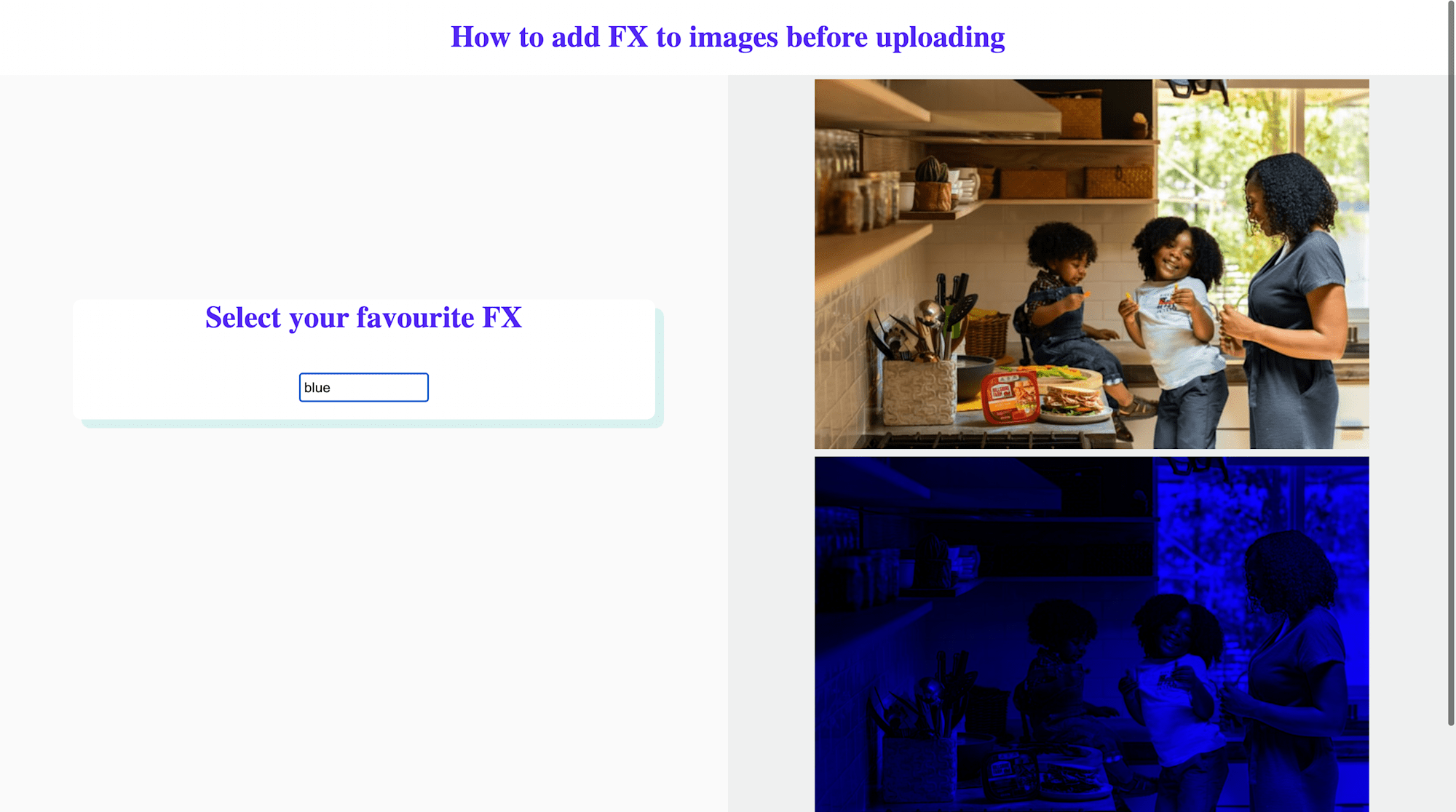
Code language: JavaScript (javascript)Testing the application, you should have everything working as expected, as shown below.



This article explained how to add FX to images before uploading using lena.js.
