RESOURCES / BLOG / Christian Nwamba
Posts by Christian Nwamba
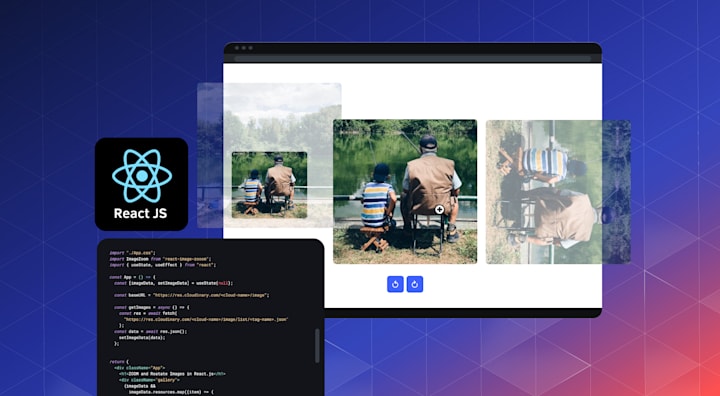
Zoom and Rotate Image in ReactJS
Zooming means enlarging an image so that the details are more visible. Zooming in on a picture has many wide applications ranging from zooming through a camera lens to zooming in on a photo on the internet. On the other hand, Rotate is an image processing feature that allows us…

Read More ->
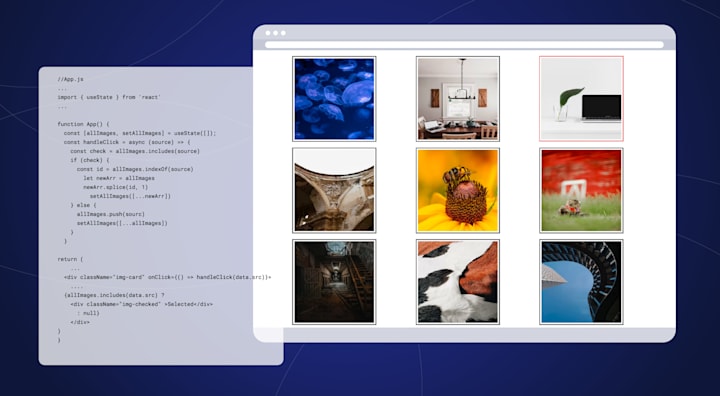
How to Upload Multiple Images at Once in React
Ever implemented an upload file feature with React using an npm package, but it doesn’t have options for selecting multiple images? In thisarticle, we’ll solve that challenge by implementing a simple React app where users can select multiple images. Prerequisites You should have: Knowledge of JavaScript and React…

Read More ->
How to Implement Lazy Loading with Infinite Scroll
One of the major challenges we face as frontend developers is to efficiently manage large sets of data. “Efficiently” here means managing the data in a way that doesn’t affect the user experience negatively. The common way of handling this is with Pagination but the problem with pagination is that…

Read More ->
An Introductory Guide to WebXR
XR stands for Extended Reality. WebXR Device API provides access to input and output capabilities commonly associated with Virtual Reality (VR) and Augmented Reality (AR) devices. It allows you develop and host VR and AR experiences on the web. In this post, we will be learning about WebXR, how it…

Read More ->
Audio Streaming with Web Audio API and Cloudinary
Once upon a time, if you wanted to play audio on the web, you will require Flash, Quicktime, or another plugin. Then came the HTML5 audio tag which allowed you to play audio without requiring any plugins and some other functionalities. Essentially, if you wanted to embed sound on a…

Read More ->
How to Upload Images to Cloudinary with Remix App
Remix is the newest trending JavaScript framework in the ecosystem right now. It is a full stack web framework that lets you focus on the user interface and work back through web standards to deliver a fast, slick, and resilient user experience. Personally, i like the fact that Remix…

Read More ->
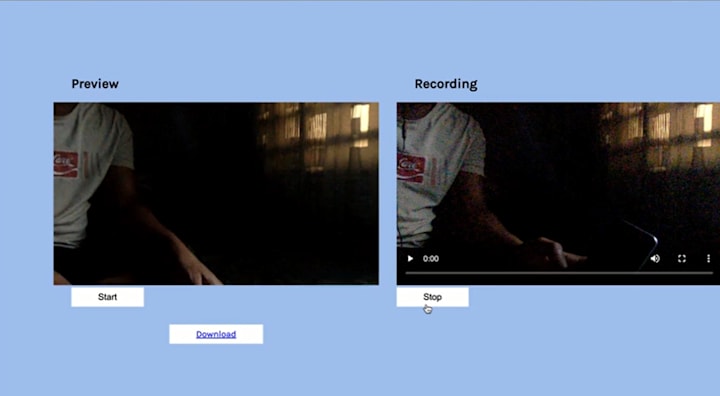
Record Videos with MediaStream Recording API
The MediaStream Recording API makes it possible to capture data generated by a MediaStream or HTMLMediaElement object for analysis, processing, or saving to disk. The API has just one interface called MediaRecorder. MediaRecorder gets the media data from a MediaStream and delivers it for processing. In this post,…

Read More ->
Modify Media Notifications with Media Sessions API
The Media Sessions API provides a way to customize media notifications. Let’s imagine this scenario. You have multiple tabs opened with audio and videos playing on each of them and let’s say you want to pause the tab playing “N.Y State of Mind by Nas”, and you don’t want to…

Read More ->
Stream Videos with WebRTC API and React
Few years ago, when COVID-19 hit the world, we depended on video conferencing software such as Zoom, and Google Meet for remote work. One technology that makes video conferencing on the web possible is WebRTC. In this article, we’ll be learning what WebRTC is, how it works, and we will…

Read More ->
How the FormData Browser API works
The FormData web API object represents HTML form data. It provides a way to easily store key-value pairs in relation to HTML form fields and values. In this article, we’ll discuss syntax, FormData API methods, usage, and some examples. FormData Syntax The syntax for creating a FormData object is:…

Read More ->
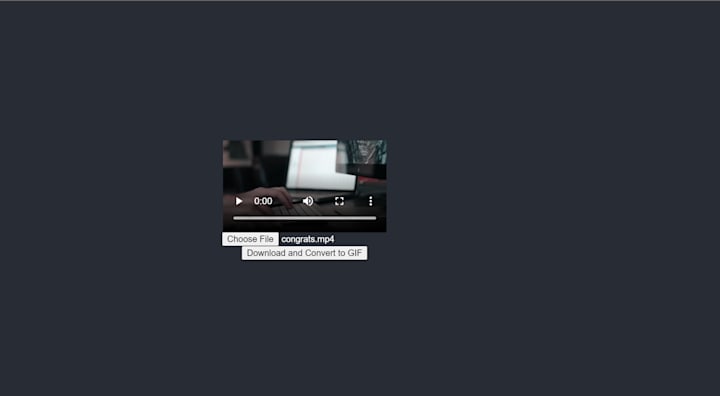
Video to GIF Converter with React
Sometimes we make videos but want them as an image, or sometimes we make videos but are obliged to upload images instead. The solution to this is converting the video to GIF (Graphics Interchange Format). GIF is a lossless format for image files that supports both animated and static…

Read More ->
Build a Static Page Media Site with the Notion API
Building a static media site filled with gallery images from Notion is a way to present to users dynamically generated images from the stored data in Notion and serve the data to the client-side of a Next.js application. What is Notion? Notion is a note taking application that empowers users…

Read More ->
Build a Contact Form Directory with User Avatars
A contact form directory is simply a list of contacts with details such as name, phone number, email, and in our case user avatars. In this post we will be building a contact form directory using React, Cloudinary tags and Chakra UI. Cloudinary is a platform on which we…

Read More ->
Implement Drag and Drop for Media Upload in React
Media uploading has transitioned from conventional clicking and uploading to drag and drop functionality. Most companies are now moving to this new trend for a better user experience. In this tutorial, we will be implementing a drag and drop functionality in a react application. Setup First, we need to create…

Read More ->
How to Rearrange Gallery Images Using React DnD
React drag and drop (React DnD) is a beautiful and accessible drag and drop library made for React apps that let’s build interactive experiences. It supports touch interactions on mobile devices and HTML5, but it depends on touch support. One popular app that uses this drag and drop interaction…

Read More ->
How to Validate Media Uploads in JavaScript
Validation has become an essential concept in software development and the security of an application. We often run tests for vulnerability using validation on input fields. There are different types of validation in software development; this tutorial will focus on media files, validating the file extension, the number of files…

Read More ->
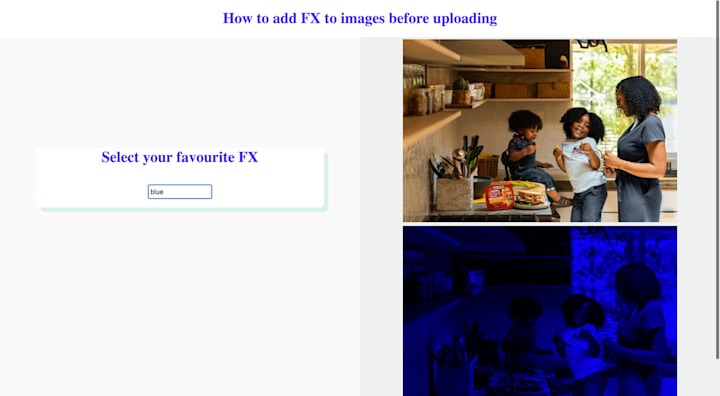
How to Add FX to Images before Uploading
Excellent and unique aesthetics make it easy to distinguish on social networking sites, especially in today’s image-driven environment. Your image will be more appealing with effects, and it will undoubtedly enhance your imagination. An image is a universal language that transcends all barriers. It can communicate effectively with anyone, and…

Read More ->
How to Crop and Resize Image in the Browser
Cropping an image is typically done to remove an unattractive subject or extraneous information, adjust the aspect ratio of an image, or sometimes magnify the main topic and reduce the angle of view. This article will show you how to crop and resize an image in the browser with React.

Read More ->
Add Movement to Your Landing Page with Videos
Designing and structuring our website depends on the type of business, some businesses require little graphical application, and some require more. In this tutorial, we will be showing how we can add a video to our landing page using basic HTML and CSS like the one below. Prerequisite Basic…

Read More ->
Easy Video Editing and Delivery for the Android ExoPlayer: A Tutorial
ExoPlayer, a media player for Android, was developed and is being maintained by Google as an alternative for Android’s default MediaPlayer. Among ExoPlayer’s advantages over MediaPlayer are dynamic adaptive streaming over HTTP (DASH), smooth streaming, and common encryption. A major advantage, however, is ExoPlayer’s easy customization.

Read More ->
Building a Music Player Application With Vue.js Framework
In May 2018, Cloudinary sponsored Capitol Music Group’s first hackathon held by its new Capitol360 Innovation Center, which aims at connecting musicians and software technologists to facilitate and stimulate the creation of music. See this interview for details. As a starter project for the hackathon, we built a sample…

Read More ->
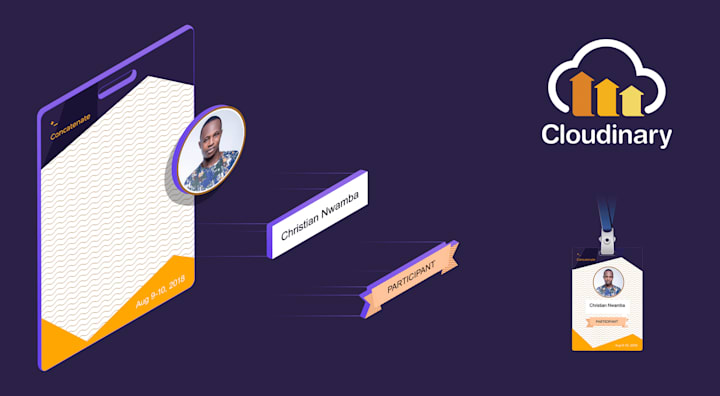
Automatically Generating Conference Tags
Nowadays, community managers and developer teams in organizations around the world routinely set up local and international conferences, physical or remote. Those meetups not only empower attendees with the latest information regarding the conference themes, but also provide a great opportunity for the organizers to showcase and advocate their products…

Read More ->
Building a Live Feed of FIFA World Cup Moments
Widely acclaimed as the world’s biggest sporting event, the World Cup has established itself as the most captivating tournament to look forward to across the globe. Dating back to 1930, when the first World Cup was hosted in Uruguay, it has always engendered numerous moments of excitement, not only for…

Read More ->
Facial Emotion Recognition Based Video Suggestion App
Developers are always looking for new and creative ways to deliver content that resonates with the way users feel. Often using the latest technical innovations the market has to offer such as Artificial Intelligence (AI) and Machine Learning (ML). What better way to demonstrate innovative uses of these technology in…

Read More ->
Introducing Boomerang Video Effect with Cloudinary
When you see the term boomerang, what is the first thing that comes to mind? A thrown tool made of wood that returns to its thrower? Another definition is reversal, logically portraying the aim of the tool itself. Based on this definition, the term “boomerang videos” came into…

Read More ->
Adaptive HLS Streaming Using the HTML5 Video Tag
When the <video> HTML tag was first introduced in 2007, Web Hypertext Application Technology Working Group (WHATWG)(https://whatwg.org/) took interactivity with the Web to a whole new level. No longer do you have to tackle unique plug-ins or insert weird markups before posting videos online. Who still remembers…

Read More ->
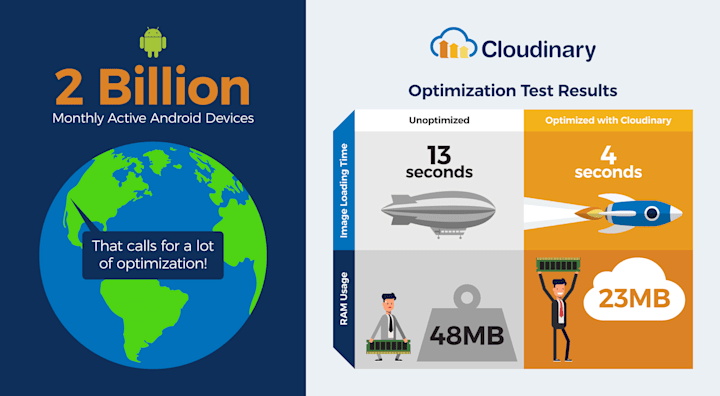
Shortening the Development Cycle of Media-Related Apps
Currently, the Android platform boasts the highest demand for mobile solutions, as evidenced by Google’s announcement in 2017 that there were two billion monthly active Android devices, a number that is likely to increase in the years ahead. For app developers like you, now is the right time to build…

Read More ->
Building Image Storyboard Apps on Android: A Tutorial
Globally, approximately two billion people now own smartphones, which also feature cameras capable of capturing photos and videos of a tonal richness and quality unimaginable even five years ago. Until recently, those cameras behaved mostly as optical sensors, catching light that determines the resulting image’s pixels. The next generation of…

Read More ->
How to Convert Android Video to Animated GIF
Cloudinary is a cloud-based, end-to-end solution for downloading, storing, editing, optimizing, and delivering images and videos. Note that editing means that you can transform images and videos, that is, resize and add numerous effects to them. Images encoded in graphics interchange format (GIF) are called animated GIFs, which contain…

Read More ->
The Future of Content Delivery and Management is Crazy
Let me take you back… From time immemorial, information and communication has been critical to society. Over time, the means and methods of communicating has evolved considerably, starting with storytelling amongst the early men to print in the 1600s. Other influential means of communications also evolved, such as radio…

Read More ->
Cloudinary Image Gallery With Stencil Custom Components
When you need to build small custom web components that can be used across all frameworks – Angular, React, Vue vanilla JS and others – Stencil is an ideal tool. Stencil enables you to create platform-independent components that can be exported as a true web component and used anywhere. Check…

Read More ->
Video Tracking With Google Analytics Made Simple
Most web analytics only consider page interactions. But what if the main content on your page is a video? You’d want to know when and for how long your viewers are interacting with it, when they paused to take a closer look, and when they skipped content because it…

Read More ->
Improving Instagram Web With Progressive Image Loading
My work demands that I stay away from my phone and mobile notifications in order to be as productive as possible each day. It’s not unusual to find me at my desk for a total 12 hours a day (I work remotely), with four hours going to browsing the internet.

Read More ->
Building a Smart AI Image Search Tool Using React – Part 2: UI Components and Server Setup
In our first article, we built a part of the front-end of our image search tool with the focus mainly on the parent App.js stateful component. In this article – part two of a series – we will continue developing a AI image Search App, in which users can…

Read More ->
Building a Smart AI Image Search Tool Using React – Part 1: App Structure and Container Component
What if we could create an AI image search service? Type in a word and get images with titles or descriptions matching our search. Better yet, what if we could create an AI image search service but rather than matching just titles and image description, we can search for something…

Read More ->
Build a WhatsApp Clone with Automatic Image Optimization
In the previous post, we showed how to upload images to a Cloudinary server. In this part, we will play with some of the features we see on the WhatsApp technology. After you or your users have uploaded image assets to Cloudinary, you can deliver them via dynamic URLs.

Read More ->
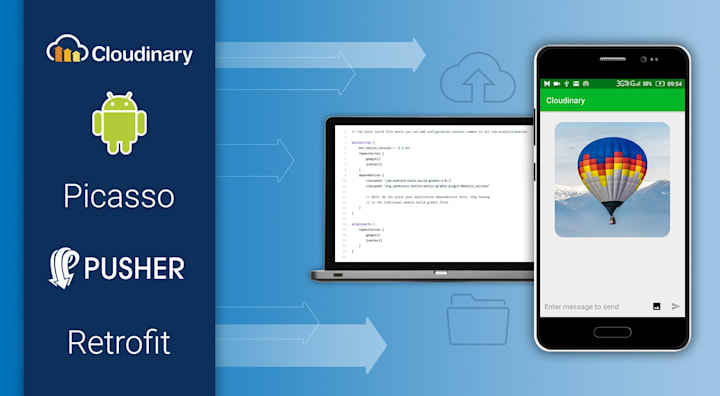
Impressed by WhatsApp technology? Clone WhatsApp Technology to Build a File Upload Android App
With more than one billion people using WhatsApp, the platform is becoming a go-to for reliable and secure instant messaging. Having so many users means that data transfer processes must be optimized and scalable across all platforms. WhatsApp technology is touted for its ability to achieve significant media quality preservation…

Read More ->
Getting Started with StencilJS
StencilJS is a new compiler for composing user interfaces using pure custom components. Stencil enables you to build components using new, cutting-edge technologies, such as TypeScript and JSX, then generates a pure custom component that can be used anywhere supported. This means you can import a Stencil generated…

Read More ->
Offline First Masonry Grid Showcase with Vue
To keep your product relevant in the market, you should be building Progressive Web Apps (PWA). Consider these testimonies on conversion rates, provided by leading companies, such as Twitter, Forbes, AliExpress, Booking.com and others. This article doesn’t go into background, history or principles surrounding PWA. Instead we want…

Read More ->
Are your website images ready to embrace the iPhone X notch?
The announcement of the iPhone 8, 8 plus and the iPhone X at the iPhone 10th anniversary Apple event on 12th September 2017, came with a massive buzz. The iPhone X (pronounced “iPhone 10”) has a 5.8-inch super retina screen, which stands out amongst other Apples, giving the machine the…

Read More ->
forLoop: Nigeria Event on Building for The Next Billion Users
TL;DR Since Google shared their intent for the next billion internet users, some African developers thought this was pointing right at them and they needed to act fast. The mission to bring the next billion users from Africa to the internet kicked off a storm of enthusiasm. This community event…

Read More ->
How to Build a Simple Multipage PDF Viewer with Vue and Cloudinary
Cloudinary offers an interesting feature: The ability to generate images from the PDF files and pages. With Cloudinary, you can create thumbnail images of your documents for previewing purposes. It’s useful when you don’t want to grant user access to the content, but need to give them a sneak peek…

Read More ->
How to Create Images for Responsive Web Design
Images are crucial to website performance, but most still don’t implement responsive images. It’s not just about fitting an image on the screen, but also making the image size relatively rational to the device. The srcset and sizes options, which are your best hit are hard to implement. Cloudinary provides…

Read More ->
Build the Back-End For Your Own Instagram-style App with Cloudinary
Github Repo Managing media files (processing, storage and transformation) is one of the biggest challenges we encounter as practical developers. These challenges include: Media uploads Resource management (leads to heavy costing) Media storage Media transformations Poor delivery Administration A great service called Cloudinary can help us overcome many of…

Read More ->
Your Web Image is Unnecessarily Bloated
Images make up a majority of web content.But a lot of websites and applications that we browse aren’t always delivering the most optimal image format, size, quality and dimension.… As a developer, it seems inefficient to serve a 2000kb JPEG image when we could compress images to optimize…

Read More ->
Recap: Cloudinary Presents at the Google Developer Group Conference in Nigeria
Note from Cloudinary: Christian Nwamba, a frequent Cloudinary contributor, recently attended, and was a main speaker, at the Google Developer Group (GDG) Conference in Lagos, Nigeria. Christian led a session teaching more than 500 developers how to “Build Offline Apps for the Next Billion Users.” The stack he used…

Read More ->
Build a Vue File Upload App for a Simplified Watermarking Process
Update Cloudinary now has a new Vue SDK. If you intend to build a photo gallery online, you have to seriously consider how to protect the images from users who are not buying them. While visitors need to see the picture before purchasing, there needs to be a way…

Read More ->
Should You Transform Images On Upload or On Demand?
As a developer, you hope and anticipate that your website or mobile application will be accessed by different users on various devices. To improve the user-experience, irrespective of the viewing device, you need to make sure that each image adapts to different graphic layouts, device resolutions and other viewing requirements.

Read More ->
Serverless Tutorial: File Storage with Webtask and Cloudinary
Media makes up the majority of today’s website content. While it makes websites more interesting for visitors, media presents challenges because these images and videos are more difficult to store, deliver and manipulate on-the-fly to suit any given situation. One particularly challenging topic is storage. Traditionally – before the cloud…

Read More ->
Building a React Image Gallery With Cloudinary
To start building a user interface, you might use React, a JavaScript library for building flexible and reusable components. However, you also need a supporting tool for managing digital media (images and videos). The recently announced React SDK from Cloudinary capably serves that purpose. In brief, the Cloudinary…

Read More ->
Getting Started With Vue JS: The Progressive JavaScript Framework
Vue.js is a progressive frontend framework which is the latest workflow and productivity trend. Its simplicity and approachability is what makes Vue.js outstanding among the pool of frontend frameworks. You may not be using Vue.js right now because you already know other JS frameworks and don’t want to learn another.

Read More ->
Video Management Made Easy
Like it or not, visuals tell better stories than words. But using images and videos on a website presents challenges. This article is a follow-up to Website Image Performance Improvement, in which we discussed how to upload, store, manipulate, optimize and deliver images, efficiently and effectively. Now, let’s…

Read More ->
How to Implement Smooth Video Buffering for a Better Viewing Experience
In the early days of the web, the only thing that mattered was getting that content out to users no matter how long it took or what resources it consumed. As a matter of fact, users seemed to understand and were ready to wait till whenever their browser’s loading spinner…

Read More ->
How to build a CMS with Adonis: A Laravel-like MVC framework for Node – Part 2
Even though Node is fun, easy and cheap to work with, we spend a lot of time writing boilerplate codes because structure and organization is missing. In part 1, we discussed the basics of Adonis, including how to setup Adonis projects, and create migrations, models, a few routes, and…

Read More ->
How to build a CMS with Adonis: A Laravel-like MVC framework for Node – Part 1
Even though Node is fun, easy and cheap to work with, we spend a lot of time writing boilerplate codes because structure and organization is missing. What happened to Convention Over Configuration? While Node is simple, it requires you to make a lot of decisions, which ultimately causes confusion…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free