Currently, the Android platform boasts the highest demand for mobile solutions, as evidenced by Google’s announcement in 2017 that there were two billion monthly active Android devices, a number that is likely to increase in the years ahead. For app developers like you, now is the right time to build and release solutions for Android. you might have also noticed that a higher percentage of apps being developed nowadays are filled with visual media: images and videos.
The challenges of managing image and videos on Android are well known. It is for that reason that libraries such as Glide, Picasso, and ExoPlayer (for videos) became available with the aim of accelerating the loading process and better managing device memory. Are those libraries meeting your needs? Yes? Excellent! So you ask: What then is the problem? Read on.
An increasing number of resources used by app developers are from Web services and other remote locations, which limits your visibility into important information about the image, such as size. Imagine a 5616 x 3744 image being served to you, which you must then serve to your audience. With an image library, loading the image a second time (from the cache) might be a smooth sail. However, loading it for the first time before compression and caching might require an inordinate amount of time and bandwidth. Even now in the 21st Century, reliable broadband connections are virtually nonexistent in some countries, in which case your users there might find themselves staring at an empty screen or a perpetual holder image across the entire app for long minutes.
With Cloudinary’s robust solution, you can bypass that issue. Cloudinary offers too many features to describe in a single blog post. This one focuses on Cloudinary’s image optimization capabilities only.
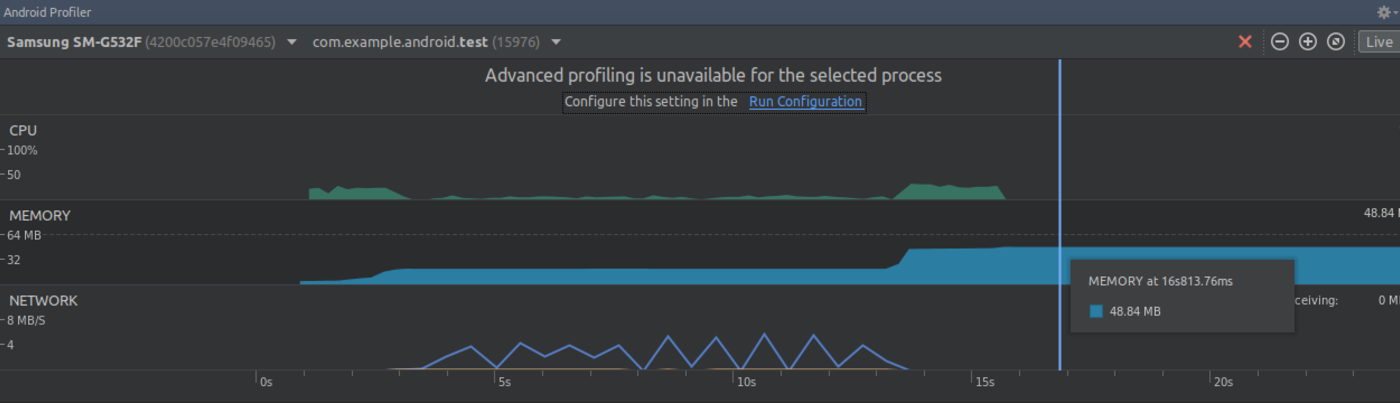
We just performed a test to check the resource usage in a device—before and after Cloudinary. We loaded a large image into an app without Cloudinary and then did the same with Cloudinary in order to evaluate a worst-case scenario. The device in question is a Samsung SM-GF32F with a RAM capacity of 1.5 GB. Finally, we measured the metrics with the Android Profiler.
Loading that unoptimized image took about 13 seconds, resulting in high CPU and network activity and a memory usage of 48 MB. More details are in the image below.

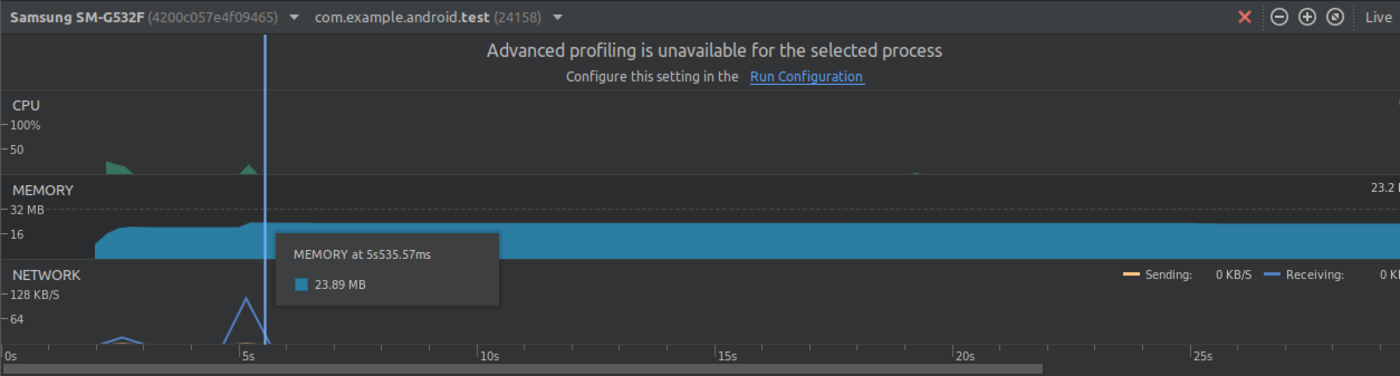
Loading an optimized image yielded these results:

The optimized image loaded in only four seconds, using up 23 MB of RAM and minimal network and CPU activity. Those are important metrics to take note. Because many Websites display numerous images, optimizing the latter would significantly shorten the download time and deliver a boost in user experience.
By leveraging Cloudinary’s impressive optimization capabilities, we were able to effectively optimize the image while still maintaining excellent image quality. Specifically, we employed these three techniques in Cloudinary:
- Reduction of mage widths
- Automatic format selection
- Automatic quality selection
We achieved optimization by adding this code snippet:
Java:
MediaManager.get().url()
.transformation(new Transformation().width(500).quality("auto").fetchFormat("auto")).generate("dog.png");
Code language: CSS (css)Kotlin:
MediaManager.get().url()
.transformation(Transformation<Transformation<out Transformation<*>>?>().width(500)!!.quality("auto").fetchFormat("auto"))
.generate("dog.png")
Code language: CSS (css)The parameter values in the above code are all defaults. In addition, Cloudinary contains an algorithm that scales the quality of images. For more details on image optimizations, see [this section] (https://cloudinary.com/documentation/image_optimization) in the Cloudinary documentation.
With Cloudinary, you can appropriately scale images, thereby reducing the bandwidth in a device’s memory and CPU and shortening app-development cycles. Try it out for yourself; you’ll be impressed.
