From time immemorial, information and communication has been critical to society. Over time, the means and methods of communicating has evolved considerably, starting with storytelling amongst the early men to print in the 1600s.

Other influential means of communications also evolved, such as radio – which was invented by Gugliemo Marconi in 1895. The radio, I believe, began expansion of media as we know it today.

Then came the mechanical televisions in the 1800s and early 1900s. You can find out about them here. The electronic television, invented in 1927 by Philo Taylor Farnsworth, paved the way for the future of electronic graphic media.
Fast forward to 2018 and a lot has changed. Now we have the internet (you must have heard of it), which was born with the World Wide Web in 1990. The media and mass communication is still central to society with millions, if not billions, of gigabits of information flying around each day.
How is the majority of this information conveyed across the internet? Mostly through digital media (of course). In the Hubspot article, 42 Visual Content Marketing Statistics You Should Know in 2017, it states that after three days, 65 percent of people remember information if it involves an image compared to just 10 percent if the information is just text**.** This explains why nearly 74 percent of social media marketers use visual assets (mostly images and videos) in their campaigns. Media goes a long way to show us how significant visual assets are to effective communication in the society.
After 3 days, 65% of people remember information if it involves an image as against 10% if the information is just text
Next we need to consider how these assets are delivered online. To the average user, these media assets are simply uploaded from their device to the internet (including an awesome caption or tagline to support the post). The website does some magic and it is delivered to the internet, voila! The awesome post is ready.
The website developers have to ensure these media assets not only suit the websites’ specifications of size and quality, but also meet the user’s context and are still optimized for viewing across multiple devices. Whew, that sounds like a lot of work!
If media assets are to be delivered by a blog, for instance, they are included in the HTML script of the webpage and the server renders the page along with the images and/or videos. Care is taken to ensure that images are of the right size (not too large) and of nice quality too. Any transformations required on the image are done with image editing tools and service prior to including it on the website.
For videos, they are mostly uploaded to the server as is, using HTML5 video tags to fetch the videos and include features, such as controls. Sometimes the transformed images are uploaded to a content delivery network (CDN) and hauled back from there onto the webpage when requested.
This works, but it really isn’t efficient.
What we want is a solution that delivers images transformed and optimized for any device (mostly mobile and web). These images also should be stored on a CDN to reduce server load and augment delivery across the web. Images should be transformed on-the-fly without the need of a third-party application.
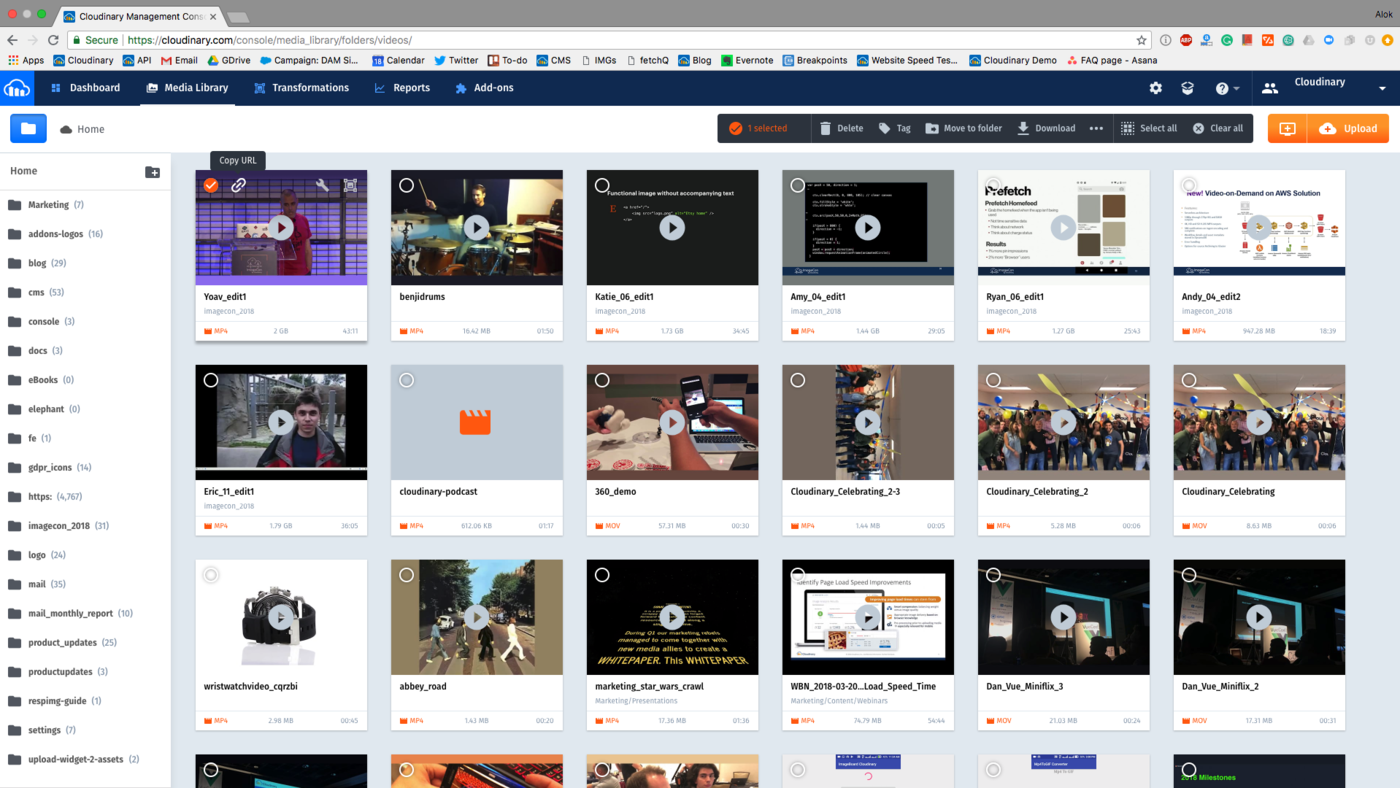
And we want a robust media management console to comfortably manage, organize and track media assets across various platforms.
Ultimately, we want sheer control.
Cloudinary is a market leader in providing cloud-based image management solutions, ranging from image storage and transformation to image delivery. Cloudinary offers developers the opportunity to “own” their media asset delivery.
Cloudinary touts an efficient image management system that handles three core functionalities:

Storing images on the Cloudinary dedicated CDN is a seamless process, thanks to an effective user dashboard that ensures hassle-free upload. For developers, Cloudinary has a fully functional upload widget and SDKs for various web technologies, if you choose to handle uploads from your app server.
You may not know how to use Photoshop or Paint, but you may want to make changes to the images delivered to your users. With Cloudinary’s image transformation capabilities, these transformations are just a few clicks away. Images can be transformed on-the-fly using dynamic URLs (yes, URLs!) or if you would like to do it programmatically, you can upload an image, use an existing one, pass in transformation parameters in a json object and watch “optimized magic” happen to your images. You should take a look at the iPhone X notch tester built with Cloudinary.
Cloudinary makes your images accessible in the cloud from anywhere in the world. It’s as easy as that. Take out media storage, delivery and transformation tasks from your server, and you will have taken off so much weight off its back. It is also noteworthy that these images can be delivered based on the device type, rather than have a particular image for web and a different one pre-optimized for mobile. Cloudinary is capable of automatically delivering an optimized version for any type of platform.
There also are a host of add-ons and third-party applications available that can be integrated with Cloudinary. These can be used to extend the capabilities of the existing transformation structure, from machine learning APIs for text recognition to malware scanners. You can check them out here.
Following the release of the enhanced video solutions on Cloudinary, one word explains it well – wild! As earlier stated, video on the web is currently delivered via CDN in HTML tags or through some plugin that is not robust. The Cloudinary video solution gives you the ability to:
- Upload and store video on Cloudinary
- Manage your videos effectively and efficiently
- Access a robust media player with awesome features you’ll see soon
- Deliver video content at scale, anywhere in the world
- Do real-time video transcoding to suit varying devices and format requirements
- Enhance video features with multiple add-ons
- Livestream to your audience and so much more

What was previously done with a video player plugin or some video javascript framework is now done more efficiently with Cloudinary. Videos can be uploaded from anywhere and anyhow either on the Cloudinary web app, from the browser with a robust and customizable upload widget in your application or through your back-end server in just some lines of code. Video files are known to be large, but with Cloudinary, you can focus on building product rather than managing deployment infrastructure.
The Cloudinary media player is a powerful and customizable media player that you can embed in your app. Previously, video players were WYSIWYG and you had to choose to have video playback controls. But now with the Cloudinary video player, modern playback features, such as creating playlists, adaptive bitrate streaming, video recommendations and analytics tracking, are just clicks and lines of code away.
Video content can be delivered in a variety of formats across any device, anywhere in the world, fast and efficiently. You even have the power to live stream efficiently with Cloudinary.
More importantly, comprehensive documentation and developer support from Cloudinary makes it even easier to implement these features.
It’s said that a picture is worth a thousand words. With the continuous growth of, and reliance on, media assets to propagate information on the internet, convenient and smooth delivery of images and video cannot be overlooked. With Cloudinary’s media management system, it only gets better.
