Since this post was written, a new feature has been added that lets you export a day’s data into a .CSV file. Selecting the “Export to CSV” option will generate an email where you can download the file and import it into your favorite spreadsheet software, such as Microsoft Excel, for viewing and filtering.
If you have a web site or mobile application, chances are you need to deliver a lot of media resources, especially images, to your users. How would you know if all your images were delivered correctly to your users and if there were no broken images displayed on your website? Maybe you build image URLs based on a certain naming convention and you end up with URLs that point to non-existing images, which result in HTTP status errors and broken images? Maybe search engines like Google have indexed the URLs of your images that were subsequently deleted or modified, and these URLs now generate errors when accessed?
If you use Cloudinary, then the image URLs also include transformation instructions, and so your dynamic code might build invalid URLs (e.g., invalid width, height, etc.) which might result in HTTP 400 errors.
Without a means to identify resource delivery issues you probably don’t know exactly what’s happening in your system and with your image delivery. Site analytic tools (such as Google Analytics) can’t help find these issues and they might get lost in the noise.
To help you identify any image delivery problems, Cloudinary has added an error reporting mechanism. All the requests made to your Cloudinary account via delivery URLs or API calls are processed and any errors generated are displayed in an interactive web page in Cloudinary’s Management Console. The error reports can be accessed by clicking the Error report link on the Reports & Insights page in the Management Console.
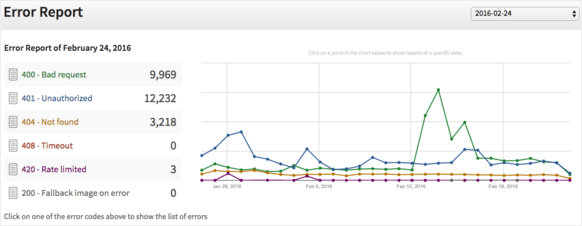
The Error Report page lists all the resource delivery errors for the current date (by default), and the number of errors are listed according to the type of error encountered. A graph next to the list of errors visually displays the frequency of each type of error over the last month, and you can retrieve the total number of errors for a specific date by selecting the date from the dropdown box above the graph or by clicking a specific point on the graph itself.
The possible errors reported include:
-
400 Bad Request– The server cannot process the request due to something that is perceived to be a request error, e.g., malformed request syntax, invalid image transformation parameters. -
401 Unauthorized– Authentication is required and has failed or has not been provided, e.g., the URL should be signed when using add-ons or for certain transformations in Strict Transformations mode, or the image type was restricted in your account’s security settings. -
404 Not Found– The requested resource could not be found, e.g., the public_id is invalid. -
408 Request Timeout– The server timed out waiting for the request, e.g., due to a networking error or a slow client. -
420 Rate limited– While Cloudinary’s plan limits are soft limits, there were either too many concurrent requests for images or the hard quota for add-on usage for your account was exceeded. -
200 Fallback image on error– A default image placeholder was delivered as the requested image was not found.
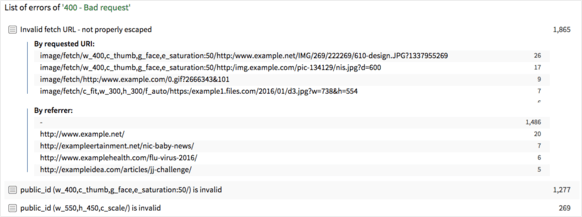
Selecting one of the error categories will display a list of errors encountered within that category and the details associated with that error: the reason for the error, the URI of the requested image and the referral web site (who is requesting the resource).
The information contained in the error report is useful for pointing out issues with image delivery, and is displayed in real time with a slight delay of up to 5 minutes. Besides the report’s usefulness in identifying and fixing issues with resource delivery on an ongoing basis, the report is especially useful when first integrating with Cloudinary and launching your site or application in production (or launching an updated version thereof), and checking for any issues. Any issues involving the correct building of image URLs, or inadvertently breaking any image deliveries, can be identified, debugged and fixed without waiting for complaints from your users.
The error reporting feature gives you useful information and insight about your image and video delivery, and specific analysis of any errors when delivering your media. The report allows you to locate the problems, debug and analyze the issues and then fix them, and is especially useful when integrating with a new cloud-service like Cloudinary or when launching a new version of your application or website. The error report feature is available for Cloudinary’s customers with the Advanced plan or higher.