Website owners and application developers know that analytics and usage monitoring tools play a major role in growing their products and making them effective, and highly tuned to their customers needs.
We all use Google Analytics (or similar tools) to check how our visitors use our site, the path they follow while using our app and the conversion flows that help monetize our business. You might also be monitoring your hosting provider’s storage space, CPU utilization and traffic statistics across your production systems.
Most modern websites and mobile applications are designed to showcase a considerable amount of images. These images are responsible for more than 60% of your bandwidth utilization and significantly affect your website’s performance and your service costs.
As an online image management solution, our customers frequently ask us for insight about images analytics. What images and image transformations contribute the most to their high bandwidth? What exactly caused the recent bandwidth spike they experienced? And generally, how can they save bandwidth and get their website to load faster?
Until now, we maintained our own internal analytics tools to help answer such questions. Seeing the amazing impact our answers had on our customers websites and mobile applications, we knew that we should make these tools publicly available.
So today, we wanted to introduce you to Cloudinary’s new Reports & Insights console!
This new section of Cloudinary’s management console provides detailed usage statistics focused on the images delivered to your users, and offers crucial insight into how you can optimize your bandwidth utilization and improve your website’s loading speed.
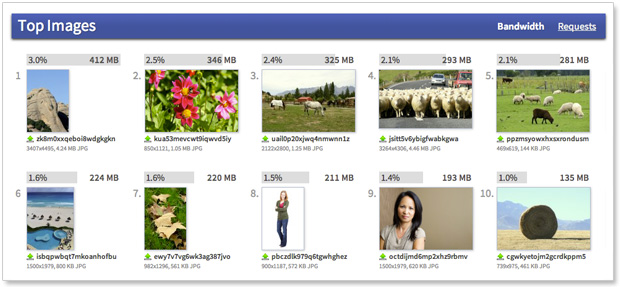
You may find it interesting to visually view the most popular images of your application or website, especially if your service allows users to upload their own images.

Cloudinary’s new reports page lists the images that contribute the most to your monthly bandwidth. You can also view the images that are downloaded the most, which might be a different set of images depending on their size.
The top images view can also help you identify images responsible for an unusually large portion of your bandwidth. Tweaking such images may have a big impact on your bandwidth consumption.
By default, our charts reflect Yesterday’s usage. You can also choose to view the aggregated statistics of the last 7 or 30 days and even select specific dates to explore bandwidth usage spikes.

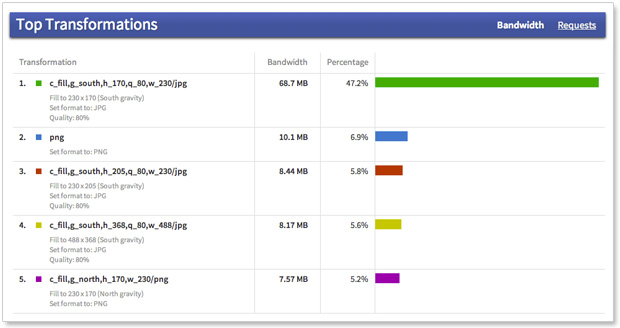
In addition to viewing your top images, a powerful set of new charts allow you to find the transformations and derived images that contribute the most to your monthly bandwidth and download requests.
Using these charts, you can look for hi-res / hi-quality transformations that greatly increase your bandwidth usage and slow down your page loads. You can easily recognize such cases by checking out the “Top Image Formats“, “Top Transformations” and “Top Derived Images” charts.
Having located the bandwidth hogs, you can use Cloudinary’s dynamic transformation URLs to easily optimize your images. Simply change the image format from PNG to JPG, increase the image compression or create a lower resolution alternative. You will save money, your application will perform better and your users will benefit from an improved viewing experience.
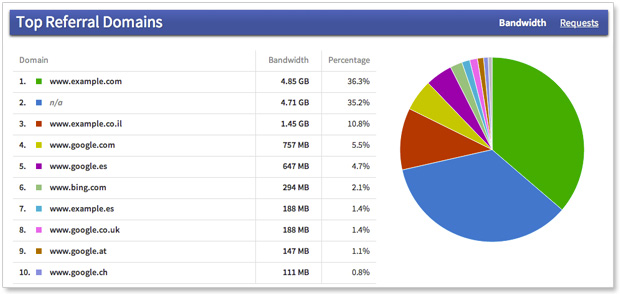
A common request we get is to help our customers better understand the origins of their image delivery traffic. This helps in analyzing the distribution between various sub-sites, checking the impact of a mobile application, finding out how much bandwidth search engine crawlers are responsible for, and more.

The reports page also depicts the top web pages in terms of image delivery traffic, and download requests.
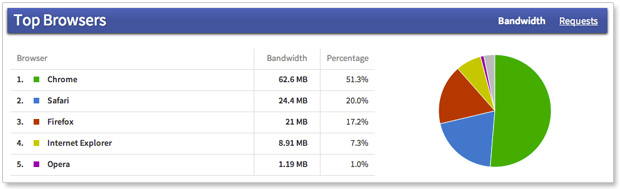
To help you better optimize your images, Cloudinary also shows you your users’ browser type distribution For example, in the screenshot above, you can see the top browsers viewing your images, with Chrome leading with 51.3%.

In this example, you may conclude that you should tell Cloudinary to use the more efficient WebP image format when applicable. The WebP format, is supported mainly by Chrome, and will significantly reduce your bandwidth usage while improving your site’s load times.
Another cool feature we’ve added to our reports is automatic insights. Cloudinary can now automatically analyze your usage patterns and provide important insights and tips. These insights can quickly focus your bandwidth optimization tasks.

For example, as you can see in the screenshot above, Cloudinary detected that a specific image transformation (920×600, face-detection base crop) is responsible for a large portion (44%) of your bandwidth usage. In this case, you should probably check if such type of images are indeed expected to be so popular. In addition, it might be beneficial to change the transformation to generate lower resolution or lower quality images to optimize your image delivery further.
This is of-course just a single example. There are plenty of image delivery best practices that you can apply using Cloudinary. Some are listed in this blog post: Top 10 mistakes in handling website images and how to solve them.
Cloudinary’s automatic insights already cover the major image delivery pitfalls, and we’ll keep improving and expanding our insights even further.
From our experience, having the image data we expose with the new charts and insights available, can be extremely beneficial to any website and mobile application.
We already used this data internally to assist our customers in reducing their bandwidth utilization by up to 80%, saving them considerable costs, making their sites perform significantly faster, and greatly improving their visitors’ browsing experience.
The Reports & Insights section is currently in beta. During this time, it is freely available to all of our free and paid plans! If you already have a Cloudinary account, visit the new Reports & Insights page of our Management Console. If you don’t have a Cloudinary account yet, create a free account now, for a hassle-free, cloud-based image management solution.
We would appreciate any feedback or suggestions you have regarding our new reports & insights. Is there any additional image analytics you’ll want us to depict?
