The Spooky AI Hackathon has wrapped up with absolutely frightening results!
A staggering 140 projects were submitted by Miguel Ángel Durán’s vast community, keeping us busy and in sheer terror as we hand-reviewed each one.
The goal of this hackathon was to create anything that combined the theme of Spooky AI with Cloudinary tech. As you could imagine, developers pulled out all sorts of Cloudinary features like generative AI, dynamic overlays, and video generation to create something absolutely menacing.
What was at stake?
- 1st place: $500 and a free Cloudinary Plus account for 1 year
- 2nd place: $250 and a free Cloudinary Plus account for 1 year
- 3rd place: $100 and a free Cloudinary Plus account for 1 year
And to sweeten the deal, the top 10 would all get an amazing swag pack, which includes a t-shirt, stickers, and the much-coveted Cloudinary unicorn.
Because we were so impressed, we added five notable mentions to the swag pool.
But enough about the prizes, let’s dig into the projects.
The top 10 consists of 10 total projects with five claiming ranked placings.
So in no particular order, here are projects six through 10:
Built by Eduardo Calvo
Link: https://vhs-story.vercel.app/
Code: https://github.com/educlopez/vhs-story
Built by Daymer Perdomo Molina
Link: https://spectral-vision.vercel.app/
Code: https://github.com/Daimer003/spectral-vision
Built by Therry Miranda
Link: https://ghouglify.art
Code: https://github.com/TherryMiranda1/Ghouglify
Built by Carlos Chao Cortes
Link: https://showmeyourstyle.vercel.app
Code: https://github.com/gsi-chao/showmeyourstyle
Built by Pablo Casado Rodríguez
Link: https://spooklens.vercel.app/
Code: https://github.com/impavloh/spooklens
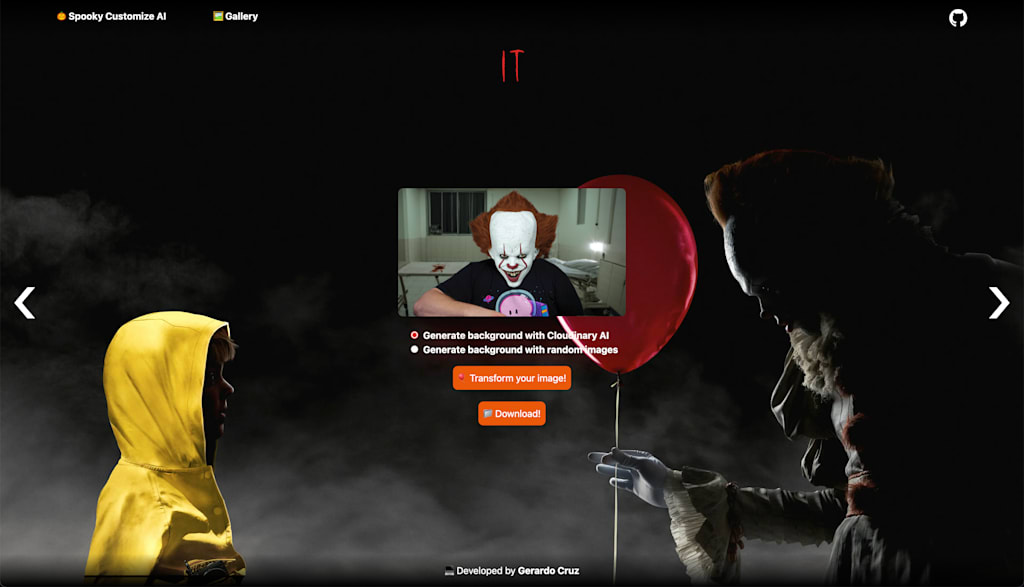
Built by Gerardo Cruz

From Gerardo:
This project is about horror movies. You can upload your picture and, with Cloudinary, get a mask and random background depending on the movie you choose.
Spooky Customize AI utilizes Cloudinary AI Background Removal while changing the background with a mix of an underlay and generative background replacement. It’s built on Vite React using the React SDK and dynamic overlays to produce mask effects, cropping, and resizing to ultimately produce the experience.
Link: https://spooky-customize-ai.vercel.app/
Code: https://github.com/gerardocrr/spooky-customize-ai
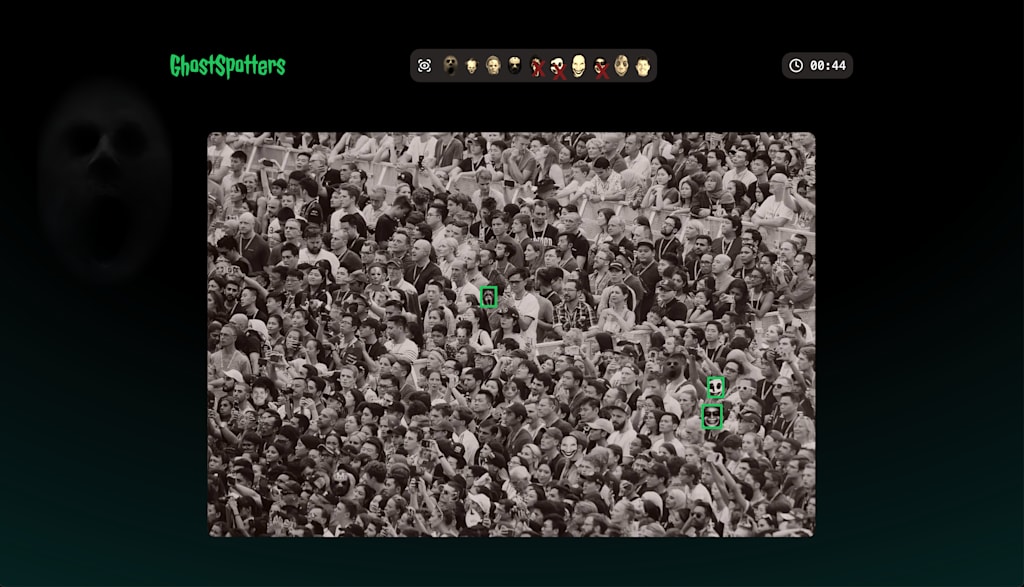
Built by Yesid Rosas Toro

From Yesid (Translated):
Who you gonna call? Find and catch all the ghosts before time runs out.
Original (En Español):
¿A quien vas a llamar? Encuentra y atrapa a todos los fantasmas antes de que se acabe el tiempo.
Ghost Spotters cleverly uses overlays with positioning based on AI face detection to hide some faces with masks throughout the scene of a crowd. The app uses the Next.js SDK to apply generative AI transformations and artistic filters that are used to make everything a little bit more spooky.
Link: https://ghost-spotters.vercel.app/
Code: https://github.com/devRobots/ghost-spotters
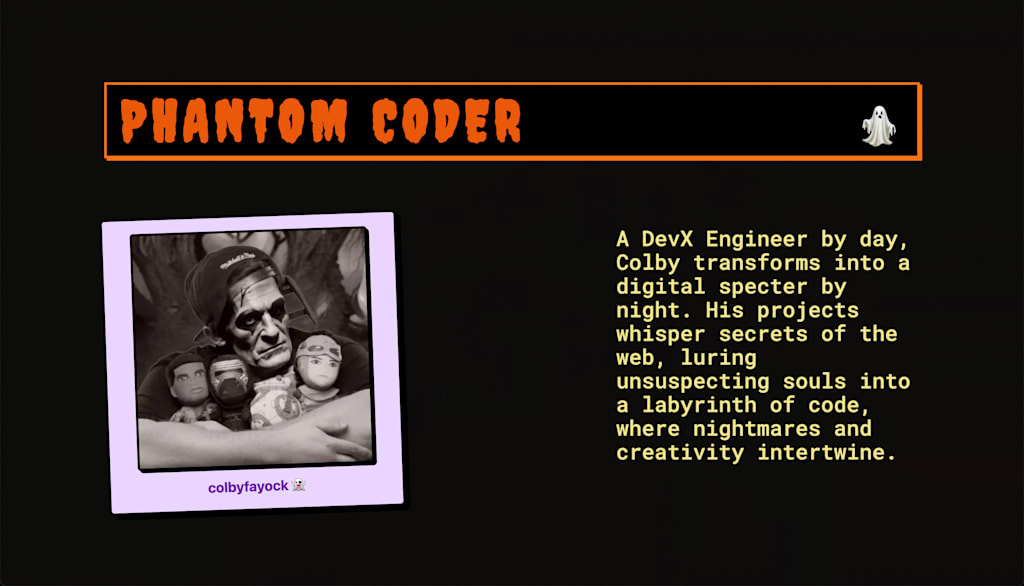
Built by Xavi Alfaro

From Xavi:
Hauntedfolio generates a fun, creepy portfolio to showcase your top repositories, languages, and bio, enhanced with spooky visuals and mysterious facts. The app also creates a haunted-style video that highlights your projects, skills and top languages.
Hauntedfolio uses generative AI to replace both the background and the face with a zombie version. It was built with Astro relying on the Astro SDK to power transformations. It uses other Cloudinary transformations to change colors of objects, generate social media cards, and video generation for a dynamically generated video.
Link: https://hauntedfolio.vercel.app/
Code: https://github.com/xavimondev/hauntedfolio
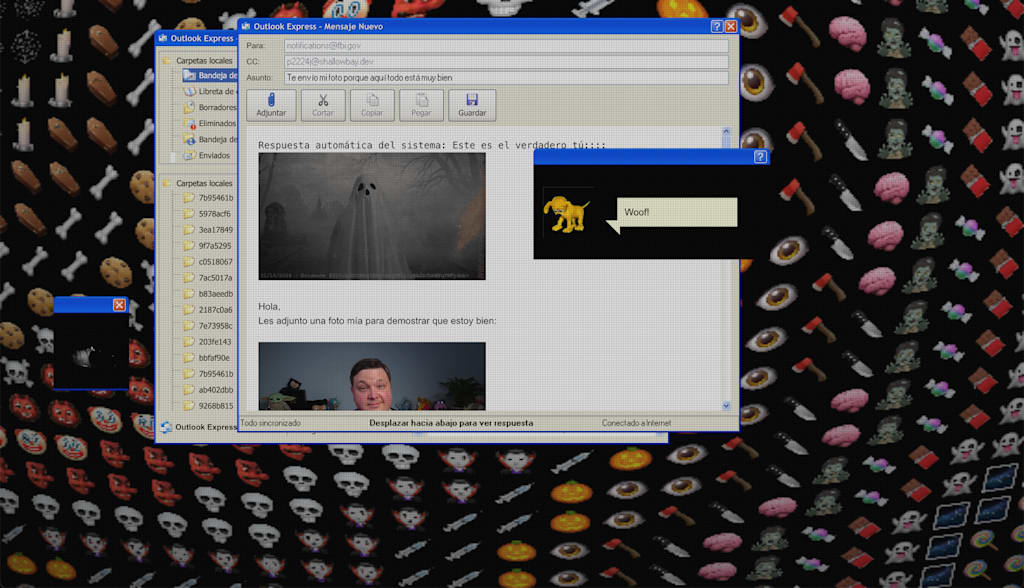
Built by James Perez

From James (Translated):
An image is nothing but a mathematical representation of reality. An image can be altered to our liking. But by altering the images that represent reality, are we altering reality itself? You are not the only ‘you’ out there. Look at the real ‘you’ inside you. With the help of artificial intelligence, you can scan your insides and find what lies there. It is probably an entity beyond human comprehension…
Original (En Español):
Una imagen no es más que una representación matemática de la realidad. Una imagen se puede alterar a nuestro gusto. Pero ¿al alterar las imágenes que representan la realidad, estaríamos alterando a la misma realidad? Tú no eres el único ‘tú’ allá afuera. Mira el verdadero ‘tú’ de tu interior. Con la ayuda de la inteligencia artificial puedes escanear tu interior y encontrar lo que allí yace. Probablemente sea una entidad más allá de la compresión humana…
Kernel Panic is an Astro app that uses Generative AI via the Astro SDK to take an uploaded image and make it a bit more frightful using Generative Replace and Generative Background Replace. The effects were managed using Named Transformations, making it easy to maintain a single source of transformations for a variety of assets.
Link: https://eramajarvi-project-spellbound.vercel.app/
Code: https://github.com/eramajarvi/project-spellbound
Built by Pablo Cazorla

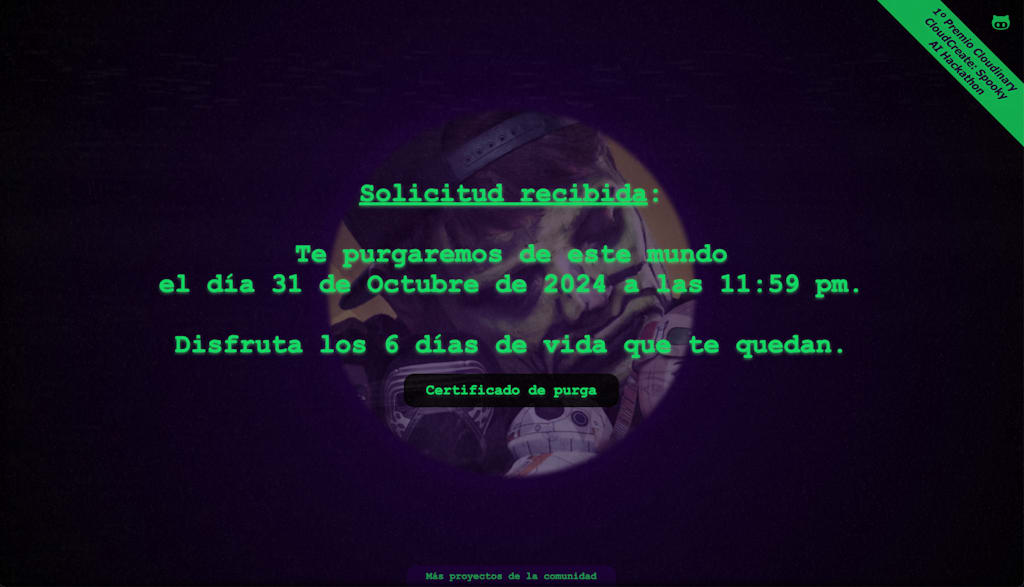
From Pablo (Translated):
Using the app, you can sign up to be ‘purged’ from the world on Halloween night. To do so, we show you your current face, and how you’ll look after the Purge.
Original (En Español):
Mediante la aplicación, puedes anotarte para ser ‘purgado’ del mundo la noche de Halloween. Para ello, te mostramos tu rostro actual, y cómo quedarás despues de la Purga.
Beyond uploading, La Purga uses generative AI to change the user’s image to look like a zombie to give the effect of a casualty of The Purge. It’s build on Astro and like the other’s uses the Astro SDK to make it easy to create such a compelling experience.
Link: https://lapurga.vercel.app/
Code: https://github.com/pablocazorla/lapurga
It was difficult to select a top 10, but we also wanted to shout out a few other amazing projects.
Built by Jesus Rodriguez Perez
Link: https://spooky-hack.jesusnoseq.com/
Code: https://github.com/jesusnoseq/SpookyHackCYOA
Built by Farfan David Dante
Link: https://hackathon-cloudinary.onrender.com/
Code: https://github.com/farfandavid/hackathon-cloudinary
Built by Renzo Jimenez
Link: https://culinary-spells-frontend.vercel.app/
Code: https://gist.github.com/natalyrojas5/6d1a45875be12c88250bb92cbb862f2f
Built by Fernando Moreno Moran
Link: https://ailloween.netlify.app/
Code: https://github.com/Fercho5656/AIlloween
Built by Pablo Clemente
Link: https://scary-stories.vercel.app/
Code: https://github.com/PabloMClementeP/cloudinary-halloween-hackathon
Built by David Poza Martín
Link: https://spookify.davidpoza.com/
Code: https://github.com/davidpm-19/spookify
We’d like to thank Miguel and all our hackathon participants. This was truly a special event and exceeded our wildest expectations.
Congratulations to all of the winners, and keep an eye out for future hackathons and events!
