RESOURCES / BLOG / Generative AI
Results for Tag ‘Generative AI’
Cloudinary Now in AWS Marketplace: AI Agents and Tools Category
Cloudinary Image, Video, and Assets are officially available on the AWS Marketplace: AI Agents and Tools Category! Now developers and enterprises can deploy Cloudinary’s AI-powered visual media management capabilities using their existing AWS account. With the help of this new listing, teams building agentic workflows will find it easier than…

Read More ->
Step-by-Step Guide: Build an AI-Powered Image App With Cloudinary, Next.js, and Anthropic
The modern marketing asset is dynamic. It’s a 1080-square Instagram tile, a transparent PNG for a slide deck, and a TikTok thumbnail. Opening a design tool each time to repurpose an asset for hundreds of use cases is no longer realistic. AI agents solve that problem by turning a chat…

Read More ->
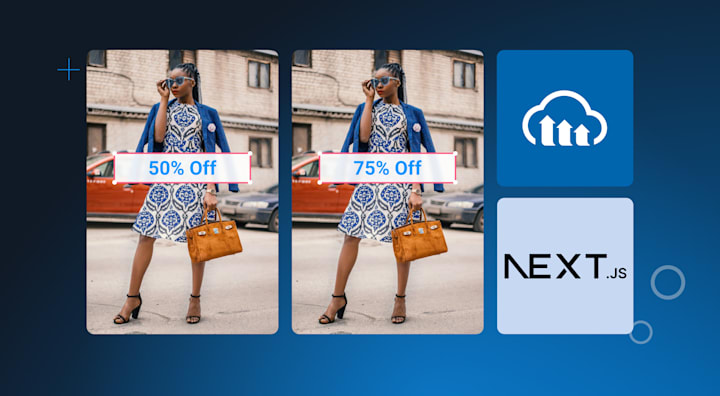
Personalize E-commerce and Marketing Visuals in Next.js With Generative Replace and Overlays
GitHub Repository | Live Demo E-commerce thrives on visual storytelling: a quick, personalized banner or badge can turn a casual browser into a buyer. With Cloudinary’s AI-driven Generative Replace and Overlays, you can dynamically swap out product elements (e.g., “50% OFF” → “75% OFF”) or superimpose seasonal callouts…

Read More ->
Cloudinary’s MCP Server: How Builders and AI Create Together
Developers and builders can now connect Cloudinary to their preferred LLM. The new Cloudinary Model Context Protocol (MCP) (beta) server is officially live! Now you can connect AI agents to Cloudinary functions to test rapidly, automate more creatively, and develop cross-system workflows without writing code. (See full press release…

Read More ->
Enhancing Product Images With Cloudinary AI in Your Next.js Store
Live Demo GitHub Repository You’ve got a clean product image. Let’s say a black t-shirt. You want to sell it in eight different colors. Easy, right? Until you realize you need eight recolored versions that each have to be watermarked, optimized, and ready for your store. What if…

Read More ->
Transform Static Visuals Into Dynamic Banners in Next.js Using Ken Burns-Style Zoompan and Generative Fill
Static images are everywhere but in a fast, responsive web, they often get overlooked. Motion and intelligent layout adaptation are now expected, especially in marketing and product design. With Cloudinary’s Zoompan and Generative Fill, you can: Add smooth, cinematic motion with the Ken Burns–style Zoompan effect. Extend images automatically using…

Read More ->
G2 Names Cloudinary the Leader in Image Optimization
Most brands wouldn’t want their product to be thought of as forgettable by its customers. At Cloudinary, though, we’re proud to be known as the image optimization tool “whose effectiveness makes it easy to forget.” Because we designed it to be that way. Our API-driven automations integrate so seamlessly…

Read More ->
Cloudinary AI: A Year of Innovation
In 2024 we released an array of generative AI tools with capabilities ranging from enhancing workflows to boosting creativity – all delivering stunning visual content at scale. In this blog, we’ll recap some of these advancements and offer up a look into the future of Cloudinary GenAI — including the…

Read More ->
What Does Generative AI Mean for Enterprise Visual Media?
It’s no longer news that generative AI has sparked excitement across industries. The market is expanding rapidly, growing nearly three times faster than cloud-based platforms did at a comparable stage. Nowhere is this more relevant than in the domain of visual media for enterprises. Visual media (such as images…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free