Many websites and mobile applications support user uploaded images and other files. This requires a service to receive and process the uploads, store them safely, transform them to match the website or app’s design, and deliver them to your users. This also requires a user interface within your site or app that allows users to easily upload images.
At Cloudinary, we have been taking care of the entire image management pipeline from the time our service was launched: from an upload API, to cloud storage via our rich set of image transformation capabilities, to optimized CDN delivery.
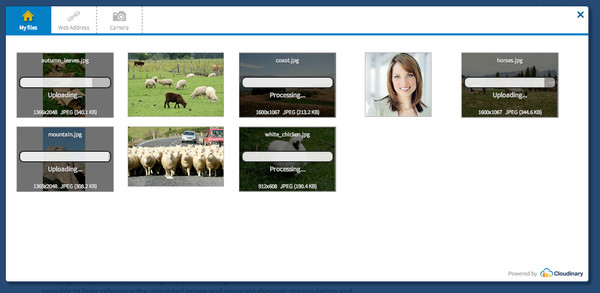
Following our customers’ requests, we wanted to create an out-of-the-box complete UI solution that allows image uploading directly from browsers to Cloudinary. This includes UI features, like drag & drop, progress indications, interactive cropping, and preview thumbnails, that are similar to what you can also find in modern web applications, such as Gmail and Facebook, all with a single line of code. And so, we are very excited to introduce Cloudinary’s new upload widget.
By adding a single line of JavaScript code to your site, you will have a complete modern UI, allowing users to interactively upload images and any other files to the cloud directly from their web browsers. We provide a fast, rich, and modern UI, that enables users to perform a wide variety of tasks.
For example, you can select one or more files from your local computer; drag & drop images; import files from remote URLs; capture photos using a webcam; and display client-side previews immediately after selecting an image, before it is uploaded to Cloudinary.
Additionally, we indicate upload progress, handle errors, support interactive cropping, and allow various types of image validation and processing. For example, we provide maximum file size validation and scaling down images prior to uploading in order to suit the given dimensions.

Click the blue button below to try out our live upload widget that uploads images directly to the cloud.
If you still don’t have an account with us, we invite you to create your own Cloudinary account for free. In order to use the widget, you need to enable direct unsigned uploading in your account. You will need your Cloudinary account’s cloud name as well as your upload preset name in order to use the widget. Next, simply include a short JavaScript code, which is quickly delivered via CDN, and add a single line of code to your site in order to open the widget. For example:
<script src="//widget.cloudinary.com/global/all.js" type="text/javascript"/></script>
Code language: HTML, XML (xml)When the widget is open, your users can select a file that will be directly uploaded to your Cloudinary account. Then an identifier (public ID) is assigned to the uploaded image and your web page is updated with the image’s public ID using a callback method. That will make it possible to later reference the uploaded image and generate dynamic transformation and delivery URLs. For example, below you can see how we have created a 150×150 face detection based thumbnails with rounded corners using an uploaded image’s public ID.
There are various different ways in which you can use the widget. One way is by telling Cloudinary programmatically in your JavaScript code to show the widget. Another way is by rendering a button on your site that opens the widget when it is clicked. In addition, you can tell the widget to automatically create hidden fields in your web page with the uploaded image’s identifiers, or automatically create image thumbnails that are displayed on your site. The upload widget has plenty more options and customizations available. For instance, you can limit the number of files that users are allowed to upload, apply client-side validations that need to be performed regarding file sizes and dimensions, or restrict specific image formats (JPEG or PNG).
For more details, see our documentation page.
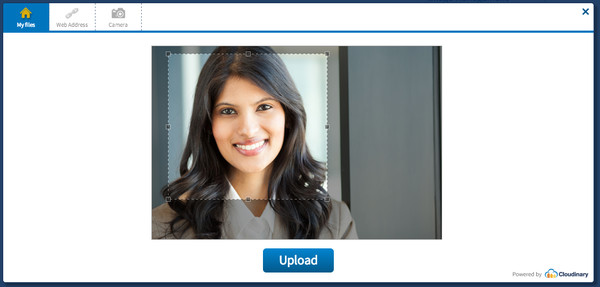
One of our widget’s interesting features is the ability to allow your users to perform interactive image cropping while their images are uploaded to the cloud. This can be done by setting the cropping parameter to server.

You can try out a live example by clicking on the following button:
Uploaded images can be stored, as they are, in the cloud together with the coordinates that your users marked as areas of interest. Then, you can use Cloudinary’s on-the-fly image transformation URLs to create thumbnails of the original images while cropping the images based on their marked coordinates. This is done by setting the gravity transformation parameter to custom. As you can see in the example below, that generates a 200×150 thumbnail of an uploaded image based on the marked coordinates.
You can also have Cloudinary crop images based on your specified coordinates while uploading before storing them in the cloud using server-side defined upload presets.
The upload widget is a powerful addition to Cloudinary’s end-to-end image management solution. Cloudinary intelligently removes the hassles involved with image uploading, transformation and delivery, and now with the upload widget, provides you with a dynamic upload UI right on your site.
All it takes is adding a single line of JavaScript code, no additional code is required on the client or server sides. We are very excited to introduce our upload widget and have big plans for further enhancements. As with all of Cloudinary’s features, this widget is available in all of our plans, including the free tier with no additional costs. We welcome all feedback in order to make future versions even better.
We invite you to sign up to Cloudinary and start using our upload widget for free today!



