RESOURCES / BLOG / Performance Optimization
Results for Tag ‘Performance Optimization’
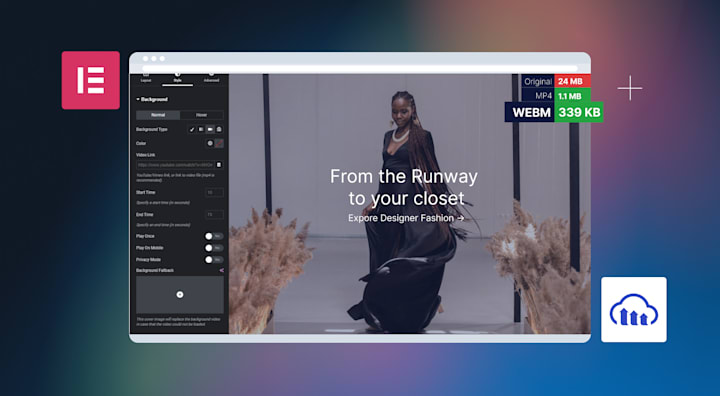
Using Elementor Video Background for a Dynamic Website
Elementor’s video background feature offers a powerful way to make your website visually dynamic and engaging. This feature allows you to add videos to the background of any section, providing a modern and attractive look that can significantly enhance the aesthetic appeal of your website. Video backgrounds are more than…

Read More ->
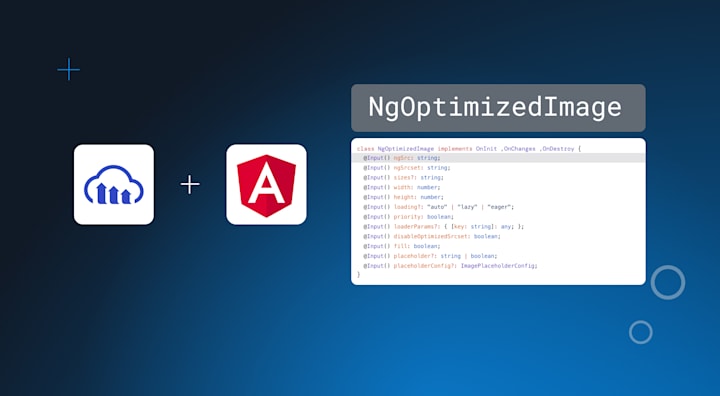
Using NgOptimizedImage With Cloudinary
While Cloudinary provides an extensive Angular SDK, which also includes the CloudinaryImageComponent that you can use to display your Cloudinary images, a little-known fact is that Angular exposes a Cloudinary image loader provider you can use with the NgOptimizedImage directive. That means if you don’t want to…

Read More ->
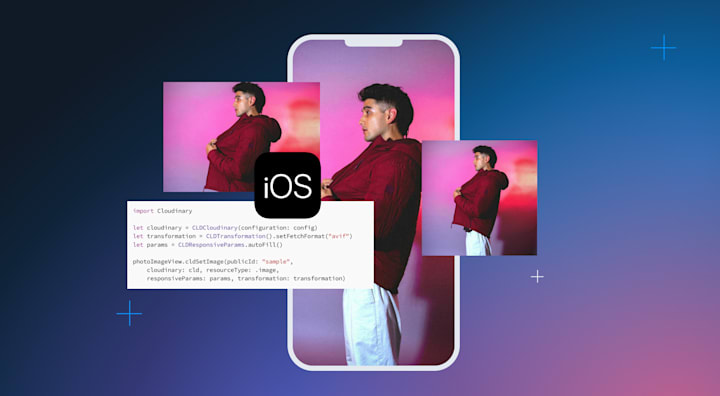
Mastering Image View Size Optimization
Today, users access content on multiple platforms and devices — each with different screen sizes and resolutions. This diversity presents a challenge: How can developers ensure that images look great on every device without compromising performance? Check out the responsive breakpoints mechanism in the Cloudinary iOS SDK, a powerful tool…

Read More ->
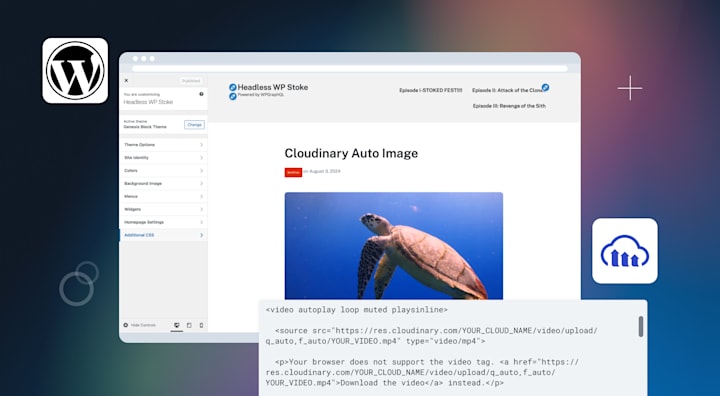
Using Autoplay Videos With Cloudinary and WordPress
In web development and content creation, optimizing media for site performance is a must to enhance the user experience. One commonly used media format for short animations is the GIF. While GIFs have their place, they can be resource-intensive, leading to slower page loads and increased bandwidth usage. An effective…

Read More ->
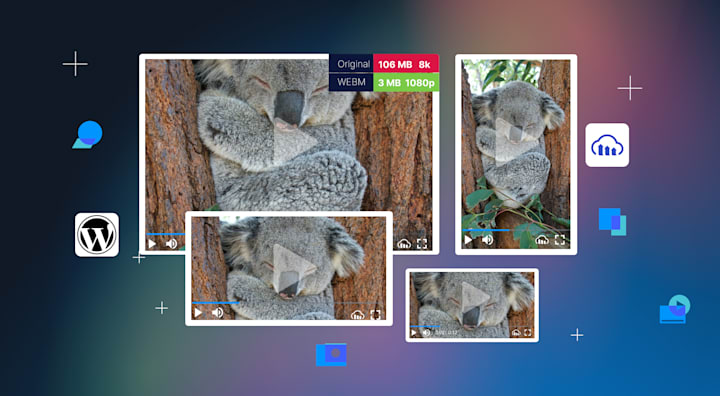
5 Ways to Enhance Your Images and Videos On WordPress
As the heart of your website, images and videos pump life and energy, captivating visitors and keeping them coming back. Great visuals result in website success and increased sales. No doubt your images are carefully selected to elevate your brand. With the Cloudinary WordPress Plugin, the rest is automatic. You…

Read More ->
6 Ways to Optimize Your Images and Videos On WordPress
If you’re maximizing your website’s potential, you want to engage your visitors with high-quality images and videos. While that’s a real boon, it also comes with risks. If your website is heavy, your load times will be lengthy, and visitors won’t have the patience to wait for your site to…

Read More ->
How to Scale Content Delivery With Cloudinary Automations
Captivating images and videos are essential to a brand’s visual experience, but they have to serve a greater purpose than just being eye candy. Content must be optimized to deliver results that help your business reach its goals. But considering the sheer volume of images and videos it takes to…

Read More ->
Modern Image Formats Explained: Choosing the Best for Web Use
The effectiveness of web content delivery depends on the choice of image formats. Modern image formats such as WebP, AVIF, JPEG XL, and JPEG LI offer advantages over traditional formats such as JPEG and PNG. This blog post examines these formats, their use cases, performance metrics, browser support, and application…

Read More ->
Leveraging React’s Compiler With Cloudinary for Optimized Image Handling
React’s new compiler introduces a groundbreaking advancement in performance optimization by automatically memoizing components and hooks during the build process. This reduces unnecessary re-computations, enhancing the efficiency of updates. Memoization is crucial for optimizing performance, especially in applications with heavy rendering requirements. In this blog post, we’ll explore React’s new…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free