As the heart of your website, images and videos pump life and energy, captivating visitors and keeping them coming back.
Great visuals result in website success and increased sales. No doubt your images are carefully selected to elevate your brand. With the Cloudinary WordPress Plugin, the rest is automatic. You no longer have to worry about how a wide image will fit on mobile or allocate resources for personalizing 500 new product images and cropping them to fit the bounding box.
The Cloudinary WordPress Plugin seamlessly integrates into your WordPress media library, posts, tags, and other functionalities, allowing you to easily enhance, retrieve, and manage your visuals without changing your workflow. Additionally, the plugin offers numerous essential optimization features in a single, comprehensive image and video management solution, eliminating the need for separate plugins for each enhancement.
Here are five ways to enhance the appearance of your images and videos on WordPress using the Cloudinary Plugin.

Start with these steps to get set up and ready for the features we’ll discuss in this blog post:
- Sign up for free and try it yourself!
- Install the Cloudinary WordPress plugin.
- Complete the setup wizard, following the instructions to add your connection string and select your sync and optimization settings.
Now you’re all set to enhance your media management with Cloudinary’s powerful tools!
If you’re dealing with a single image, manual cropping makes sense. But with hundreds of images, automation becomes essential, and sometimes comes out even better than the human touch. That’s particularly true when cropping images and videos to focus on specific areas. Check out the results you can achieve using the Cloudinary WordPress Plugin AI automatic cropping feature:
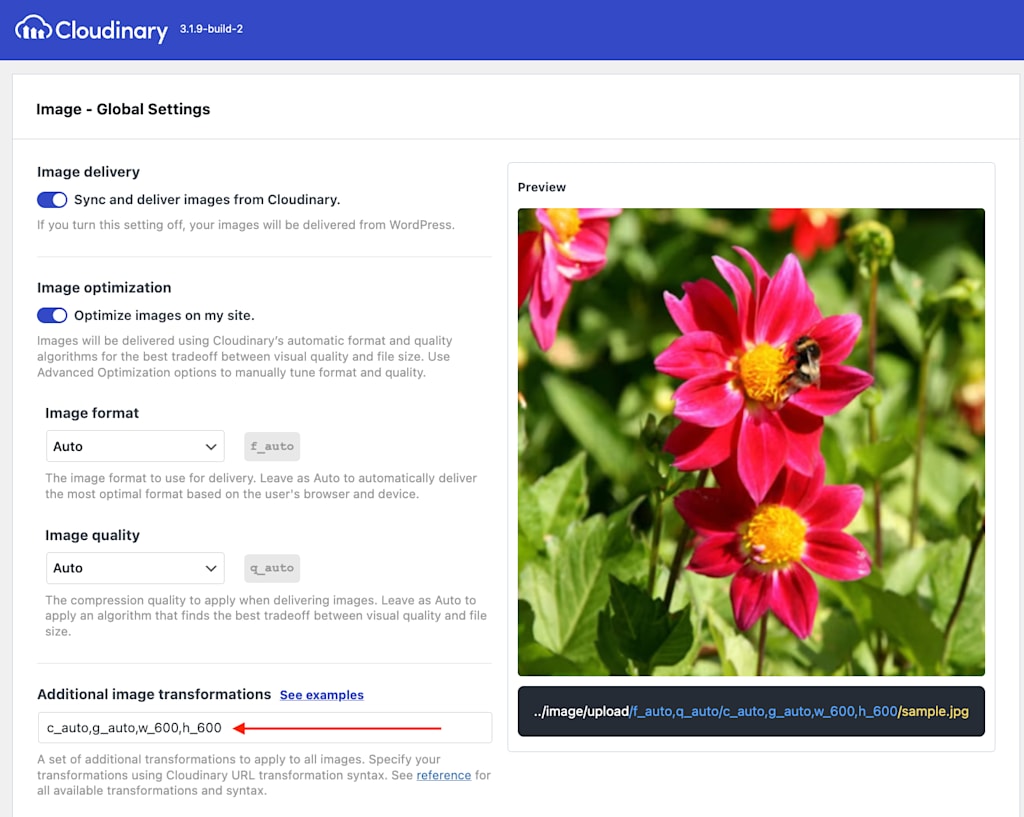
Here’s how to set cropping with AI in your Plugin’s Image settings. In the Additional image transformations section of Image – Global Settings, enter the automatic cropping and gravity parameters, c_auto,g_auto, along with the desired dimensions, w_600,h_600.

Now check out the results you can achieve using the Cloudinary WordPress Plugin AI automatic cropping feature:
- Image cropping. This landscape image needs to fit a square bounding box. A standard center crop ruins the image. However, AI-powered cropping ensures a perfect crop that focuses on the essential areas. Moreover, AI face recognition cropping delivers a profile without unnecessary noise.


c_crop,w_600,h_600
c_auto,g_auto,w_600,h_600
c_auto,b_face,w_600,h_600- Video cropping. In this example, the same video needs to be landscape for desktops and portrait for mobile. Simply cropping a landscape video to portrait often results in losing focus on the main subject, in this case the dog, leaving much of the viewport empty. However, by applying AI to focus on the dog, we ensure that it remains in the viewport throughout the entire video. Watch it in action!
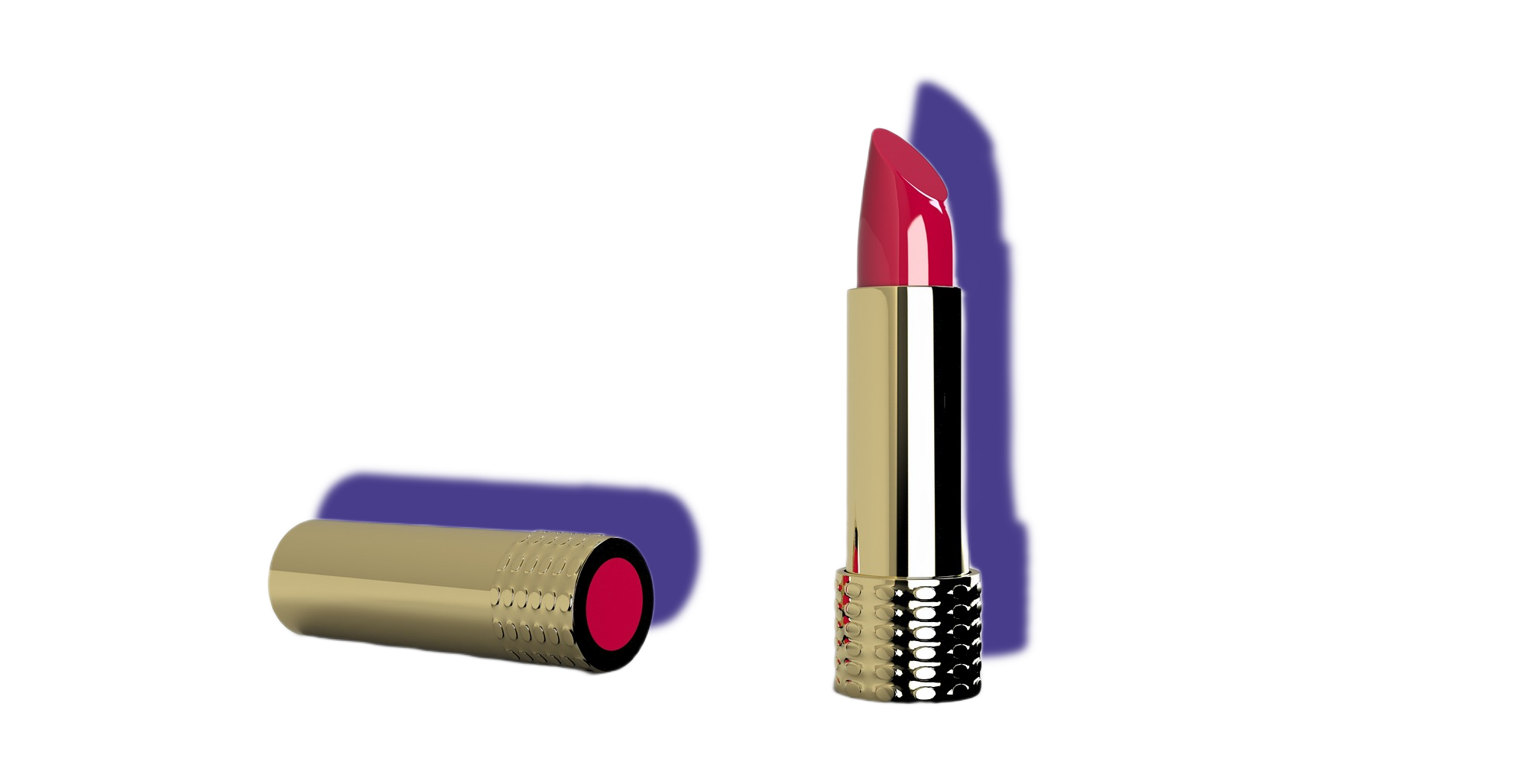
c_fill,h_400,w_244c_fill,g_auto:dog,h_400,w_244Need to brand your visuals with watermarks? Looking to add some spice with special effects? Perhaps your videos need trimming, or your product image requires additional text? You can accomplish all that and more, with the flexibility to apply these modifications either site-wide or to specific files.
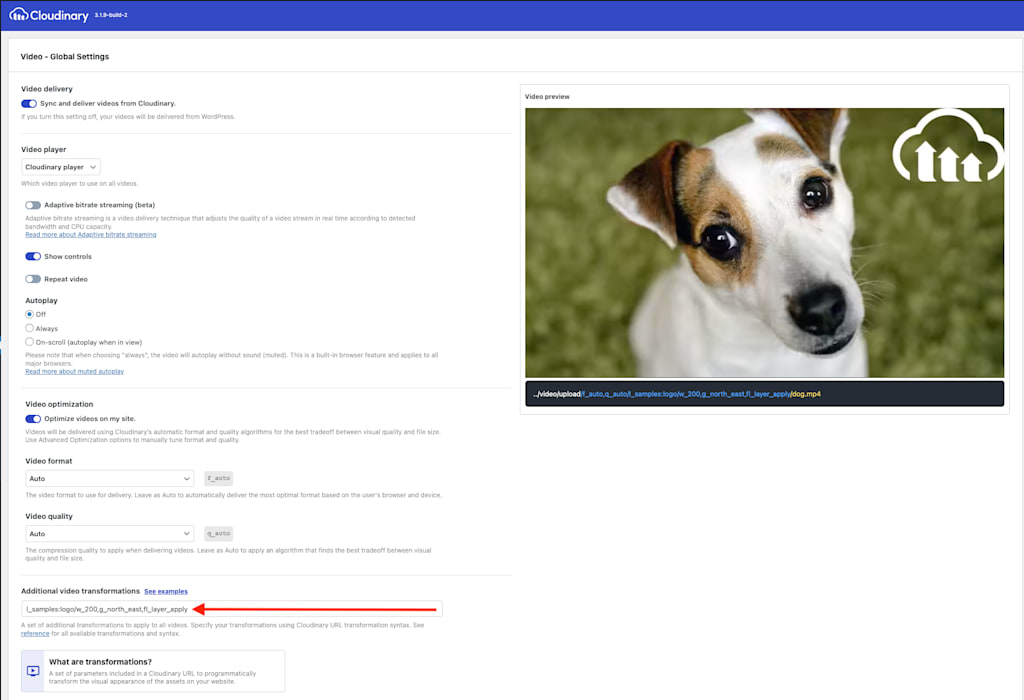
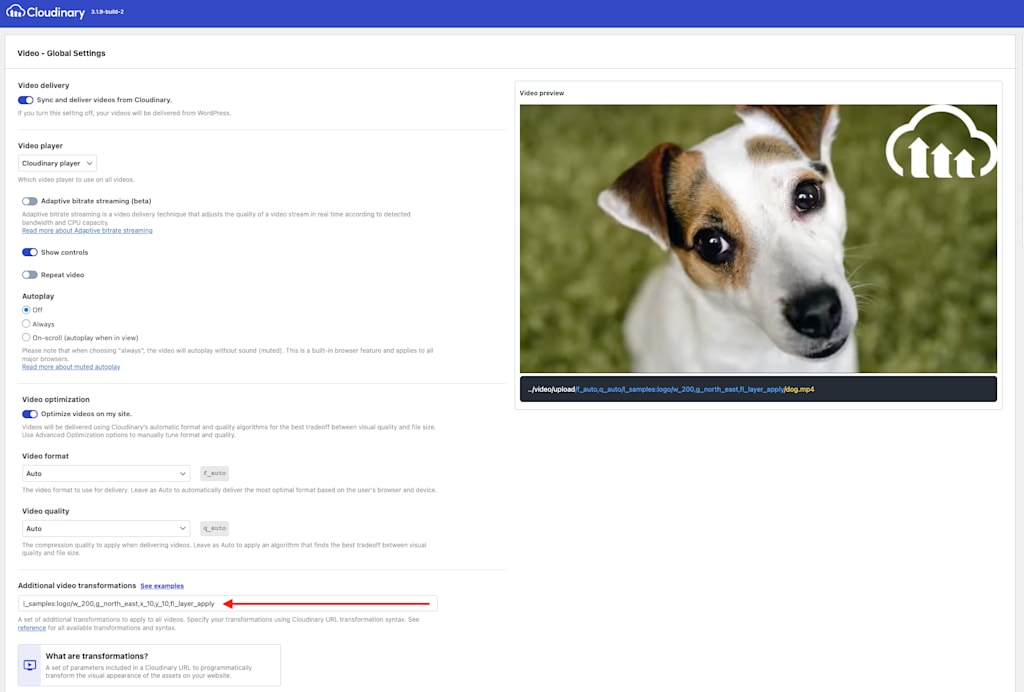
In the Video – Global Settings, specify a transformation. We’ll use l_samples:logo/w_200,g_north_east,fl_layer_apply to add a watermark named “logo” from the “samples” folder of the Cloudinary Media Library, with a width or 200 pixels at the top-left corner.

To learn about all of Cloudinary’s transformations and effects, see the Transformation reference.
Here are some examples:


Video with image and text overlays
When visitors scroll down the page, they might not notice a video you recently uploaded.
You can use Cloudinary’s top-notch HTML5 Video Player available via the Plugin to make your videos pop. For example, select to play the video automatically when it enters the viewport. In addition, you can hide video controls and play the video infinitely. These are just a few ways to enhance user engagement with this customizable video player.
Monitor your usage using the Video Player metrics dashboard and watch your engagement increase.
This is the settings page for customizing videos. In addition to customizing the video player, you can brand your videos with watermarks:

Take a look at this example in action:
If your website is used for e-commerce, you undoubtedly showcase your product images within a gallery. As the essential method of conveying your product to visitors, the gallery you choose deserves careful consideration.
The Cloudinary Product Gallery is a visually appealing feature that includes a customizable slider, video support, 360-spin sets, augmented reality (AR), and a customizable zoom mode, making it ideal for enhancing specific product pages on WooCommerce stores.
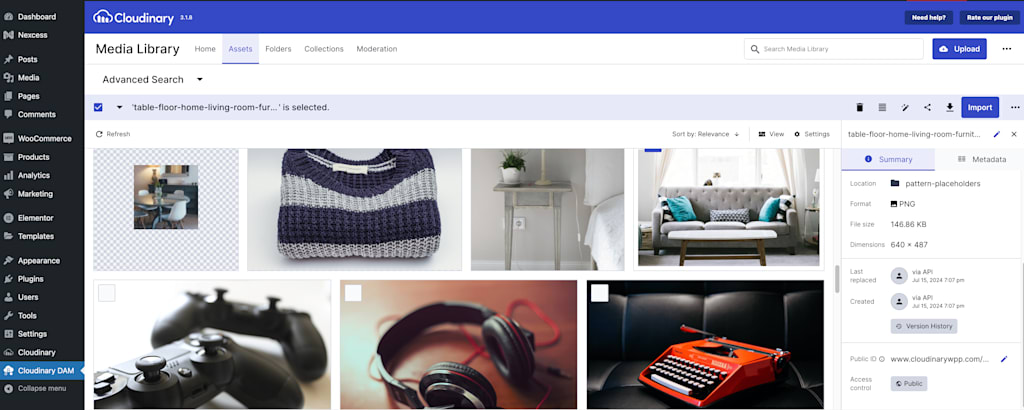
Finally, simplify the organization and management of your images and videos with Cloudinary’s Media Library, seamlessly integrated directly within WordPress. Explore its advanced AI-powered features like auto-tagging and smart search capabilities, all presented through a user-friendly and intuitive interface.

The Cloudinary WordPress Plugin consolidates all these features into a single, easy-to-configure solution. With most functionalities available out of the box, it eliminates the need to juggle multiple plugins or manually optimize and manage your media assets. You’ll be able to monitor how these features impact your site’s performance from a centralized dashboard. And, for developers or advanced users, you can adjust the Plugin’s functionality to your needs using a range of filters.
Transform your WordPress site into a visual masterpiece with captivating images and videos. Start using the Cloudinary WordPress Plugin today to seamlessly enhance your media.
Watch a quick setup video to get started enhancing your media assets. For more detailed information, visit the Cloudinary WordPress Plugin documentation.
Feel free to share your thoughts with us on the Cloudinary Community Forum. Read about how the Cloudinary WordPress Plugin can optimize your images and videos, and contact us today for a free demo.