RESOURCES / BLOG / Ruby on Rails
Results for Tag ‘Ruby on Rails’
How to control the zoom level with automatic face detection based image cropping
Many websites now offer their users the ability to upload images and profile pictures, making it a challenge for web designers to maintain a certain graphic design and style when subsequently displaying these images. The profile pictures may need to be smartly cropped to focus on the faces, with some…

Read More ->
Introducing Video Asset Management in the Cloud
They say that a picture is worth a thousand words. For modern websites, a video surely takes the visual impact to a whole new level. Nowadays, people enjoy the amazing capability of shooting videos with smartphone cameras that easily fit in their back pockets and are accessible nearly everywhere. Modern…

Read More ->
Ruby on Rails and Cloudinary – image management for an amazing web-dev framework
Rails is a great web development framework that was recently considered the coolest framework around. While other frameworks have gained popularity over time, Rails remains one of the most popular web development frameworks to date.. Cloudinary’s Rails community includes active Ruby on Rails developers who use Cloudinary’s APIs to streamline…

Read More ->
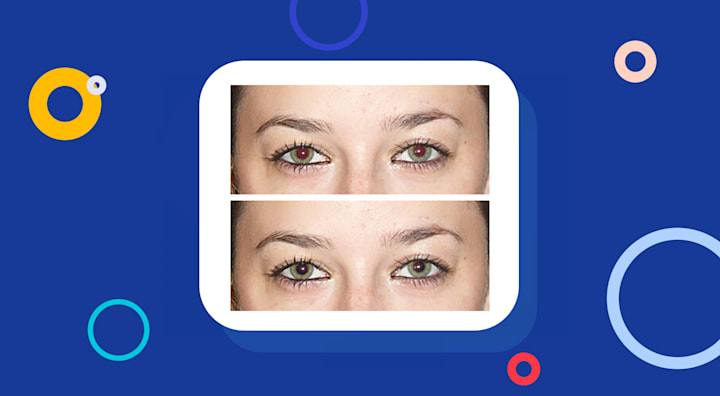
Automatically and accurately remove red eye from user uploaded photos
Update – April 2016: The add-on described in this post is no longer available since ReKognition terminated their services. However, all features described here are still available via a different and even better add-on by Microsoft. See Facial attribute detection with Microsoft’s Face API and the Advanced facial…

Read More ->
How To Prevent Malware And Detect Infected User Uploads
Social networking sites allow users to upload images or other types of files that are immediately available to other users via news feeds or notifications. In some cases, attackers can directly spread infected files, but more commonly, they leverage the viral effect and the fact that users are simply…

Read More ->
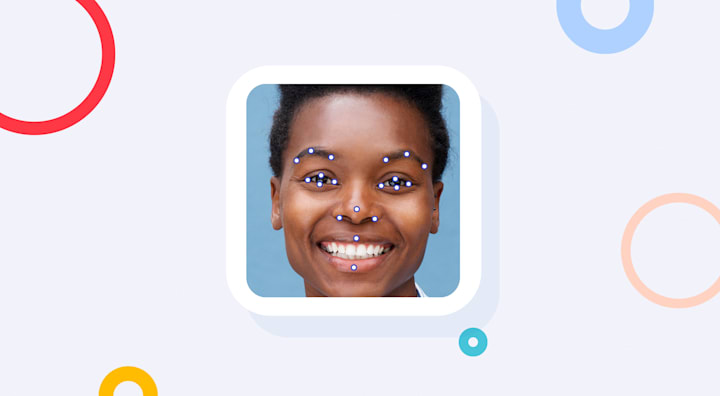
Advanced Facial Attributes Detection for Image Transformation
Update – December 2015: The add-on described in this post is no longer available since ReKognition terminated their services. However, all features described here are still available via a different and even better add-on: Advanced Facial Attributes Detection Face Detection is a great feature that enables the automatic…

Read More ->
Automatically and professionally remove photo backgrounds with Pixelz
It is common for e-commerce, media, and news sites to remove image backgrounds or make them transparent in order to place the main element of the image on either white or color backgrounds. The final result better integrates an image into a site or specific page’s graphic design. For example,…

Read More ->
Dynamically Add and Transform Multiple Image Overlays with Cloudinary
Front end developers may want to combine multiple images into a single image. For example, when creating and adding watermarks to stock photos, adding shapes or badges, preparing content for print (e.g. placing a logo on a t-shirt or a mug), adding a caption, and so on. Multiple images can…

Read More ->
How to dynamically create SEO friendly URLs for your site's images
Image URLs tend to appear as a long list of random characters that are not intended for viewers and are not very useful to search engines. Concise and meaningful image file names are better for search engines to extract information about an image, therefore supporting your site’s SEO ranking. Often…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free