Social networking sites allow users to upload images or other types of files that are immediately available to other users via news feeds or notifications. In some cases, attackers can directly spread infected files, but more commonly, they leverage the viral effect and the fact that users are simply unaware that their files are infected through sharing and collaborating with others. As a site owner or application developer, it is your responsibility to protect users and prevent these situations from occurring. Fortunately, Cloudinary makes this easier with its Metascan add-on.
Cloudinary’s image management allows you to file upload, along with other files like PDFs, directly from your users’ browsers or mobile applications. While most modern image formats are fairly safe, nothing is guaranteed, and the various other file formats that users use to upload and share may be infected with malicious code. We want to ensure that you and your users are safe so that there’s no chance of malware creeping into uploaded files. With Cloudinary’s Metascan add-on, you can detect and prevent advanced known and unknown malware and threats by scanning and sanitizing your users’ uploaded files.
Brought to you by OPSWAT, Metascan is fully integrated into Cloudinary’s image management and transformation service. While uploading images to the cloud using Cloudinary’s upload API, you can set the moderation upload API parameter to metascan in order to request to have your uploaded images and other files automatically scanned and removed if malware is detected. It’s also possible to select batches of previously uploaded files to scan using Cloudinary’s API.
With the Metascan add-on, you don’t need to install any anti-malware software or build a file scanning pipeline. By simply using Cloudinary’s image upload API, or Admin API for previously uploaded images, all of your images can be scanned and moderated accordingly.
Below is a sample code that requests a Metascan scan of a PDF document that is being uploaded to Cloudinary.
With this request, Metascan performs scans with anti-malware engines (ESet, AVG, ClaimWin and Norman) on images and files that are being uploaded. Scanning is done asynchronously within seconds, meaning there is no impact on user experience. If Metascan detects malware in a file, the file is removed and the CDN cache is invalidated. The original file is stored in secondary storage, which enables you to recover it in case you want to override the Metascan results.
Additionally, you can set up notifications that let you know which files were marked as safe or rejected. You have the option of scanning your user uploaded files with Cloudinary before publishing them, allowing you to share only uploaded content that you know has gotten the green light.
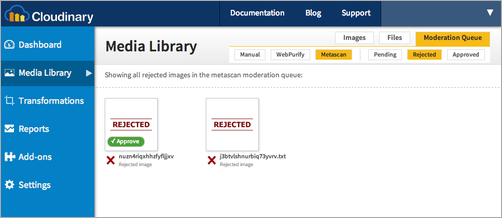
As you can see in the screenshot below, Cloudinary’s online media library allows you to further control this process with multiple lists of pending scan requests, and approved or rejected files, permitting you to override these results if necessary. These can also be performed by the API. For example, if a user reports a file that wasn’t initially found to be malicious, you can mark it as problematic with a single click or API call and remove it or approve it if you think that it was mistakenly marked as containing malware. See our documentation to learn more about the Metascan add-on.

With all of the cyber threats in the world today, sharing on social networks makes malware distribution fast and dangerous. While most image formats are relatively safe, other formats, such as PDFs, are more risky. At Cloudinary, we are committed to helping you protect your users, website or web application from malware and viruses. Using Cloudinary’s Metascan add-on prevents vulnerabilities and enhances overall site security.

You can try the Metascan add-on for free, just by subscribing to the free add-on plan. If you don’t have a Cloudinary account yet, sign up for a free account here.
- File upload and storage with Cloudinary
- Image Upload – Image Management for Developers
- Cloudinary’s upload widget
- PHP file upload with Cloudinary
- AJAX file upload – Quick tutorial & time saving Tips
- Android file upload – Clone WhatsApp technology using Cloudinary
- Build a real-time photo sharing website in a few easy steps
- jQuery image upload plugin
