RESOURCES / BLOG / Video
Results for Tag ‘Video’
Cloudinary Unveils Video Innovations to Meet Critical Accessibility, Localization, and Customization Needs
From conversion-boosting micro-videos on landing pages and automating user-generated video workflows to embedding video as a service in web and mobile applications, Cloudinary’s API-first and AI-powered Video offering enables brands to meet a variety of business-critical use cases. But as these use cases and customer needs evolve, so must…

Read More ->
Automatically Generate Adaptive Video Transcripts With AI
Ensuring videos perform at different internet speeds and meet accessibility needs is conducive to a great video experience. There are two boxes you should tick to do so: adaptive video streaming to deliver a smooth viewing experience and transcripts and subtitles (younger generations overwhelmingly prefer to…

Read More ->
Generate a Video Summary With OpenAI
Manually summarizing videos can be time-consuming and inefficient, making it challenging to extract key information quickly. Copying and pasting video transcripts into a note-taking tool — or hunting down written summaries — is one way to go about it, but it’s not exactly efficient, or, let’s be honest, fun. This…

Read More ->
Automatically Generate a Low-Size TikTok Video From an Original Video
Creating engaging TikTok videos isn’t just about creativity; it’s about keeping up with fleeting trends. With over a billion active users on TikTok, every second counts. A slow-loading video can lose viewers’ attention in an instant, leading to lower engagement and higher…

Read More ->
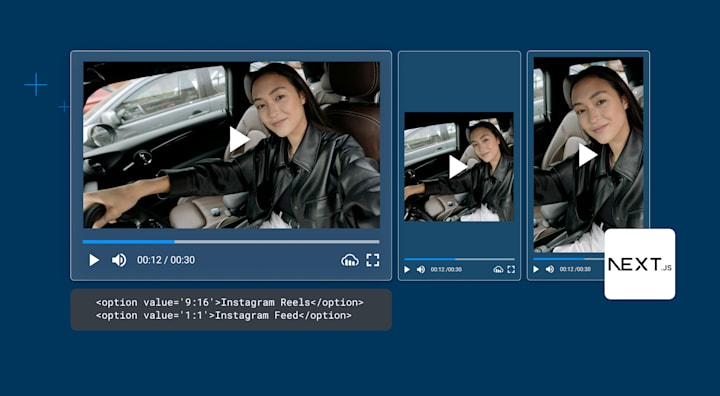
How to Resize Videos for Social Media in Next.js
In recent years, video publishing has progressed rapidly, with new platforms and tools constantly being introduced. According to an article by Statista, the number of digital video viewers worldwide is more than 3.3 billion. This shift has made sharing video content simpler than ever; however, creating…

Read More ->
How to Optimize Background Videos With Cloudinary
Incorporating video into marketing strategy is ever growing. An incredible 87% of consumers say video quality impacts their trust in a brand, and 82% are convinced to purchase after watching a product video. Clearly, videos help convey your brand’s story. But what about background videos? They’re an option for…

Read More ->
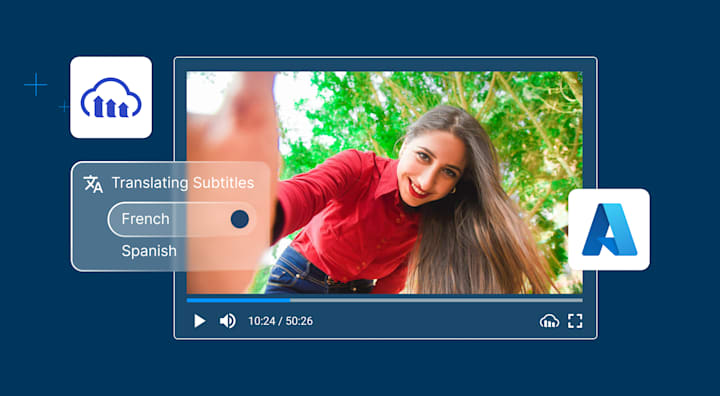
Video Subtitle Translation in Cloudinary With Azure
Video captions and subtitles have evolved from an accessibility feature to a universal tool for user engagement. A whopping 80% of viewers are more likely to watch a video from beginning to end if captions are available. According to that same study, 69% of viewers keep…

Read More ->
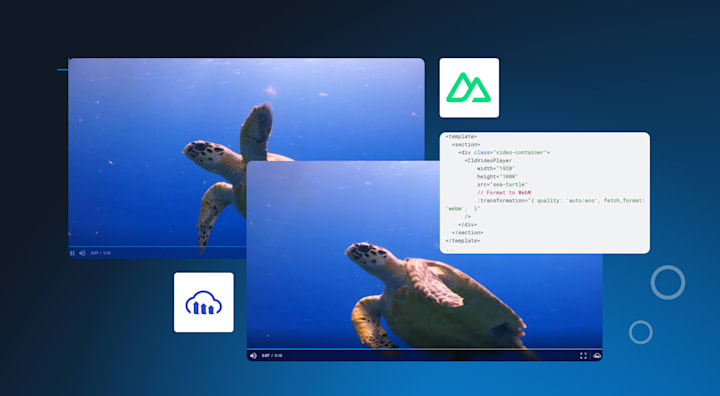
Optimizing Slow-Loading Videos in Nuxt With Cloudinary
When including video on your website, one of your top priorities should be optimizing it to provide a smooth user experience. Slow-loading videos are the fastest ways to lose a visitor, leading to higher bounce rates and fewer conversions. They should load quickly, be formatted correctly, and load in under…

Read More ->
How to Optimize Video in Next.js With Cloudinary
Users worldwide have varying internet speeds, data caps, and other restrictions, making it difficult to stream heavy content like videos. To ensure a smooth experience, videos must be compressed and optimized to load quickly without sacrificing quality. In this blog post, I’ll show you how to create a custom video…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free