How we browse online in our quest of information has largely been an unknown factor since the Internet became ubiquitous in the mid-1990s. What’s indisputable is that we’re unlikely to type in URLs as a start, especially if we don’t have clues as to which site to visit. Google search revolutionized the ability to find relevant information through keyword entries, leading to the emergence of search-engine optimization (SEO), whereby you as site owners ensure that the popular keywords appear in your content.
Disappointingly, SEO can degenerate into a feedback loop that by no means delivers clues on what visitors are after. Rather than relying on SEO to promote visits, you must opt for another strategy. One that’s innately effective is peer-to-peer recommendations, as championed in this quote from Smashing TV:
The real gold for marketers is from word-of-mouth discussions. Those conversations with your friends when you recommend a TV show, a brand of clothing, or share a news report. This is the most valuable kind of marketing.
This post defines microbrowsers, channels that facilitate peer recommendations; elaborates on the benefits of microbrowsers; and offers tips on optimizing content for display there.
Microbrowsers owe their origin to social media, e.g., Slack, iMessage, WhatsApp, Twitter, TikTok, WeChat, Nintendo DS, and the like, in which news, commentaries, product critiques, and such are shared among circles of friends, family, and communities through text messages, often enlivened with rich media along with the pertinent links. Hence, even though social media started as communication platforms, they’ve mimicked browsers over time, effectively functioning as microbrowsers without the coding required for developing real browsers.
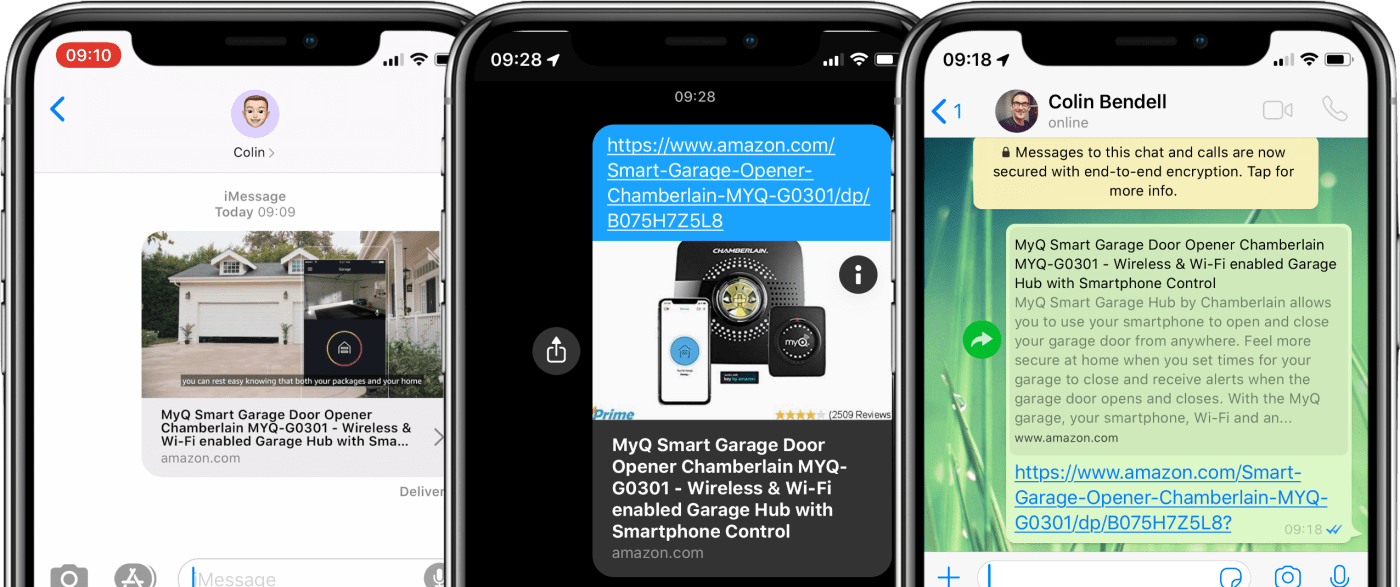
The look and feel of microbrowsers vary, depending on the platform. Below is an example.

Here you see three different link previews, also called unfurled links, for the same product, MyQ Smart Garage Door, on (from left to right) iMessage on iOS, Google Hangouts on Android, and WhatsApp on Android. Even though the user input (the URL) is the same, the ultimate display varies:
- iMessage contains an animated GIF of a garage door and a product description, both clickable links.
- Google Hangouts spotlights the URL at the top, followed by a product image and a description.
- WhatsApp displays no images, just a heading along with the product description and the URL.
A major reason why we value the links shared by our contacts on social media is that we instinctively trust those folks—often much more than keyword-search results, banner ads, and referrals from other sites. In addition, we can share links not only in one-on-one chats on microbrowsers, but also group conversations, discussion forums, conference papers, and such. All those referrals bring along a significant untapped audience.
Obviously, the traffic that originated from peer-to-peer referrals is harvest ready and vital for e-Commerce, representing a substantial pool of potential customers. You could easily overlook that traffic, however, because of its absence from analytics reports. Why? Three main reasons:
- Page requests from microbrowsers do not run JavaScript or accept cookies, preventing the execution of the Google Analytics
<script>block. - Some microbrowsers impersonate real browsers and sites like Facebook or Twitter.
- The
User-Agentstring for iMessage is grossly outdated, incapable of tracking microbrowser traffic.
To attract direct traffic from microbrowsers, optimize your content with cogent text accompanied by compelling, informative links along with images and videos tailored specifically for microbrowsers. Following are a few best practices we recommend:
- Annotate everything. Upgrade the HTML markups on all your pages with microdata: titles, descriptions, images for links. Limit the title length to 10 words and descriptions to 240 characters each. And to avoid confusion, annotate only one favicon.
- Add Open Graph tags. As a protocol for expanding websites to facilitate content sharing among social channels, Open Graph promises to boost clickthrough rates.
- Post unfurl images. Spotlight your content with a compelling image to entice the audience to seek more details. Assign the image a unique name to track the number of clickthroughs, which in turn will clue you in on the number of visitors the microbrowser impression has attracted.
- Post nanostories or animated GIFs. Microbrowsers like iMessage display nanostories, i.e., short videos of less than 720 pixels, and animated GIFs that showcase key selling points. Note: Only videos in MP4 format autoplay. By default, they are muted and looped so be sure to add subtitles to them.
- Cater to all microbrowsers. Microbrowsers render links differently from one another even though most would display your favicon. Familiarize yourself with the differences and ensure that your content satisfies the various requirements.
- Ensure fast performance. Latency issues exist for microbrowsers, which are not regular browsers. Post images and videos of a small footprint for efficient loading.
- Automate generation and enrichment of images. Automate the manual, mundane, and time-consuming tasks of managing rich media with software tools and digital asset management (DAM) systems.
Above all, remember your audience is human. Earn their trust and support with high-quality, legitimate content, including captivating thumbnails and well-worded, clear, and concise text, devoid of excessive jargon. It pays, too, to include such salient information as product ratings, prices, availability, and colors.
For a deep dive into the topics on the current visual web, see the Cloudinary 2020 State of the Visual Media Report, or download the full report below.

