Building web and mobile apps requires teams to constantly analyze the requests being made and what can be done to avoid slow-loading pages which hurt engagement and make your visitors unhappy.
Fortunately, there are tools like Next.js that allow those teams to build web apps with performance in mind. Which is great, but, where does a dev go for high-scale image delivery and management in those Next.js apps?
Next Cloudinary gives developers first-class support for using Cloudinary in Next.js applications. Delivering images at scale with automatic optimization, on-the-fly transformations, and the ability to add drop-in uploading can now be done with the Cloudinary Upload Widget.

Using Next Cloudinary, you can feel confident you’re building performant experiences with images, letting Cloudinary do the hard work behind the scenes.
Next Cloudinary is a community integration supported by the Cloudinary Developer Relations team and the broader community through open source.
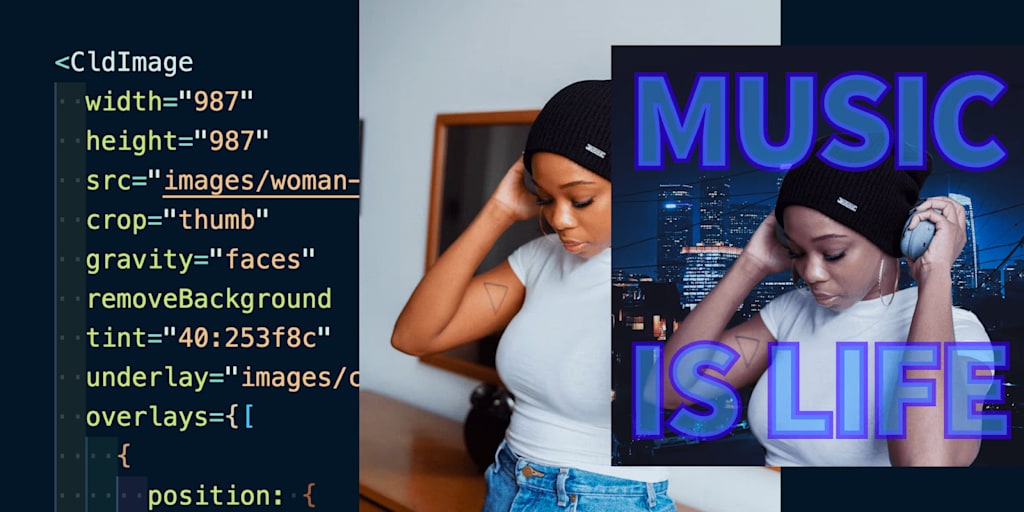
At its core, Next Cloudinary offers a CldImage component that wraps and extends the Next.js Image component, giving you the same developer experience you expect from Next.js, while providing the features and performance you love from Cloudinary.
The component passes in a custom Loader function to the Image component, which uses the Image props to build Cloudinary URLs, along with allowing additional props to control any transformations like background removal.
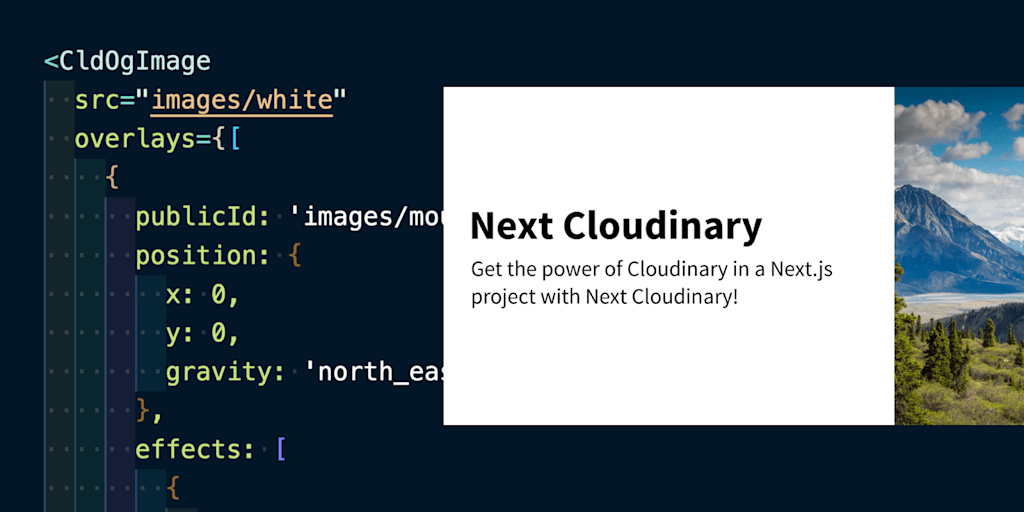
We take the CldImage component further with CldOgImage, which generates an Open Graph Social Media Card using the same API as CldImage. It works by using the Next.js Head component to lift custom meta tags into the document’s <head>.

Finally, to make uploading easy for everyone, the CldUploadButton and CldUploadWidget components use the existing Cloudinary Upload Widget, built with a friendly React API and Next.js tools like the Script component.
All this keeps you productive and helps to build a great experience for your visitors.
To get started, install Next Cloudinary with your favorite package manager:
yarn add next-cloudinary
# or
npm install next-cloudinaryCode language: Shell Session (shell)To ensure you’re delivering images from your Cloudinary account, add a new environment variable to your .env.local or CI:
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME="<Your Cloud Name>"Code language: Shell Session (shell)Once ready, import the component that you wish to use, like the CldImage component, with:
import { CldImage } from 'next-cloudinary';Code language: JavaScript (javascript)And drop it in your project:
<CldImage
width="600"
height="600"
src="<PublicID>"
alt="My Image"
/>Code language: JavaScript (javascript)To learn more about what components, APIs, and features are available, head over to the Next Cloudinary Docs.
For bugs, issues, or feature requests, find Next Cloudinary on GitHub.



