Documentation, blog posts, and user guides—these are just a few of the critical assets needed to get developers onboarded and learn how to work within a new system, in this case Cloudinary.
But not all learners are the same. Sometimes a visual approach is needed, that focuses specifically on the task at hand with an existing set of tools.
Introducing Cloudinary Dev Hints. This new video series, created by the Cloudinary Developer Experience Team, delivers educational content specifically to developers and is designed to help them build awesome things with Cloudinary.

Dev Hints are YouTube-first and free of the fluff. These videos sparing you all sales chatter, opinion-sharing, and digressions getting straight to the point making you as productive as possible.
To get you productive quickly, every topic and example is consciously selected to tackle the real problems developers face when building applications, both for the web and native apps.

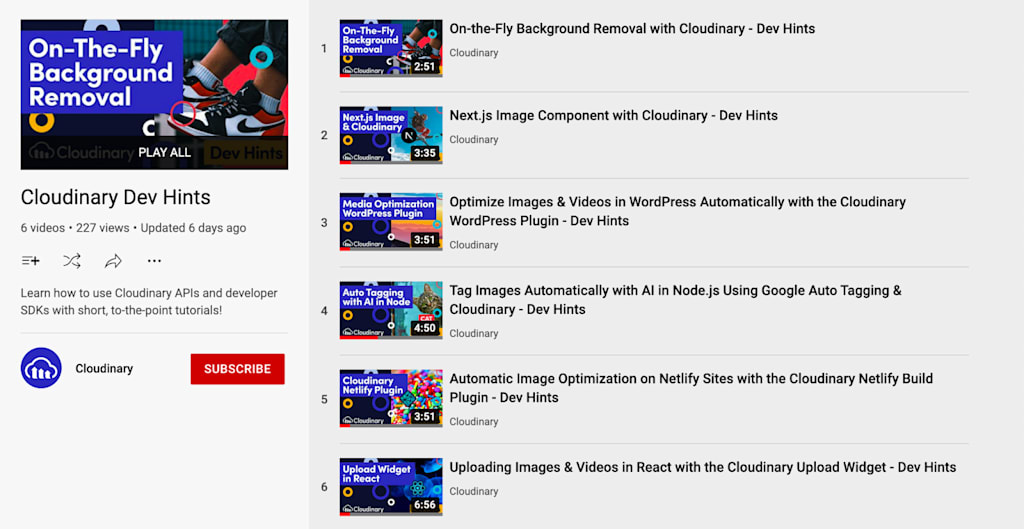
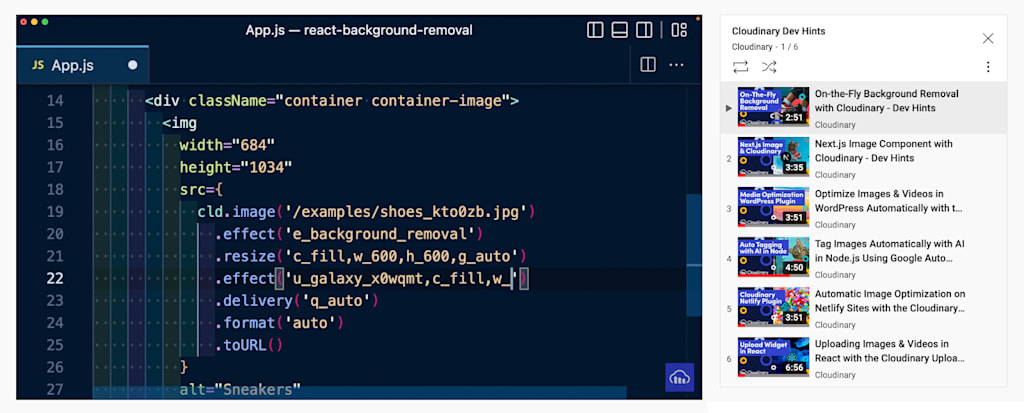
From uploading media files like images and videos in a React app to automatically tagging and categorizing images using AI, each Dev Hint will help you deliver results.
Dev Hints also cover integrations with other services like the Cloudinary Netlify Plugin to provide blanket image optimization on your site and getting Cloudinary set up on your WordPress site with the Cloudinary WordPress Plugin.

Ready to dig in? Head over to the Cloudinary YouTube channel and get started building with Dev Hints!