Welcome to the latest launch update post. In this installment you’ll find the latest enhancements around Cloudinary’s video, asset management, and mobile capabilities.
The Cloudinary Video Player offers you best-in-class capabilities to deliver custom and branded video experiences at scale. While we continue to add new features to the Video Player, we have reduced its bundle size by more than 50% so you can deliver lightning fast video experiences. The reduction was achieved by first, breaking the Video Player into modules, then loading only what is needed while lazy-loading parts that could be considered extensions such as chapters, AI highlights graph and more.
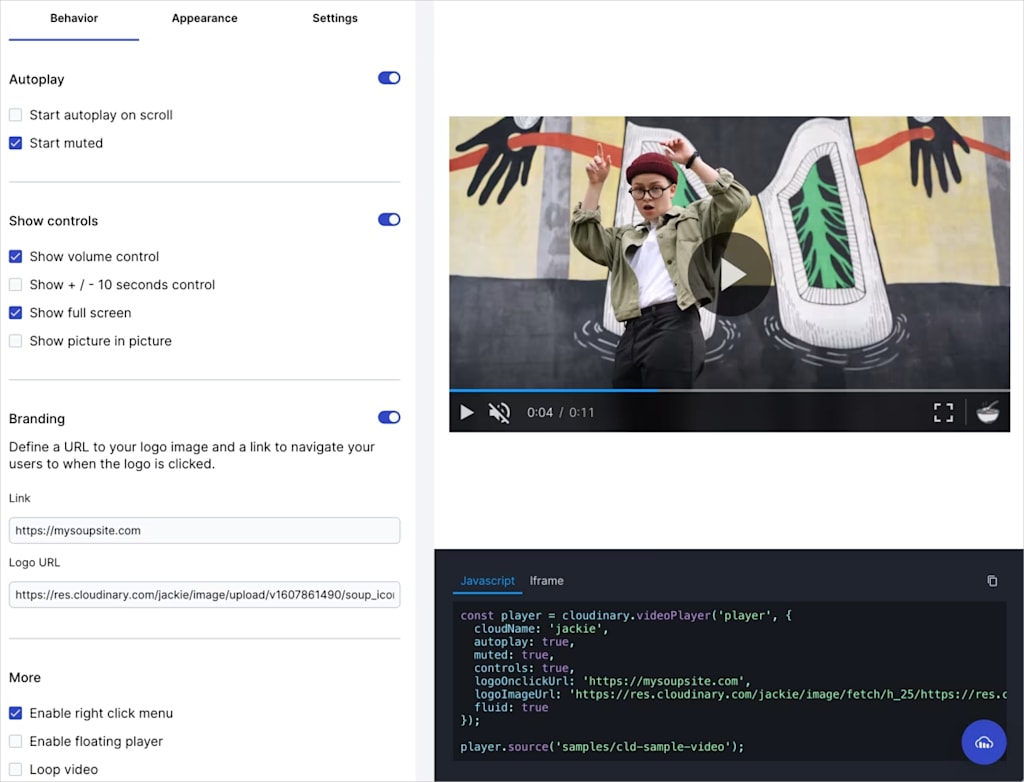
Additionally, we’ve redesigned the Video Player console. The updated version includes a separate configuration area where content owners can define metadata like video description, subtitles, chapters, and more. Developers can customize player behavior, appearance and delivery settings in a separate space, and instantly generate code to embed in their web or mobile app.
Value:
- Streamlined Video Player for faster load time for website or mobile app.
- Intuitive UI to meet needs of both video content owners who manage metadata and developers who need to customize the video experience.


Video Analytics provides the granular engagement insights you need to better assess ROI. This level of analytical detail requires active production data in your Cloudinary environment. With our latest enhancement, you now get access to an empty state analytics dashboard with mock data so you can explore and interact with various metrics, filters.
Value:
- Visualize the power of video analytics before production data starts flowing in.
- Leverage a self-serve, interactive tool and socialize Video Analytics within your organization
The recently announced paced subtitles for video has a new feature that enables you to turn on word highlighting to show exactly when each word is spoken in the video. You can also configure the font, size, or color for the highlighted words to keep the viewers attention focused on the text.
Use Case:
- Explainer videos that have step-by-step instructions such as recipes, fitness tutorials or unpacking video.
- Short marketing videos for social media.
One of the significant innovations on the asset management front has been the introduction of the primary attribute that enables admins to convey asset status to anyone interacting with an asset. This could include conveying whether an asset is “Ready” for production use or still “Work-in-Progress.” The primary attribute is consistently displayed on all Media Library pages and views. In card and mosaic views, it is displayed on the asset itself while in column view it is displayed in the first column.
Value:
- Easy visual communication of asset status to users.
- Prevent accidental use of work in progress assets in production.

We continue to enhance the Studio experience for creative and marketing users. You can now create new templates within Studio for your favorite transformations like smart crop or overlay and apply it to desired assets at scale. You can even update existing templates. The resulting asset variations can then be downloaded or procured via URLs.
Value:
- Transform and customize assets at scale with flexible templates.
- Easily access and share the resulting variations with stakeholders.
Public collections represent a group of assets that you may want to share with internal or external stakeholders. Our latest improvements enable external users to download only the assets relevant to the search query. They can also view the assets in a collection in a new mosaic layout making it easy to visualize all the assets.
Value:
- Enable a more intuitive and visually engaging collections experience to your 3rd party partners or suppliers.
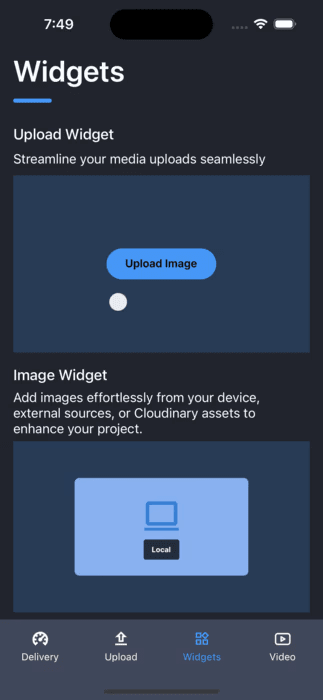
We’ve released a new sample app for Cloudinary iOS SDK for mobile app developers. Test out a variety of capabilities like:
- Uploading, including large files and fetch upload.
- Optimization.
- Transformations.
- Delivery.
- Video, including the video player widget and video feeds.
- Upload widget and image widget implementations.
- Use cases such as localization, branding, and background normalization.



We invite developers to fork or clone, run, and start experimenting with the iOS Sample App github repo.
Cloudinary’s latest features are designed to address the needs of both content owners as well as developers. You asked, we listened.
If you found these innovations helpful and want to provide feedback or discuss it in more detail, head over to Cloudinary Community forum and its associated Discord.
