Attracting visitors to engage with your product videos is an excellent way to boost clickthrough rates, and ultimately, sales. The question is, how do you generate that engagement? Playlists and clickable links come to mind, but generally they appear only after a video has finished playing. For a more captivating user experience, add relevant interactivity throughout the video.
This can be a troublesome task and you must still mount a lot of effort to edit the individual videos. That is where the Cloudinary Video Player comes in.
This post introduces Cloudinary’s new capability, Shoppable Video, by leveraging which you can produce clickable videos that match your brand on a larger scale, elevate brand awareness, and interact with audiences through robust features. Specifically, Shoppable Video—
- Lists your products alongside your video in an expandable products bar.
- Enables visitors to interact with your products and find out more details.
- Links visitors to the relevant pages to make a purchase.
- Adds clickable hotspots to the video to highlight your product’s exact location.
- Brings products to life through interactivity.
To get started with Shoppable Video, see the documentation.
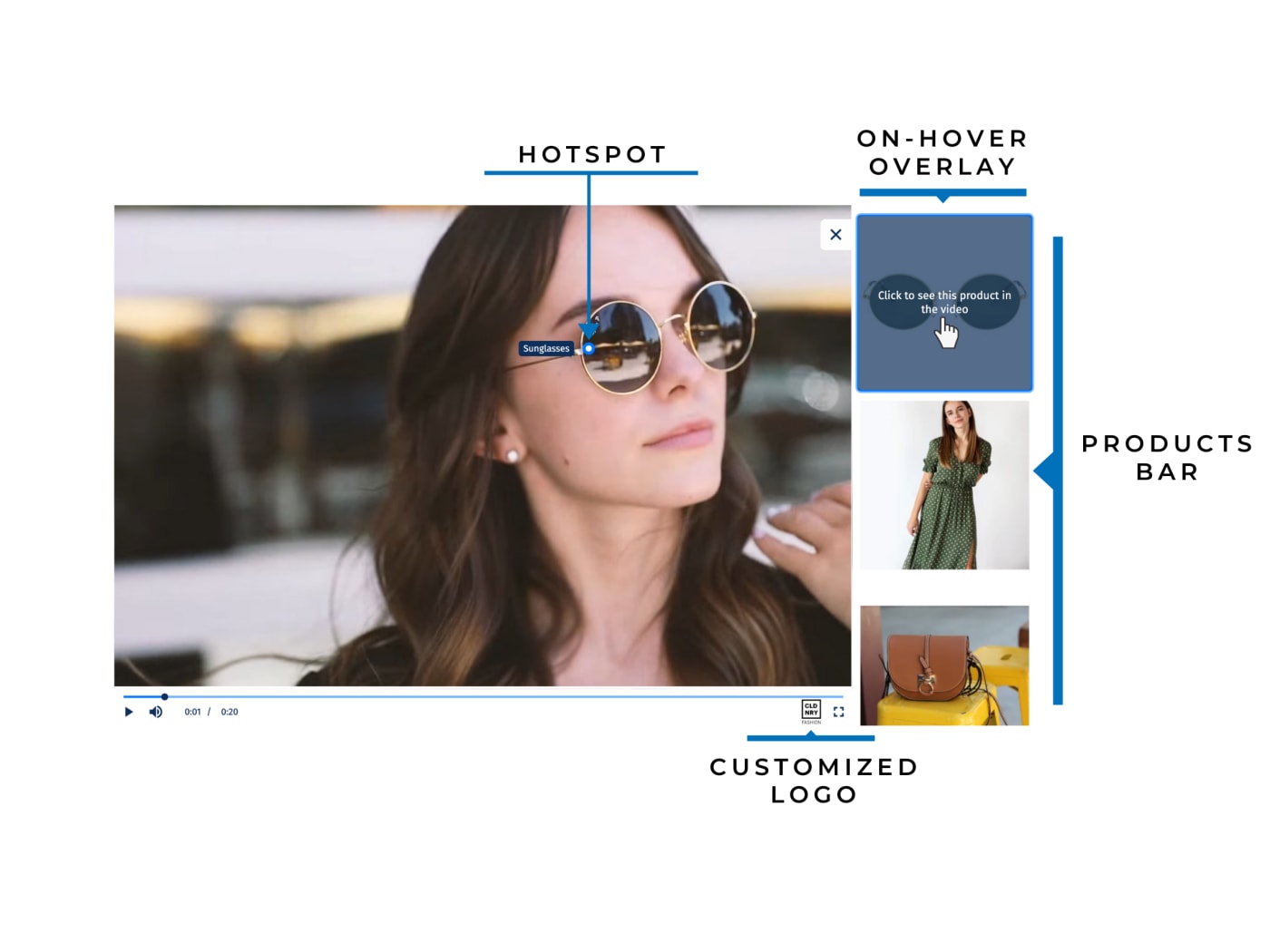
Shoppable Video offers numerous features for enhancing video experience.
The products bar, which appears to the right of the video, is where you list the products you want to showcase, highlighting each one as it appears in the video. You can configure the bar to your desired width and customize how and when the bar is displayed, as follows:
- You set the bar width as a percentage of the full width of the player. Additionally, you can specify when you want the bar to open and close, such as opening when the video loads and closing after a set number of seconds if no interactions occur.
- You can configure the product images for display, aligning them with your Product Description Page (PDP) assets. Those images, which are what your audience will interact with, support two configurable behaviors, according you finer control of the information to present:
- On-click, which you can define as either a URL that takes the audience to the relevant PDP or a time at which to display the video in where the product appears.
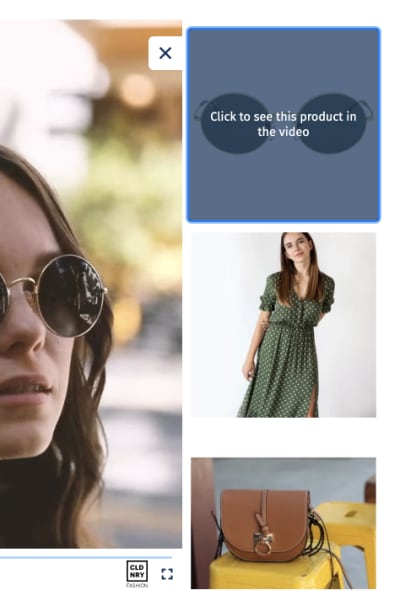
- On-hover, which you can define as either an alternative image or as a brief description of the product.
By showcasing all the products in your video, the product bar smoothes the way to convincing prospective customers to take that step toward purchase.
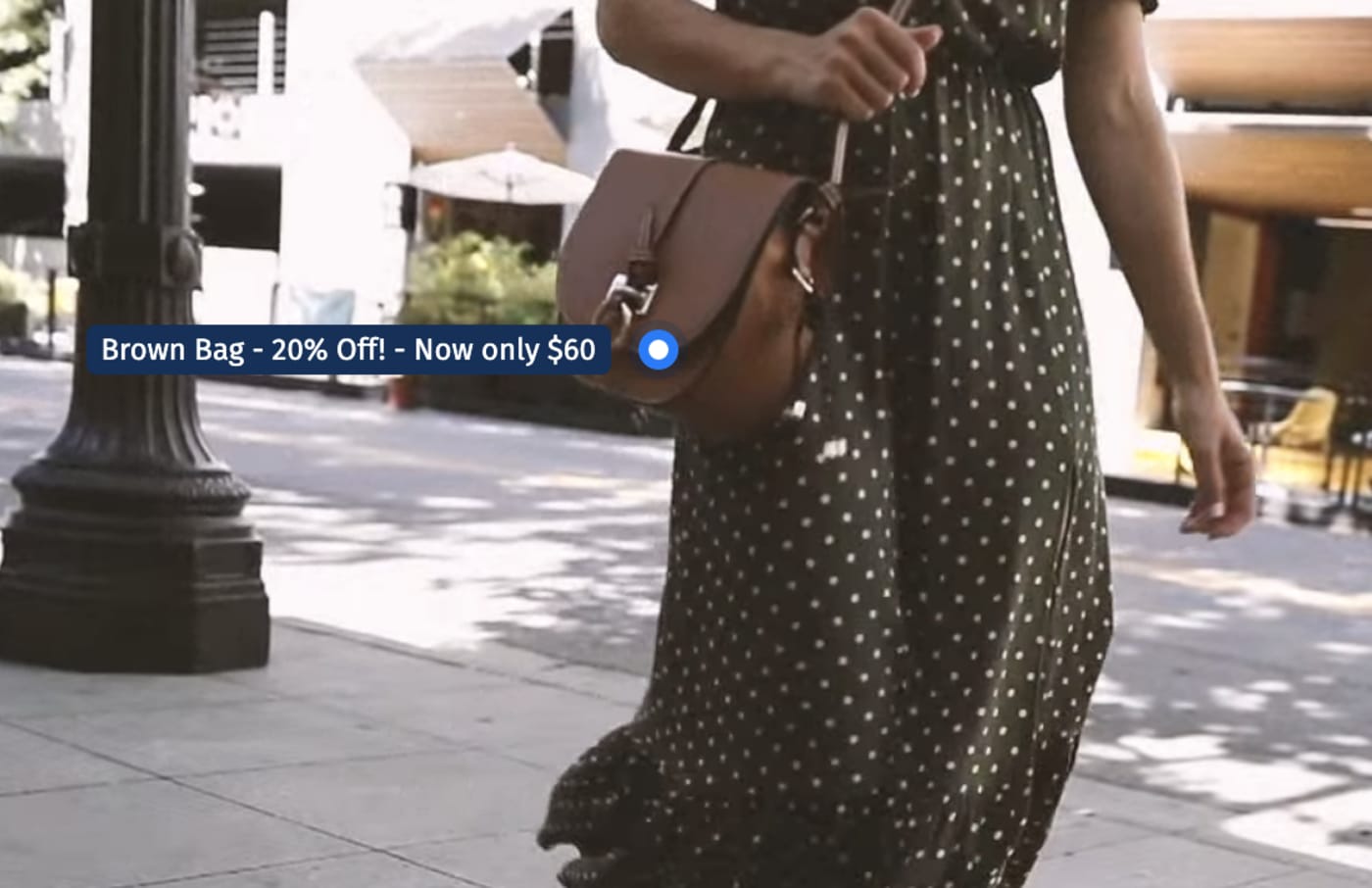
Hotspots are superb for interactivity through video. For each product, you can define multiple hotspots that target the exact location of a product along with additional information. Perhaps you just want to show the product name, or maybe add the price or a discount, too.
Hotspots work best when combined with the seek capability in the products bar. That means someone can click a product in the products bar and be taken to the right part of the video to initiate interaction. The hotspots will then highlight the exact location of the product, and on-hover, show helpful details as well as a link to the PDP.
Here’s an example of a hotspot that spotlights a handbag in addition to the discount and sale price. That’s for sure a clever way to entice visitors to buy the item.
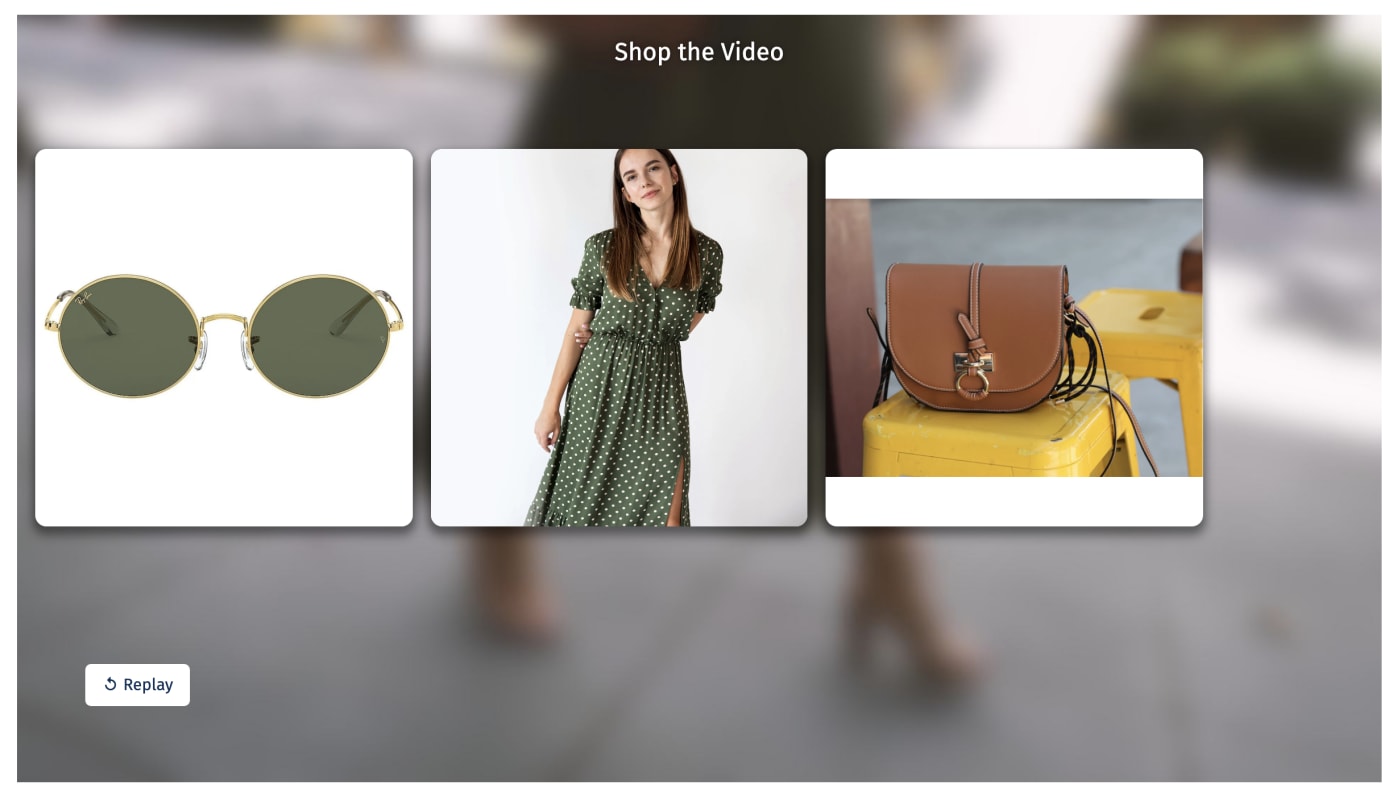
Once the video has finished playing, you’d want to ensure that nobody misses the products on offer. That’s where the post-roll gallery comes in. On by default, the gallery displays the products listed in the products bar in a carousel across the full width of the video. On-click and on-hover also work in that carousel, so viewers can easily jump over to your PDPs or seek the relevant location in the video. Relative to the products bar, the post-roll gallery offers a less intrusive shopping experience.
Below is a demo that demonstrates the key features of Shoppable Video and a customized UI that matches the Cloudinary fashion brand. Because this demo runs on top of the Cloudinary Video Player, you can leverage all the awesome features of the player and those on Cloudinary’s Dynamic Video Platform. Go ahead and press play!
Beyond e-commerce, Shoppable Video features many nifty capabilities for other use-cases. That’s thanks to the interactivity of the products bar and hotspots for displaying the product features that appear in a video, leading to a much more engaged experience.
Patrons can never become truly acquainted with the ins and outs of a property without actually visiting it in person. Viewing static images is by far not good enough. However, scenarios abound that prevent people from actually visiting a property. Cloudinary’s Shoppable Video feature for property tours engages viewers effectively, enabling them to explore a potential new home or holiday rental in detail.
See below for a short property tour, in which the products bar highlights a selection of the rooms in the house. Your viewers can see at a glance the details of each room and jump straight to view it. In addition, hotspots everywhere show them the various features of the rooms.
While building hotspots for your video, consider spotlighting a period hallmark or a suite of brand-new appliances.
Not only can choosing a vacation hotel be time consuming, but also the real experience can be disappointing. Why not use Shoppable Videos interactive features to build an interactive hotel episode for your shoppers?
The products bar can list your hotel or resort’s amenities, restaurants, and rooms and take visitors on a tour before they arrive. You can also add information like opening times or whisk visitors off to book spa treatments. Cloudinary’s platform makes all that a breeze to do at scale. Plus, you can take advantage of the platform’s remarkable optimization and transformation capabilities.
To recap, Shoppable Video is a superb means for raising clickthrough rates and encouraging impromptu purchases. In particular, its interactivity feature, applicable to many use cases, enhances the overall experience, masterfully promoting your brand awareness.
For more details, contact us or have a look through the documentation.