Optimized media assets have always been essential to website performance. To help developers measure, understand and improve website performance, Google created Core Web Vitals, a subset of Web Vitals that focuses on three aspects of the user experience: loading, interactivity, and visual stability. In June 2021, Google plans to make page experience a ranking factor—so Core Web Vitals and media asset optimization will become even more important.
Cloudinary had the chance to share tips and tricks for automating and improving media optimization at React Summit 2021, held remotely on April 14-16. Thousands of front-end and full-stack engineers from around the world joined the virtual event, which included three days of conferences, workshops, networking events, and challenges.
Cloudinary took part in two React Summit sessions:
- A panel discussion on web performance and Core Web Vitals hosted by Tamas Piros, Developer Experience Engineer, Cloudinary, with participants Eric Portis, Developer Evangelist, Cloudinary; Cassidy Williams, Principal Developer Experience Engineer, Netlify; and Houssein Djirdeh, Developer Advocate, Google
- A developer workshop called Faster Media = Faster Websites taught by Marissa Masangcay, Technical Marketing Specialist, Cloudinary; Pramod Shenoy, Solution Architect, Cloudinary; and Akshay Ranganath, Sr. Solution Architect, Cloudinary
Let’s take a look at what we covered at the event and consider what developers, retailers, publishers, and really any organization with a digital presence needs to know about Core Web Vitals and media optimization.
Improving site performance increases time on site and decreases site abandonment. In fact, Google studies found that when website pages meet Core Web Vital thresholds, visitors are 24% less likely to abandon page loads. In June 2021, Core Web Vitals will become Google search ranking factors, so the user experience and page performance will also play a bigger role in website search ranking.
Optimizing page performance is about more than driving conversions or improving SEO. It comes down to accessibility. In the React Summit panel hosted by Cloudinary, Houssein Djirdeh, Developer Advocate at Google reminded participants that, “Automation is key, automating everything you can is going to be the best way to improve performance” as device and connection capabilities around the world vary. By ensuring your site meets a certain performance bar, you are ensuring as many people as possible can access your site content.
In the workshop, Marissa Masangcay, Technical Marketing Specialist at Cloudinary gave a great overview of Core Web Vitals. View the recording here.
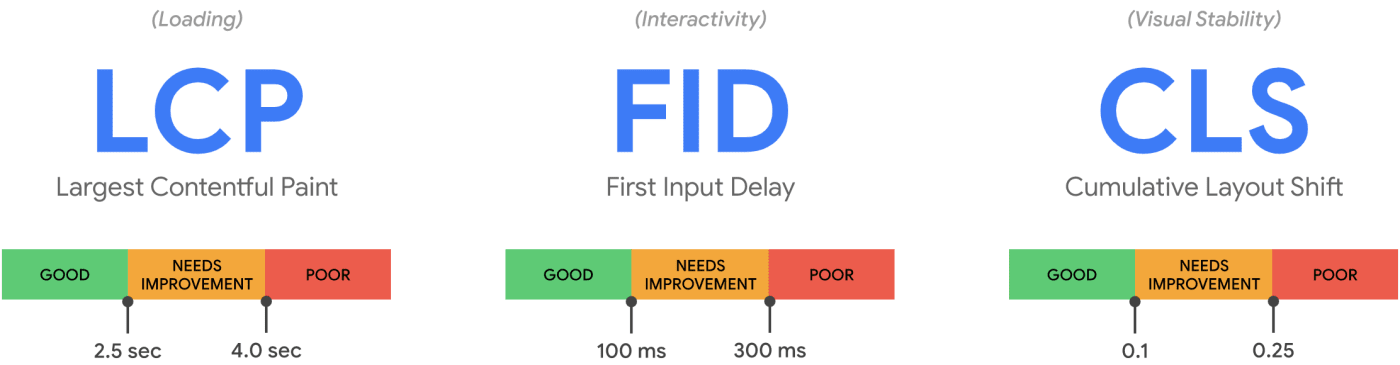
The Core Web Vitals are:

-
LCP measures when the largest content element in the viewport, e.g., the hero image, becomes visible. Google advises that LCP should occur within 2.5 seconds of when a page first starts loading. Common causes of poor LCP are slow server response times, render-blocking JavaScript and CSS, slow resource times and client-side rendering.
-
FID measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction. Website pages should have a FID of 100 milliseconds or less. Common causes of poor FID are heavy Javascript execution.
-
CLS measures the instability of content by summing shift scores across layout shifts that don’t occur within 500 milliseconds of user input. Common causes of poor CLS are images without dimensions; ads, embeds, and iframes without dimensions; dynamically injected content; and actions waiting for a network response before updating DOM. Core Web Vitals will evolve over time, but Google says they will always be user-centric, measurable elements that developers can use to improve the user experience. You can find Web Vital changes on these public Changelogs.
In the React Summit Web Performance and Core Web Vitals panel, panelists shared tips for improving web performance. For example, Eric Portis, Developer Evangelist at Cloudinary advised that the best way to optimize a site is to not load something in the first place. Likewise, Cassidy Williams, Principal Developer Experience Engineer at Netlify, suggested getting rid of code you are not using to improve performance.
The panelists discussed the benefits of Lighthouse, an open-source, automated ChromeDev tool for improving the quality of web pages. Lighthouse audits for performance, accessibility, progressive web apps, SEO and more. Because it’s open source, developers can create and add their own tests. In the workshop, the Cloudinary team also recommended WebPageTest, a web performance tool that uses real browsers to access web pages and collect timing metrics, to test users’ real experience across locations, devices and browser versions.
For retailers, most performance optimization is focused on the home page, listing page, and product detail page. Optimizing media assets is an important part of improving performance and Core Web Vitals, as images and video account for two-thirds of total website bytes, Portis noted in the panel. In both the panel and the workshop, our speakers shared a number of tips for media optimization, including:
- To optimize assets, you must consider format, quality, and image size. For developers managing a large volume of media assets, manually making these choices at scale is time-consuming and challenging. Cloudinary automates this process to create faster website experiences.
- Developers can save time and improve the user experience by using Cloudinary’s AI-based tool for smart cropping. The AI automatically recognizes the focal point of the image so you don’t need to manually verify it.
- Using a Content Delivery Network (CDN)—a network of servers linked together with the goal of delivering content as quickly, cheaply, reliably and securely as possible—improves website load times, reduces bandwidth costs, increases content availability and redundancy, and improves website security. Developers can derive even more advantages by using a Multi-CDN approach in which they leverage a combination of CDNs from different providers to deliver content even faster and decrease the chance of downtime. Check out the Cloudinary Multi-CDN delivery demo to understand what a big difference it can make.
Besides the techniques described above, we also discussed other optimization approaches offered by Cloudinary, e.g, Media Optimizer, the Product Gallery widget, and the upload widget.
Frankly, all the page optimization tips in the world won’t help if organizational barriers will prevent you from applying them. Perhaps the most important advice is to make your team understand why media optimization is so important and commit to making media performance tracking part of your process. In the workshop, we also used Lighthouse to demonstrate the effect of different media optimization techniques on page performance and Core Web Vitals. And, as always, reach out to us anytime if you’d like support with media optimization.
