RESOURCES / BLOG / DotNet
Results for Tag ‘DotNet’
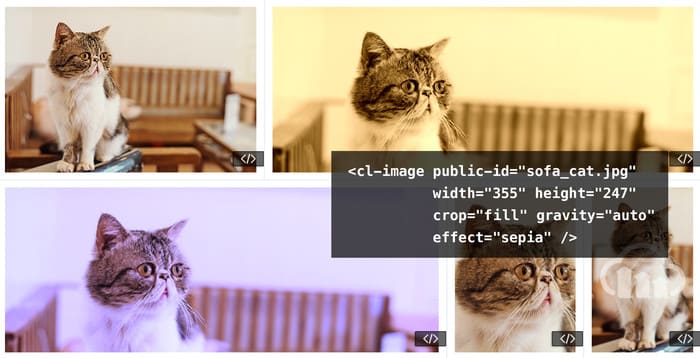
Simplifying image rich website development – interactive demo
Developing a great website and maintaining it can be a challenging and time-consuming task, even for the most talented developer. You need to meet graphic design requirements for any device according to the latest design trends, and constantly find ways to optimize your website performance, for any browser. We can…

Read More ->
How to Zip Photos Dynamically With a Single Line of Code
As a developer, you want to allow your users to download multiple files in a single click. An easy way to download multiple files and share them is to generate a ZIP file. When images are involved, you may also want to normalize the original images before including them in…

Read More ->
How to use conditions to dynamically transform images
It’s great to have the capability to transform images on the fly by using dynamic URLs to customize the images to fit the graphic design of your site or mobile application. However, what if you want to transform an image depending on a specific image characteristic (like its width or…

Read More ->
Facial Attribute Detection with Microsoft’s Face API and Cloudinary
Many of the photos displayed on the internet these days are of people. If your website or mobile application displays photos that include people, you will want to make sure that their faces are included in the delivered images when cropping and transforming them to fit your graphic design and…

Read More ->
How To Distort Images Dynamically to Fit your Graphic Design
How to Distort images in the cloud It can be quite a challenge to graphically design a website or mobile application that displays images in very precise shapes and orientations. Product customization can take the form of warping 2D pictures to have a 3D perspective, placing images in precise…

Read More ->
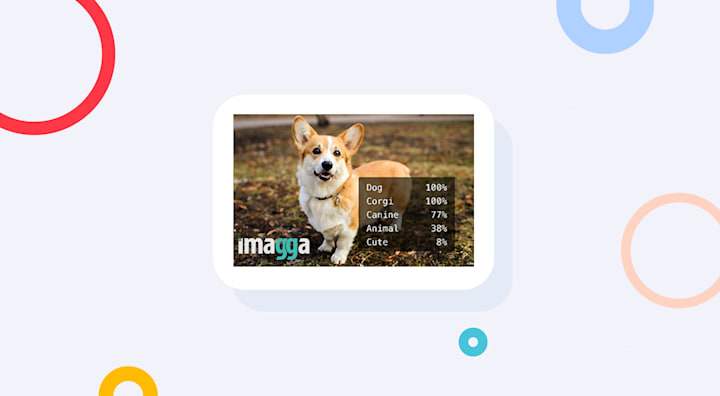
Automatic Image Tagging and Categorization With Imagga
If you have an application that allows users to upload their own photos, it can be very useful to be able to organize these photos according to their content. This will allow you to categorize the content for displaying to all your users and make your image library searchable. Furthermore,…

Read More ->
Google's new logo might not be as small as claimed
The Internet was abuzz last week after the announcement of Google’s new logo. What caught our eyes more than the artistic changes was this sentence on Google’s blog: “building a special variant of our full-color logo that is only 305 bytes, compared to our existing logo at ~14,000 bytes”.

Read More ->
Video transcoding, resizing, cropping and manipulating made easy with Cloudinary
Videos are becoming more prolific with people having the capability to capture videos with a wide variety of cameras, including smartphone cameras that are available almost everywhere. Web and mobile applications that display videos online can be faced with a challenge when the videos are created or uploaded from different…

Read More ->
Automatic visual image enhancement for your web application using Cloudinary
Various factors can have an effect on the visual quality of photos captured by a wide variety of digital cameras. Technical limitations of cameras, coupled with changing conditions in which users take photos, results in a wide range of visual quality. Camera-related limitations arise from a combination of poor optics,…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free