RESOURCES / BLOG / Java
Results for Tag ‘Java’
Video transcoding, resizing, cropping and manipulating made easy with Cloudinary
Videos are becoming more prolific with people having the capability to capture videos with a wide variety of cameras, including smartphone cameras that are available almost everywhere. Web and mobile applications that display videos online can be faced with a challenge when the videos are created or uploaded from different…

Read More ->
Automatic visual image enhancement for your web application using Cloudinary
Various factors can have an effect on the visual quality of photos captured by a wide variety of digital cameras. Technical limitations of cameras, coupled with changing conditions in which users take photos, results in a wide range of visual quality. Camera-related limitations arise from a combination of poor optics,…

Read More ->
How to automatically create images for Responsive design
Responsive web design is a method of designing websites to provide an optimal viewing experience to users, irrespective of the device, window size, orientation, or resolution used to view the website. A site designed responsively adapts its layout to the viewing environment, resizing and moving elements dynamically and based…

Read More ->
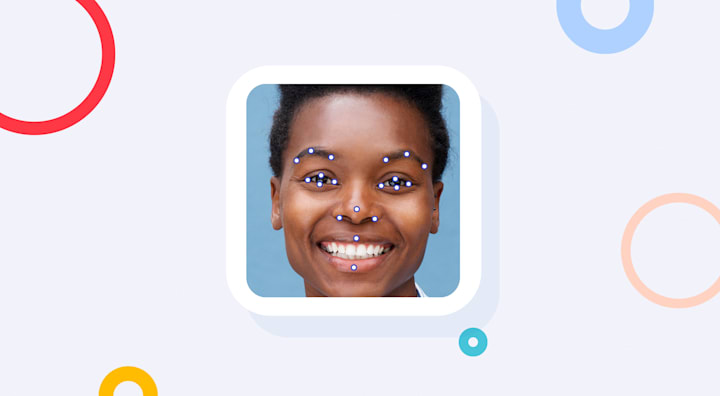
How to control the zoom level with automatic face detection based image cropping
Many websites now offer their users the ability to upload images and profile pictures, making it a challenge for web designers to maintain a certain graphic design and style when subsequently displaying these images. The profile pictures may need to be smartly cropped to focus on the faces, with some…

Read More ->
Introducing Video Asset Management in the Cloud
They say that a picture is worth a thousand words. For modern websites, a video surely takes the visual impact to a whole new level. Nowadays, people enjoy the amazing capability of shooting videos with smartphone cameras that easily fit in their back pockets and are accessible nearly everywhere. Modern…

Read More ->
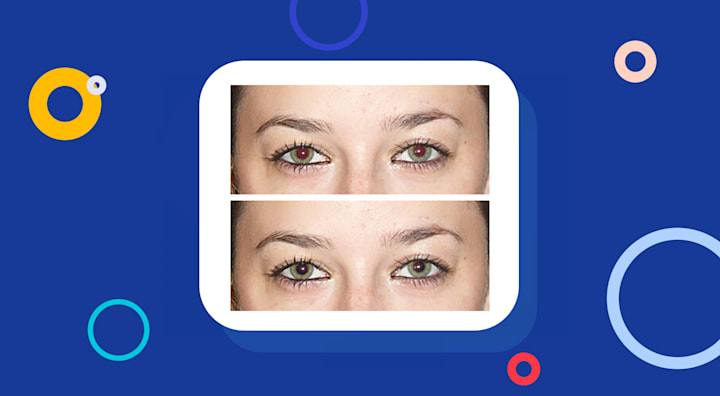
Automatically and accurately remove red eye from user uploaded photos
Update – April 2016: The add-on described in this post is no longer available since ReKognition terminated their services. However, all features described here are still available via a different and even better add-on by Microsoft. See Facial attribute detection with Microsoft’s Face API and the Advanced facial…

Read More ->
How To Prevent Malware And Detect Infected User Uploads
Social networking sites allow users to upload images or other types of files that are immediately available to other users via news feeds or notifications. In some cases, attackers can directly spread infected files, but more commonly, they leverage the viral effect and the fact that users are simply…

Read More ->
Advanced Facial Attributes Detection for Image Transformation
Update – December 2015: The add-on described in this post is no longer available since ReKognition terminated their services. However, all features described here are still available via a different and even better add-on: Advanced Facial Attributes Detection Face Detection is a great feature that enables the automatic…

Read More ->
Automatically and professionally remove photo backgrounds with Pixelz
It is common for e-commerce, media, and news sites to remove image backgrounds or make them transparent in order to place the main element of the image on either white or color backgrounds. The final result better integrates an image into a site or specific page’s graphic design. For example,…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free