RESOURCES / BLOG / Next.js
Results for Tag ‘Next.js’
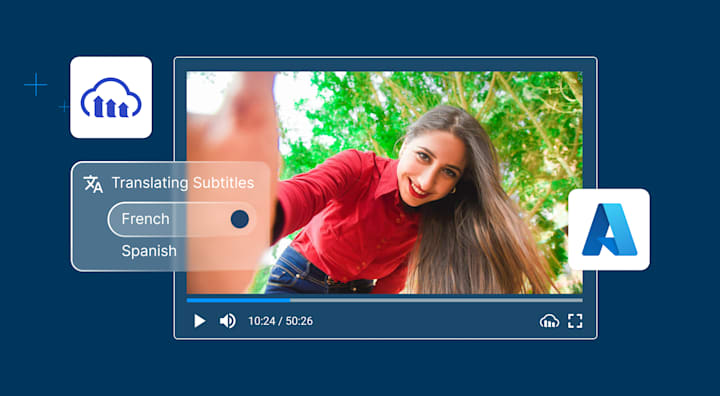
Video Subtitle Translation in Cloudinary With Azure
Video captions and subtitles have evolved from an accessibility feature to a universal tool for user engagement. A whopping 80% of viewers are more likely to watch a video from beginning to end if captions are available. According to that same study, 69% of viewers keep…

Read More ->
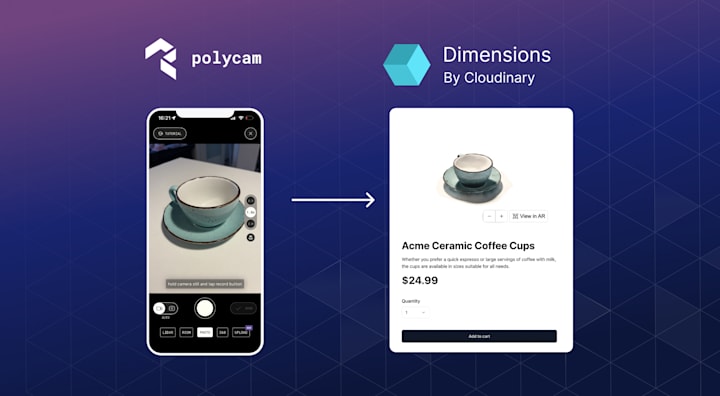
How to Create a 3D Product Image for Your E-commerce Store With Cloudinary
Shopping online is convenient, but customers often miss being able to physically interact with products in brick-and-mortar stores. In fact, 85% of shoppers favor the in-store experience. Without this information, it can be challenging to make a purchase decision. One way to replicate the in-store experience is to create…

Read More ->
How to Optimize Video in Next.js With Cloudinary
Users worldwide have varying internet speeds, data caps, and other restrictions, making it difficult to stream heavy content like videos. To ensure a smooth experience, videos must be compressed and optimized to load quickly without sacrificing quality. In this blog post, I’ll show you how to create a custom video…

Read More ->
Using Next.js and Cloudinary to Upload, Transform, and Moderate Your Images
In this blog post, we’ll show you how to upload images with a single button, store them in specific folders, enable manual moderation, and display these images in your app filtered by tags – all by using Next.js. First, we’ll need to set up the following: A free Cloudinary…

Read More ->
Add Generative Recolor to Your E-commerce Paint Store in Next.js
Creating color variants for products on an e-commerce site can be expensive and time-consuming, especially if it involves reshoots. With Cloudinary’s generative AI tool, Generative Recolor, you can target items based on the given prompts and apply the specified colors to them. This makes it easy to retouch images quickly,…

Read More ->
Optimize Your Visuals on a Composable Next.js E-commerce Website
In a composable website, functionality is broken down into independent components, allowing for better flexibility and scalability. This modular approach changes how websites are designed, developed, and maintained. By embracing composability, you build robust and adaptable systems that meet modern standards. In this post, you’ll see how Cloudinary comfortably fits…

Read More ->
Add AI Auto-Captions to a Composable Website Video Using Cloudinary in Next.js
Videos capture attention and tell stories in a way that text simply can’t. Reaching a wider audience with video means businesses should plan to increase accessibility for viewers who are deaf or hard of hearing by providing subtitles. In this blog post, we’ll walk you through how to generate automatic…

Read More ->
How to Upload a Video to Cloudinary in Next.js App Router
This blog post introduces a developer-friendly approach to client-side media handling challenges, leveraging Next.js App Router for video uploads to Cloudinary. The complete source code of this project is on GitHub. Working With Next.js…

Read More ->
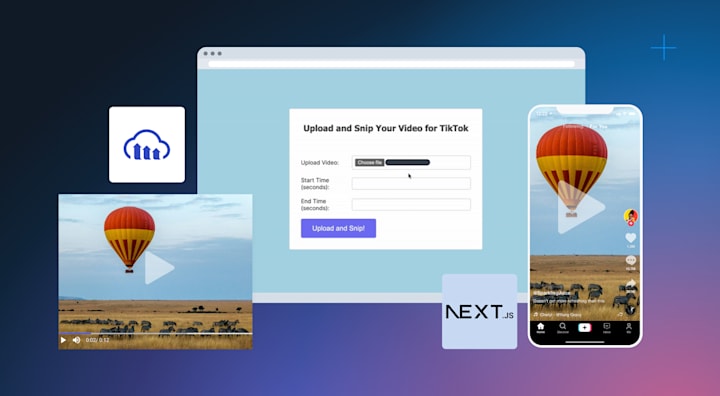
Create a Video Snipper for TikTok in Next.js App Router
TikTok is one of the biggest social media platforms in the world for sharing video content. Users create short-form videos to entertain their viewers, but they often have to find tools to customize and resize their videos to suit TikTok. Imagine building a tool that allows users to customize their…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free