Throughout my years of mobile app development (on both iOS and Android platforms), I kept running into the same problem: What image format should I use? What would be the optimal format for this OS (Android or iOS), or a particular OS version? Can the device hardware run what I’m building and perform well? Sound familiar?
Well, I’ve learned a lot about this problem, and I thought it might be helpful to you, too. In the following article, I will describe the various mobile app image options and how and when we could use them.
- iOS 11+: Since iOS 11, Apple has introduced a new iPhone photo format,
HEICformat for iOS devices.HEICis more efficient when it comes to file size while keeping the same image quality compared toJPG. - iOS 10: Before iOS 11 the recommended image format was
PNG.
The new file format HEIC stores images with smaller file sizes when you compare them to the common image file format i.e., PNG.
Even though the size of the HEIC image is smaller than the PNG image file, the image quality is similar to the PNG format.
Compared to the PNG file, the HEIC file is far more flexible as it can store a single image or sequence of images. While on the other hand, the PNG file can hold only one image.
In addition to it, the HEIC file contains an image, along with its metadata.
- Compression.
HEICoffers a much more efficient, modern compression method than the olderJPEGformat.HEICbreaks images into significantly smaller files without affecting quality. - Storage space. Most
HEICfiles will take up significantly less room thanJPEGon a computer, tablet, or smartphone. Their innovative compression process meansHEICcan use as little as half the space that aJPEGfile would. - Image quality. When it comes to both compression and image quality,
HEICfiles win out overJPEG. TheHEICformat can enhance the quality of photos with transparency and broader dynamic range capabilities. - Compatibility. While
JPEGhas almost universal compatibility,HEICfiles don’t.HEIChas become more commonplace in recent years, but its primary use is on Apple devices. You may even need to convert yourHEICfiles toJPEGwhen transferring photos from an iPhone to a PC. - Transparency.
HEICsupports image transparency in a similar way toPNGfiles, on the other hand, theJPEGformat doesn’t support transparency.
But that’s not the end of it, on older devices that still support iOS 11 (iPhone 6 for example) HEIC might still work but due to slow hardware, it might take a long time to render a HEIC format image.
This means that the iOS version is not the only parameter to determine the image format, it should also come from the device itself.
- Android 4.2.1:The recommended image format for the older Android version is
PNG. - Android 4.2.1 (API level 17)+: Support for
webpwas added. - Android 14+: Support for
AVIFwas added on Android 12+.- Note:
AVIFis supported within Android since Android 12, but our testing showed that the implementation is not so great, and there are many issues and bugs withAVIFdecoding (transparent background etc…) therefore I do not recommendAVIFfor Android 12, 13.
- Note:
This format provides superior lossless and lossy compression for images. Using webp, developers can create smaller, richer images. webp lossless image files are, on average, 26% smaller than PNG. These image files also support transparency (also known as alpha channel) at a cost of just 22% more bytes.
WebP as a format can support both lossy and lossless modes, making it an ideal replacement for both PNG and JPG. The only thing to keep in mind is that it only has native support on devices running Android 4.2.1 (API level 17) and higher. Fortunately, most devices satisfy that requirement.
According to this study, we see that the average WebP file size is 25%-34% smaller compared to JPEG files, there results of the study indicate that WebP can provide significant compression improvements over JPEG.
AVIF is a container format for images and sequences of images encoded using AV1. AVIF takes advantage of the intra-frame encoded content from video compression. This dramatically improves image quality for the same file size when compared to older image formats, such as JPEG or PNG.
As a lossless compression file format, PNG images are notorious for their large file sizes. AVIF supports both lossy and lossless compression. It is this versatility that gives AVIF an edge when it comes to file size.
Decoding a PNG is instant, thanks to the lack of complexity, AVIF tend to be more complex, therefore slower systems may struggle a bit more to decode the image.
Currently, PNG still holds is the best format for lossless compression with reduced file sizes and greater platform support. AVIF is an excellent alternative for delivery if you’re willing to turn to lossy compression to reduce the file size, but comes with complexity that older platforms with old hardware may find challenging to render.
- Quality.
JPEGsuffers in terms of compression quality today. Indeed, even the more modern JPEG 2000 can offer better overall compression.
On the other handAVIFtends to provide some of the best results we can achieve with lossy, non-photographic images. Those who are dealing with an image with low fidelityAVIFwill out-performJPEG. But there are consAVIFas well,AVIFimage does not support progressive rendering, so files must be downloaded entirely before they can be displayed. - Speed comparison.
JPEGis outdated and was written before the invention of multicore CPU chips. It is not designed to work with a sequential process where there are multiple cores.AVIFcan work in parallel with multiple cores which makes it a more suitable form of image compression. - Animation.
JPEGis an image format. This means that it was designed to show still images.AVIFis based on an actual video codec and provides animation capacity which means it can support animations andJPEGcannot. - Overall. Even though
JPEG 2000was a substantial improvement from the originalJPEGformat it still cannot compete with AVIF in many ways:AVIFhas become the ideal choice for those who need to manage encoding in a low-bandwidth setting, even thoughJPEGsupports progressive rendering it still lacks a lot of features thatAVIFoffers.
Some devices with slow/old hardware might be able to get AVIF or webp based on their Android version but their hardware may fail to render those formats (due to low memory) or it could take a long time (due to a slow processor/ graphics processor).
Same as iOS the Android optimal format can’t only be determined based on the Android version but we’ll have to consider the Android device as well.
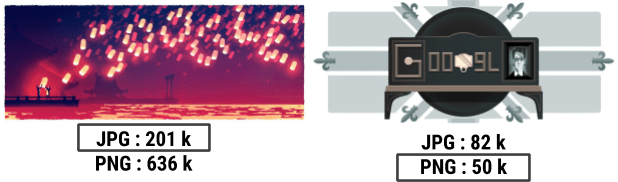
I want to raise another point here, for the older versions I did state that PNG will be the optimal image format, but that’s not always true, PNG vs JPEGdecision should be based on the complexity of the image and not solely on the platform they are running on.
For example:

The image above shows two images that come out quite differently depending on which compression scheme the developer applies. The image on the left has many small details, and thus compresses more efficiently with JPG. The image on the right, with runs of the same color, compresses more efficiently with PNG.
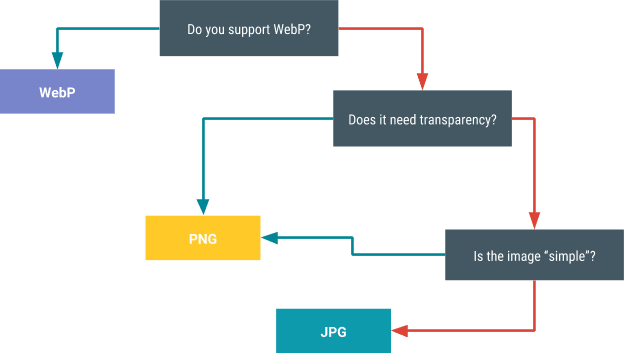
The following image provides a simple visualization to help you decide which compression scheme to use, one thing that should come into account, if the device supports Android 14+ you should consider (based on the restrictions I described here) using AVIF.

Taking into account the restrictions I mentioned before, the decision should be pretty easy, iOS 11+ should always use HEIC lower iOS version should go for PNG .
Choosing an image format is no easy task, you must take into account a lot of parameters such as OS version, device, and image complexity. We can always choose the easy path and set JPG to everything, but if we want better performance, better loading time, and overall better user experience we need to pick the correct format for each use case.
Cloudinary helps app developers manage, edit, create, transform images, and more. Take a minute to discover what you can do with Cloudinary for free (for life).



