AVIF is a 2019 spinoff from the AV1 video format developed by the Alliance for Open Media (AOM), whose members include Amazon, Apple, ARM, Facebook, Google, Huawei, Mozilla, Microsoft, Netflix, and Intel. As an open-source and royalty-free video codec, AVIF delivers much higher compression rates than the older image codecs like JPEG and WebP, and is on par with the brand-new JPEG-XL format, which does not work on any browser yet.
Capable of reducing approximately half of the image weight, AVIF impressively shrinks webpage sizes and accelerates downloads. However, the format still does not enjoy universal support by browsers, and encoding AVIF images is costly.
AVIF uses the generic High Efficiency Image File (HEIF) format as a container for a subset of the AV1 bitstream. Because each AVIF file can contain a single or sequence of images, the format can also replace animated GIFs. AVIF supports High Dynamic Range (HDR); extended color spaces, i.e., Wide Color Gamut (WCG); monochrome images; as well as multichannel and multilayer images.
In addition to describing AVIF’s strengths and weaknesses, this post discusses if and where you should adopt AVIF.
If your images are viewed more than 30 times on supported devices (Chrome, Edge, FireFox, etc.), AVIF can save you money. The easiest way to add AVIF to your site is with Cloudinary’s Media Optimizer, which automatically delivers AVIF to the appropriate clients and, where AVIF is not yet supported, serves the best of WebP, High-Efficiency Image File (HEIC), J2K, or plain old JPEG images instead.
According to HTTP Archive’s Web Almanac, “images comprise almost 75% of the total page weight.” AVIF can deliver the same image quality at a much smaller size, saving over half of the weight compared to the popular JPEG format and about 40% of a WebP image. Since slow page loads tend to cause abandonment by viewers and reduce conversions, you should definitely serve AVIFs to reap the benefits of higher performance with no quality loss.

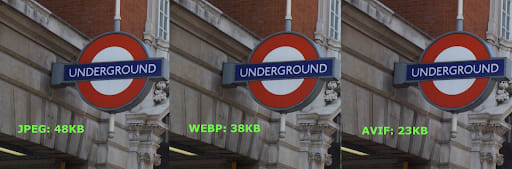
The same image (600×600) encoded with JPEG, WebP, and AVIF, spotlighting AVIF’s superior compression capability. (Photo by Amnon Cohen-Tidhar)
Source images: Jpeg, WebP, and Avif

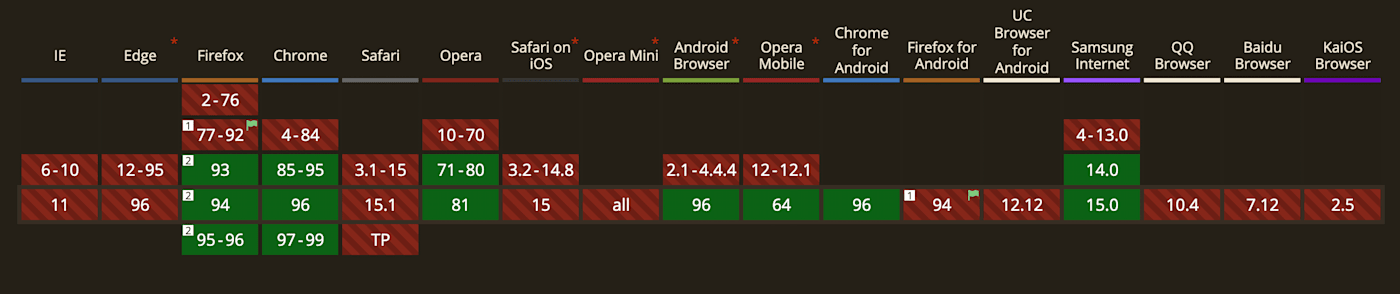
Source: https://caniuse.com/
On the other hand, despite its rising popularity over the past year, AV1 has yet to win support on Safari, which relies on the OS rather than WebKit for decoding images. Additionally, since AVIF decoding consumes a lot of CPU and battery, mobile devices are taking a while to jump on the AVIF bandwagon.
So, for now, to leverage AVIF’s superior compression capabilities, deliver first-rate user experience, and save bandwidth, go hybrid instead.
You can implement AVIF in one of the following ways:
- Set up
srcsetin HTML, e.g.:
<picture>
<source srcset=”images/white_shoes.AVIF” type=”image/AVIF”>
<source srcset="images/white_shoes.webp" type="image/webp">
<img src=" images/white_shoes.jpg" alt="White Shoes">
</picture>
- Add Cloudinary’s auto-format (
f_auto) parameter to the image URL, e.g.:
<img src="res.cloudinary.com/upload/f_auto/images/white_shows.jpg" alt="White Show">
- Configure Cloudinary’s Media Optimizer for automation.
Remember, AVIF is complex with as yet no highly optimized implementations. Encoding images with AVIF can deplete up to 50 times more CPU than JPEG, correspondingly lengthening the production cycle and incurring higher costs. Moreover, the HEIF container’s header overhead of approximately 300 bytes eliminates the benefits on small images. Hence, do not apply AVIF for images smaller than 5,000 (70×70) pixels; serve them with JPEG, WebP, or PNG instead.
Recall AVIF’s benefits: accelerated page loads, enhanced user experience, reduced bounce rate, and even an elated SEO rank coupled with a higher score in the new Google Core Web Vitals. In particular, AVIF stands to cut your site’s operating bill simply by reducing the bandwidth.

Analysis of the poor metrics on a cnn.com page, which takes a whopping 5.9 seconds to load the Largest Contentful Paint (LCP). (Source: https://developers.google.com/speed)
For 2-MP images, such as the “underground image” above, JPEG takes up 291 KB; AVIF, only 178 KB for the same quality, a saving of 113 KB (39%). Size reduction translates to bandwidth economy in delivery. In fact, the bandwidth savings can cover the cost of the additional image encoding and storage in just 10 views!
The gain is less for smaller images, and you need more views to break even. For example, for a 0.5-MP image, AVIF takes 67 KB; JPEG, 101 KB—a 34-KB difference that requires 32 views to break even. You might need up to 90 views of tiny (0.1 MP) images to recover the cost.
 Difference in quality for the same file size: AVIF versus JPEG
Difference in quality for the same file size: AVIF versus JPEG
To recap, AVIF is here with a lot to offer:
- AVIF is open source, royalty free, and backed by industry leaders with a promise of acceptance and future enhancements.
- Compared to the 30-year-old JPEG, AVIF reduces the image size by an average 50%, saving bandwidth, speeding up loads, delivering an excellent user experience, and winning a higher SEO score for the site.
- Given its minimal view count, AVIF can mitigate the site’s operation cost.
- AVIF yields high quality and supports advanced features like HDR and WCG.
If your site contains images, definitely give AVIF a try.
