RESOURCES / BLOG / Accessibility
Results for Tag ‘Accessibility’
The European Accessibility Act is Coming. Are You Prepared?
The European Accessibility Act (EAA), a new directive aimed at creating a more inclusive digital landscape in the EU, takes effect in June 2025. For EU citizens with disabilities, the new EAA promises to dismantle accessibility barriers and standardize digital experiences across all member states. For businesses that operate within…

Read More ->
Cloudinary Unveils Video Innovations to Meet Critical Accessibility, Localization, and Customization Needs
From conversion-boosting micro-videos on landing pages and automating user-generated video workflows to embedding video as a service in web and mobile applications, Cloudinary’s API-first and AI-powered Video offering enables brands to meet a variety of business-critical use cases. But as these use cases and customer needs evolve, so must…

Read More ->
Adding Alt Text in WordPress and Integrating Cloudinary for Image Optimization
When you’re building a WordPress site — whether it’s a personal blog, documentation hub, or a business page — optimizing your images makes all the difference in a great user experience, site performance, and accessibility. One of the most critical components of image accessibility is the alt attribute (often called…

Read More ->
Localizing Media in WordPress With WPML and Cloudinary
Leveraging powerful localization solutions for both text and visual media, you can create a personalized experience that aligns with your visitors’ regional and cultural preferences and can increase your sales by a jaw-dropping 40-50%. Using WPML, the most popular multilingual plugin for WordPress; Cloudinary, an API-based image and…

Read More ->
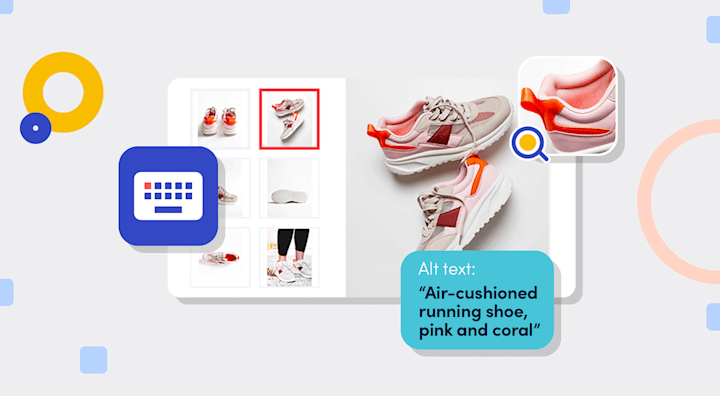
Enhancing Your Website’s Accessibility with Cloudinary’s Alt Text Generation
According to the World Health Organization (WHO), at least 2.2 billion people worldwide have a vision impairment and 43.3 million people were estimated to be blind in 2020. That is a lot of people who might not be able to use your app or website if you don’t…

Read More ->
Building an Image-to-Text API Using Cloudinary
Building an image-to-text API using Cloudinary for image storage and manipulation and an OCR (optical character recognition) service to extract text from images can be a powerful tool. In this blog post, we’ll create a simple image-to-text API that uploads images to Cloudinary, processes them to extract text, and returns…

Read More ->
Rendering Video Accessible to a Diverse Audience
“Holistic accessibility … provide[s] people with disabilities the best chance to achieve equality.” — Sheri Byrne-Haber As digital technology advances, video is gaining popularity across industries, replete with entertaining, engaging, and coherent content. All too often, however, not everyone can access it for various reasons. Built-in accessibility for video, which…

Read More ->
Enhanced Accessibility for Cloudinary’s Product Gallery Widget
Cloudinary’s Product Gallery widget, which launched in 2019, has enabled many brands to effectively and efficiently showcase their products in a sleek and captivating manner, saving countless hours of development time and accelerating release cycles. By adding Cloudinary’s Product Gallery widget with its customizable UI to their product…

Read More ->
User-Generated Content, Part 3: Videos and Their Transformations
Part 1 of this series highlights the basics of user-generated content (UGC) and its benefits for e-commerce. Part 2 describes how to leverage UGC images in e-commerce and efficiently upload, transform, and deliver them with Cloudinary. In part 3 we will address videos in UGC and the…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free