RESOURCES / BLOG / Guest Post
Results for Tag ‘Guest Post’
Twitter Ruined Your Link Previews: Here’s How Cloudinary Can Help
In October 2023, Twitter rolled out a big and controversial update, which changed how links to the content you share are displayed on the timeline. Previously, link previews would come with a large or small image, and most importantly, the image was accompanied by the headline and description of the…

Read More ->
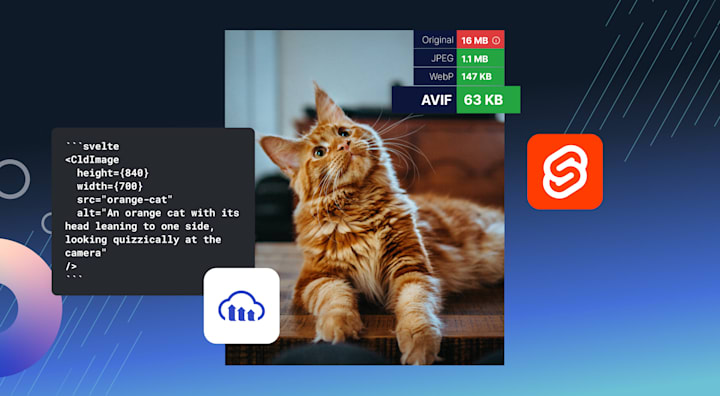
5 Ways to Transform Images in Svelte for Enhancing Your Online Store
In this guide, we aim to enhance the aesthetics and user experience of your online store with five key techniques that utilize the power of Svelte, a modern web-framework, and Cloudinary, an image and video API solution. Jump right into the action with hands-on examples present in our…

Read More ->
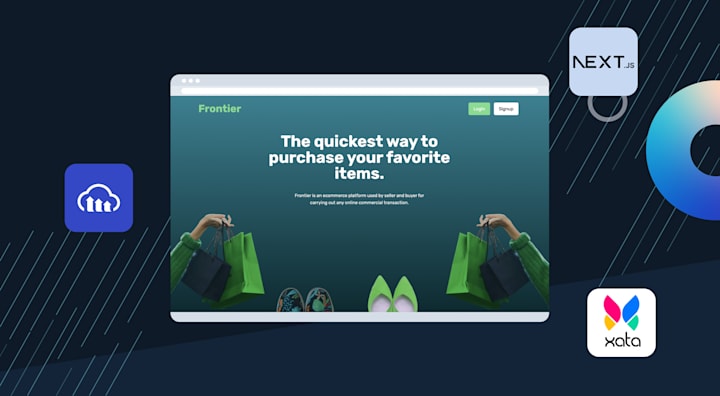
Building an E-commerce Storefront Using Next.js, Cloudinary, and Xata
As more and more people favor the convenience of online shopping, business owners turn to e-commerce platform builders, like Shopify, to sell more products. E-retail sales have surpassed 5.7 trillion dollars globally, and this number is only likely to rise in the upcoming years. In this blog post, you’ll earn…

Read More ->
Boost Svelte Performance With Optimized Images
Serving optimized images is a vital part of building a performant website. If we serve our users images that are unnecessarily large, we waste their bandwidth and time. We also increase our own costs, since serving enormous images isn’t cheap! For the median webpage, 40% of the page weight…

Read More ->
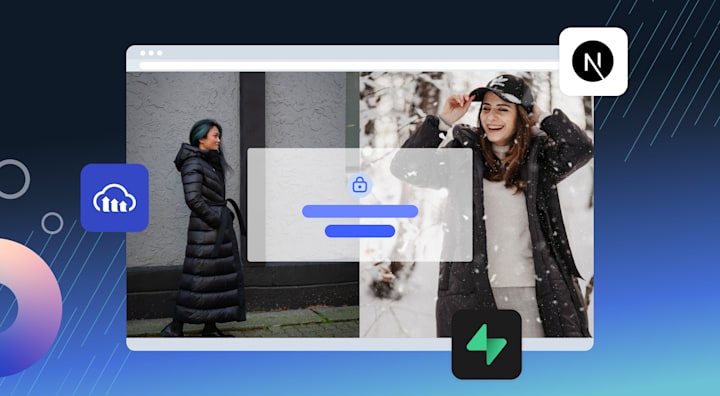
Authenticated Images With Cloudinary, Next.js 13 and Supabase (Part 2)
In Part 1 of this two-part article, we’ll set up Supabase, Cloudinary, and our backend for data consumption with security. In Part 2, we’ll put everything together by looking at our Next.js 13 repository made for this article and its authentication concepts. Getting Started Note: Ensure…

Read More ->
The SyncWith Image Optimization Journey: the Impact of Cloudinary Image Optimization
SyncWith, founded by a visionary team from Canada, emerged from a deep-rooted passion for metrics and data. Drawing from their experiences in previous businesses, the founders embarked on a mission to simplify business growth using metrics and data-driven insights. Today, SyncWith serves customers like Zapier, Nextdoor, and GitHb, (to name…

Read More ->
Authenticated Images With Cloudinary, Next.js 13 and Supabase (Part 1)
Security is a critical functionality on websites and applications. The need to gate content to specific users is important, especially when creating an application that requires some form of authenticated user base and that user base’s ability to access certain data, not meant for general public use. This is a…

Read More ->
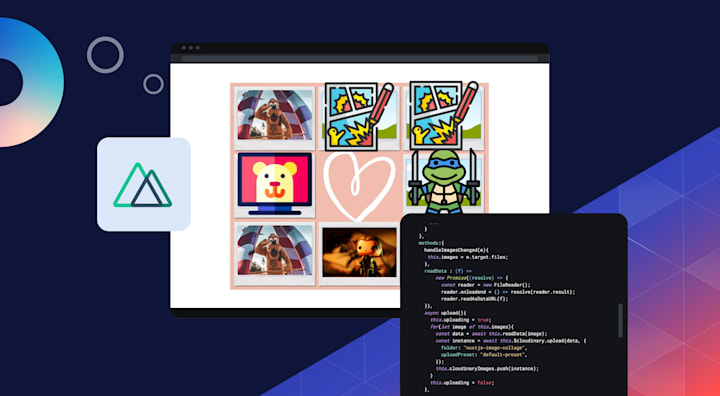
Generating Image Collages Using Nuxt.js
A collage is a combination of multiple pictures combined into a single image. They’re useful in various applications from presenting memories to summarizing events. Instead of exploring multiple applications to generate collages, let’s explore how we can build a simple Nuxt.js app to generate them. Codesandbox The completed project is…

Read More ->
Integrating Cloudinary Image Optimization With Netlify Hosting
For web developers, Netlify is one of the premier options for both hosting as well as a suite of other features to enable you to serve up performant websites quickly and simply. Combining this with Cloudinary then becomes an obvious choice. Cloudinary’s image (and video) optimizations can help those…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free