One main reason people use Cloudinary is to leverage its capabilities for transforming digital assets, such as images and videos. Whether for optimization or aesthetics, it’s easy and fast to transform digital media for your web or mobile projects.
Cloudinary’s service plans count one credit as 1,000 transformations. However, the many transformation options available can cause confusion on what actions count against a plan’s quota. Since this is a common topic in our support tickets, we wanted to spell out the details here.
Feel free to watch this accompanying video if you’d prefer to watch instead of read.
Generally, uploading a piece of content counts as a single transformation because Cloudinary must process the image. It’s important to remember that if you’re planning a large migration of images or videos to Cloudinary, such as at the start of your account.

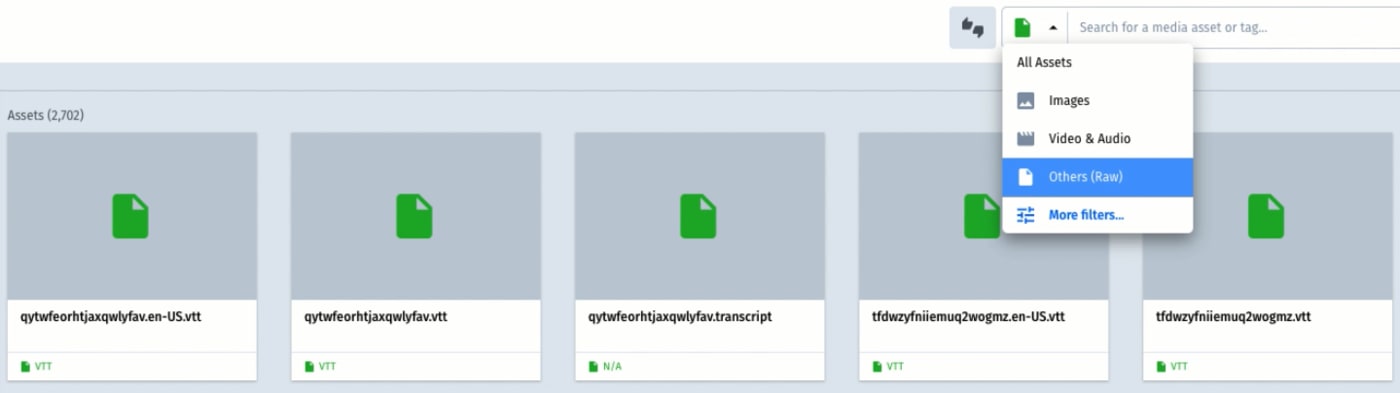
However, you cannot transform “raw” files, such as Excel spreadsheets or CSS files. Cloudinary simply stores them instead of processing them as images or videos. Therefore, uploading raw files does not count against your transformation quota..

Additionally, files of certain types can result in multiple transformations once you’ve optimized or added effects to them. Here are some examples:
- Animated GIFs: The initial upload counts as one transformation. A subsequent transformation counts once for every 10 frames of an image. As an example, applying a transformation set to a GIF with 20 frames counts as two transformations.
- PDFs: Similar to animated GIFs, the initial upload counts as one transformation. A subsequent transformation set counts once for every 10 pages of the document.
- Standard Definition (SD) Videos: SD videos are those with a 480p or lower resolution. One transformation is counted for the initial upload, after which transforming every second of the video counts as two transformations.
- High Definition (HD) Videos: HD videos are those with a resolution that’s higher than 480p, such as 720p, 1080p, or even 4K. The initial upload counts as one transformation, after which transforming every second of the video counts as four transformations.
In most circumstances, each transformation grouping on an image or video counts as a single transformation. That means the first transformation set could be something as small as c_crop or as big as c_crop,w_200,h_300, but both of those sets count as one each. That rule applies whether you apply the transformation eagerly or on the fly.
After generating a transformation set for an image, Cloudinary stores the transformed version in your account for quicker and recurring access. Because Cloudinary has already generated that image, loading it doesn’t count against your transformation quota. No matter how many views the image gets afterwards—and you’re at liberty to post the identical transformation on as many different web pages as you desire—no additional counts occur against your quota.

On the other hand, changing the order of a transformation set does trigger a transformation, even if the transformations in the set remain the same. That’s because Cloudinary must reprocess the material, yet the end result is unchanged. Using the example above, changing the order of the set from c_crop,w_200,h_300 to h_300,c_crop,w_200 results in a transformation counted against your quota.
A powerful feature of Cloudinary is its ability to fetch and retrieve files from remote locations with dynamic URLs. This capability can be of tremendous benefit because the fetched content can reduce your server load and lower hosting costs. Plus, you can transform or optimize your media assets any time on Cloudinary.
Given that content fetches involve no actual processing by Cloudinary, they don’t count as upload transformations. However, adding transformations to fetched content does count against your quota.
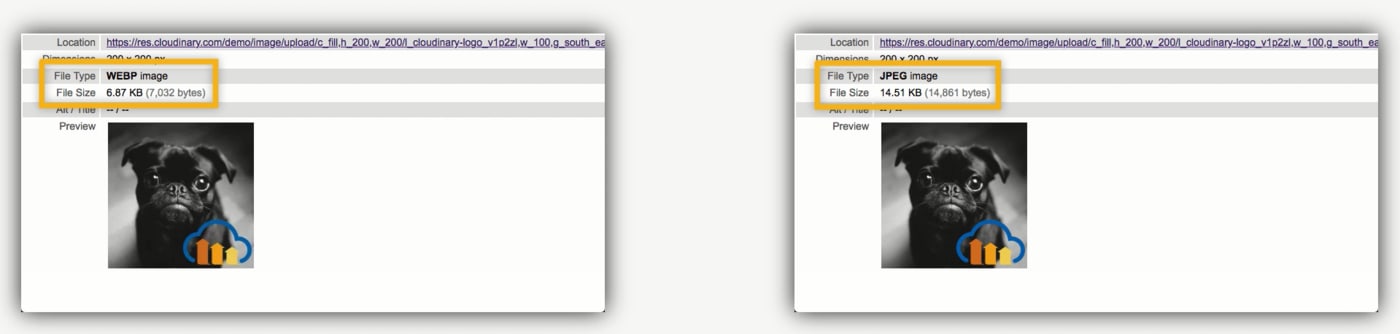
The f_auto transformation delivers images in an optimal format according to your visitor’s browser configurations. To take advantage of that, we recommend that you make use of f_auto in transformations.

The superior technique of f_auto potentially creates four transformations once somebody on these browsers views the image as:
- WebP for Chrome users and some Firefox and Microsoft Edge users.
- JPEG XR for Microsoft Edge and Internet Explorer users.
- JPG for Firefox users.
- Original image type, if it wasn’t originally a JPG.
If your account also includes support for JPEG 2000 transformations, which Safari can display, then Cloudinary generates an additional transformation. The f_auto transformation also creates animated versions of all available formats for animated images.
Also a very useful transformation, dpr_auto displays images at the optimal device pixel ratio (DPR) rather than manually setting a DPR. dpr_auto creates new transformations as soon as a viewer loads the image on a device with a different DPR.

As an example, viewers on an Apple iPhone X can view images delivered up to a DPR of 3. However, those on an iPhone 6 or 6s can only view images delivered up to a DPR of 2. Once a viewer loads your image on either device for the first time, Cloudinary counts that as a transformation.
dpr_auto requires Cloudinary’s JavaScript library for projects. Here’s our documentation on that library.
On MyDevice.io is a full list of the most common smartphones and tablets with their associated DPRs.
The w_auto transformation generates multiple transformations to suit the responsive layout design of your site. Similar to dpr_auto, w_auto requires Cloudinary’s JavaScript library to properly work.
Say, for example, you have three responsive breakpoints on your site. Applying the w_auto transformation to the image would count as one transformation against your quota. You would then receive two more transformations as Cloudinary loads or processes the two other images.
We recommend using Cloudinary’s Responsive Breakpoints Generator to calculate the optimal number of versions required for every image. With this tool, you can determine the exact number of transformations processed through w_auto.
Deleting images from your account does not remove the related transformations from your quota since Cloudinary has already expended the resources for processing those images. In addition, re-uploading an existing image or a previously deleted image does count as a transformation because such a task involves processing on Cloudinary’s part.
Notwithstanding the cost, a plan upgrade is worth considering. If transformations are a key part of your service, especially if you maintain a large retail or e-commerce site with a multitude of images of various sizes and DPR adjustments that are being served to customers, the added transformations to a quota in an upgrade would ensure that your project is sustainable and successful.
Alternatively, thanks to the rolling 30-day window for transformations, you can wait it out. Keep in mind that you can circumvent an unexpected spike of transformations from migrations or unexpected testing cycles by postponing further transformations until that busy period has passed.
For more details on transformations and quotas, see these posts in our Knowledge Base:
- How does Cloudinary count my plan’s quotas and what does every quota mean?
- How does Cloudinary count transformations?
- My account’s usage reports show a relatively high transformations rate.
Any questions? File a ticket through our Knowledge Base or write us at support@cloudinary.com.
Thanks to the following content creators for their contributions to this post:
- Aiwha and jayfrosting for sound effects
- LAKEY INSPIRED for background music
- @toshidog for the image-file example
- Vectors Market, Freepik, Eucalyp, and Pixel perfect for icons
