With videos becoming more and more paramount for promoting online sales, we at Cloudinary Labs are building technology to help grow the business of e-commerce retailers. This series of blog posts delves into a few use cases that promise to boost retail revenue online across the patron’s browsing journey through the e-commerce site.
Cloudinary Labs is an advanced research unit that explores and develops advanced cutting-edge video technologies. The initiatives described in this series are in early proof-of-concept (POC) stages for potential new products and do not reflect a concrete plan or timeline for development.
Do you wonder why videos are crucial for fostering e-commerce revenue? According to Wyzowl’s The State of Video Marketing 2019 report, 96 percent of online shoppers watch explainer videos to learn more about a product or service. That’s no surprise to video marketers, 94 percent of whom firmly believe that video effectively advances user understanding of their product or service.
The use case slated for this part is shoppable videos.
These two expert opinions are compelling and conclusive:
-
The Gartner L2 Intelligence Report: Video 2019 states that an examination of leading-brand sites revealed that those brands close the loop with videos, linking back to the make-a-purchase page. In addition, the brands seamlessly integrate informative videos across their grid, content, and product pages, enabling visitors to complete a purchase with just a click or two.
-
This Venturebeat article, written by Rose Tsou, head of e-commerce and international at Verizon Media, points out that the future of e-commerce belongs to brands and creators who bring shopping and content closer together in a seamless, engaging, and interactive viewing environment.
Shoppable videos, which have proven to raise conversion rates, encourage revisits to category and product pages, and deliver a superb user experience, are an ideal solution. Because they are in use throughout the entire customer journey—from the homepage, content hub, to category pages, social-media posts, and product pages—shoppable videos are an excellent vehicle for generating not only conversions but also brand awareness by showcasing the brand’s multiple products.
Recently launched at Cloudinary is an API with which you can create interactive videos and configure various options. Do have a look at that remarkable capability.
Meanwhile, we at Cloudinary Labs are working on an identification technology for in-video product identification, a major challenge with interactive shoppable video.
Here’s a case in point. Say, your organization has created multiple high-quality brand and category videos, each highlighting multiple products. To smartly leverage those essential media assets, you must determine which products to focus on for each video and, more importantly, when they appear. As with most organizations, you have only limited resources, and manually tagging videos is a long, error-prone process.
Cloudinary’s identification technology would automatically pick the appropriate products for each of the videos for you, also the timing, location, and context in which they appear. That capability—scalable, robust, and error free—would aptly tackle the first step of creating a shoppable video.
The following example assumes that you’ve already taken and posted the footage on your site. With only a few lines of code, you can have Cloudinary automatically generate a Shoppable Video that will be instrumental in raising revenue.
Here are the components:
-
In-video product data. Cloudinary extracts product data from your Product Information Management (PIM) e-commerce system based on the image-similarity technology against your PIM product catalog, displaying a call to action in the form of a hotspot (in eye-catching blue and white in the example below) and a promotional banner.
-
Dynamic products-bar side-rail. Based on the product that’s on display, Cloudinary generates a products bar on the side along with a call to action to purchase.

-
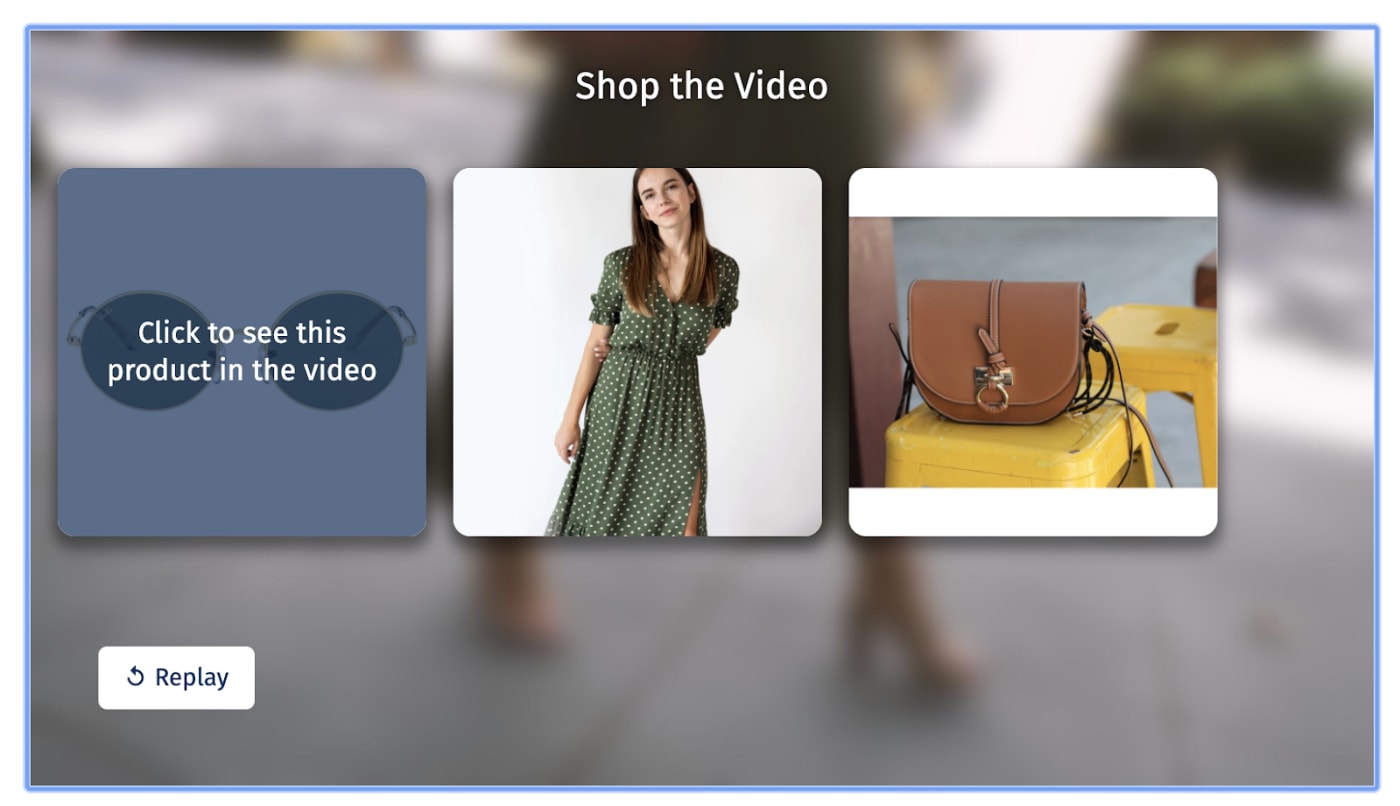
End screen or pause screen. For all products, Cloudinary deep-links to a specific portion of the video along with a call to action to purchase.

-
In-screen product images. Cloudinary adds in-screen product images for fast navigation, focusing on the product currently on display.
The next posts of this series will elaborate on personalized creation of videos, videos with user-generated content (UGC), and those for B2C marketplaces. Do stay tuned!
