Fashion isn’t something you’d expect to repeat itself in the technology world – technology advances quickly and hardly ever circles back. But where animated GIFs are involved, it seems like the 90s are here again. Animated GIFs are everywhere, and not only on strange, cheesy web sites – they’ve become mainstream. You now see short videos shared and played as animated GIFs in reputed sites such as Gawker and TechCrunch.
The GIF format is far from optimal for this purpose. While it’s a simple image format supported by all web browsers and smartphones, converting videos to animated GIFs creates very large files. Downloading them takes time. Playing them uses a lot of memory and CPU resources. Pages on photo sharing sites, blogs, or even news sites, can become very slow when the page includes even a few animated GIFs that often weigh more than all the images in the page combined.
The GIF format was not meant to be used for full color video. It uses only 256 colors (with no semi-transparent alpha channel) and is better suited for drawings rather than photos or video frames. For a single photo frame, JPEG is a much better format both in quality and file size, but JPEG does not support animation.
A strong contender to replace the animated GIF is Google’s WebP format – with its new WebP animation support. In this blog post we show how you can use Cloudinary’s cloud-based media management service to convert animated GIFs on-the-fly to a WebP Animation. In addition, we detail how we automatically deliver Animated WebP files only on supported browsers with graceful degradation to Animated GIFs otherwise. The end result is a full-color, high-quality animated images that weigh much less and are almost visually identical to the original animated GIF files.
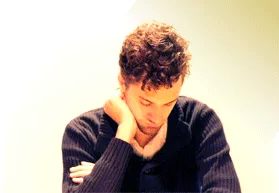
The following animated GIF of a bored person was uploaded to Cloudinary from Wikimedia. Although it is a relatively small image of 279×193, this short video weighs as much as 1.5MB. If you have 30 such images on your site, that’s a total of 45MB, which takes time to load. And if you have 1000 daily visitors to your site, your monthly bandwidth for these images alone will be 1.3TB!
Cloudinary’s media management service has support for uploading, transforming and managing all kinds of media files, including images, videos and audio to emerging media types. The code samples below, in all popular frameworks, construct a dynamic URL that converts the animated GIF above to an animated WebP. This URL enables the awebp flag (or fl_awebp if you’re providing the URL directly), and refers to the same image, bored_animation, changing its file extension to .webp (this tells Cloudinary you want to convert the image to this file format).
Note: Animated WebP is currently supported only by the Chrome browser. If you see a broken image here, try opening this blog post in Chrome (v32 or higher).
The WebP animation above is generated on-the-fly by Cloudinary when the dynamic URL is accessed. It looks the same as the original image, but weighs only 419KB. This means we saved 72% of file size, bandwidth and load time, compared to the original 1.5MB animated GIF.
By default, Cloudinary generates animated WebP in lossy mode. The default quality level, used for the animated WebP above, is 80%, but you can select a different quality level.
Let’s try to generate the same animated WebP with a lower quality level. We’ll set the quality parameter to 40 (q_40 when providing the URL directly). You can see the dynamic transformation URL and the resulting WebP animation below.
With quality set to 40%, the visual difference is almost unnoticeable, but the generated file weighs only 195KB. This saves 53% of size and bandwidth compared to the 80% quality animated WebP, and represents a size reduction of 87% compared to the original GIF.
You can use Cloudinary’s image transformation URLs to crop and resize animated GIFs. The following transformation URL and resulting image generates a 150×100 north-filled rectangle of the same animated GIF. The resulting image, in which Cloudinary has already applied certain animated GIF optimizations, weighs 429KB.
Now we can convert this image to animated WebP. The following URL generates the same 150×100 thumbnail, while converting to animated WebP with 80% quality. The result weighs only 154KB, which means we saved 64% of file size, without affecting quality.
The animated WebP format is also very useful for animations of drawings, not only for video. The examples below show an animated drawing uploaded to Cloudinary from Wikimedia. The original animated GIF on the left weighs 790KB, while the WebP version on the right, at 80% quality, weighs only 375KB (a reduction of 52.5%).
Hopefully, we’ve managed to show that animated WebP can be far superior to animated GIF. The problem is that only the Google Chrome browser, version 32 or higher, supports this format. Chrome is the leading browser in popularity and pushes upgrades strongly; for example, more than 60% of Cloudinary’s website visitors use Chrome v32 or higher. It’s likely that on your website too, Chrome users are a sufficiently large audience to justify serving WebP images.
The challenge is to deliver WebP images to users of supported browsers, and deliver other formats (GIF, PNG, JPG, etc.) to users of other browsers. In our case, we need to deliver animated WebP to users of Chrome v32 or higher, and animated GIF to all other users.
Cloudinary can help by automatically delivering the appropriate image format to each user based on their browser (see our previous post which discusses this feature in more depth). To do this for an animated image like the one below, just set the fetch_format parameter to auto (or f_auto for URLs). Cloudinary automatically detects the user browser at the CDN level, and delivers cached and optimized converted animated WebP, or the original animated GIF, according to the user’s browser.
We showed above how to resize and crop an animated image in Cloudinary. But there are many more transformations you can apply to an animated GIF or WebP image. The following example uses Cloudinary’s image transformation URLs to round the corners of the animated GIF, add a gray border and a semi-transparent watermark overlay of another uploaded image, and finally convert to animated WebP. Again – the WebP format generates a visually-identical result that weighs just 35% of the GIF version (saving 65% of size and bandwidth).
The results of switching from animated GIF to animated WebP are impressive – in the examples we showed above, image size and bandwidth were reduced by 65-90%, with the same visual result. Albeit, WebP is only used by a limited number of browsers, but the latest versions of Chrome are becoming more and more popular, and so the importance of WebP is on the rise.
With Cloudinary’s automatic conversion and selective delivery of animation format based on the user’s browser, there’s definitely no reason not to use animated WebP for displaying your short videos. Furthermore, if you convert your original high quality videos to WebP (and not just convert from GIF to WebP like we did in the examples above), you’ll get a better visual result, due to the WebP format’s full-color support, compared to only 256 colors in an animated GIF.
By the way, in our humble opinion, those major sites that are now full of animated GIFs, all playing simultaneously, could achieve a more professional result by showing the first still frame of the animation, with a small play button. With Cloudinary you can easily convert an animated GIF or WebP animation to any single-frame image format. For example:
Dynamic transformation of animated GIFs, on-the-fly conversion to Web and all other powerful image transformation and optimization features described in this post, are available for all Cloudinary’s users, including those using the free plan. Set up a free Cloudinary account to try it out. And we’ll more than welcome your feedback on this feature via the comments below or your favorite social network.
- Image Formats: Getting it Right
- Progressive JPEGs and green Martians
- Animated WebP – how to convert animated GIF to WebP and save up to 90% bandwidth
- JPEG Image Optimization Without Compromising Quality With JPEGmini and Cloudinary
- Check for WebP Browser Support to Dynamically Deliver Images
- Adopting the WebP Image Format for Android on Websites Or Native Apps
- Optimizing Animated GIFs With Lossy Compression