In my last post, we spoke about Advanced Search and Discovery. Even though data can be recognizable and descriptive, what counts is that we make good use of them for tracking and analysis. Therefore, metadata, which are data that summarize and describe other data, can be extremely helpful.
Cloudinary’s digital asset management (DAM) solution offers intuitive, robust metadata-related features for digital assets (images and videos). This post delves into how to use those features.
In Cloudinary DAM, metadata are in the form of key-value pairs that contain details about your assets, alongside which they are stored.
Metadata for assets fall into either of these two major types:
-
Technical metadata, which are usually derived from the device that created the asset. They reside within the asset, with which they move around in various formats, e.g., Exchangeable Image File (EXIF), International Press Telecommunications Council (ITPC), and other embedded formats. Examples are—
- Camera model, date of creation, file size, file format, and resolution
- The location at which the image was taken, dots per inch (DPI), the duration in case of a video, and orientation
-
Descriptive metadata, which are data that describe the asset content, residing outside the asset in a data store or database. Examples are—
- Title, description, photographer name, product ID, licence type, category
- Expiration date of rights, source, keywords
Three reasons account for why Cloudinary DAM deems it important to manage metadata for assets:
- Categorization. Metadata facilitate classification of assets. For example, an online magazine might choose to group its assets under such headings as Email Campaigns, Website, Flyers, Banners, Landing Pages, Social Network, and Launch.
- Search. Metadata that accompany assets yield better search results by serving as a search filter or criterion. For example, the marketing and operations teams in an e-commerce business with a large volume of assets for its products have grouped those assets under the categories Campaign, Product ID, Department, Model Name, Licence Number, and Expiration Date. Those folks can then search for assets by specifying certain metadata as keywords, reusing the assets as often as desired.
- Media Database. Well-managed metadata serve as a comprehensive media database for your assets. Developers with authorized privileges can easily access all the metadata through Cloudinary APIs.
This section describes how to manage asset metadata with Cloudinary DAM.
To add descriptive metadata, i.e., structured metadata and contextual metadata, to your assets:
-
Open an asset, e.g., an image, in your DAM account.
Note the Metadata tab at the top of the left panel. By default, the only structured metadata displayed are those input by the DAM administrator. The image below shows only the region metadata. With DAM-administrator privilege, you can add more fields.
-
Click Settings and choose Structured Metadata > Manage Structured Metadata.
A Create a new field dialog box is displayed.
-
Add three metadata text fields, as shown below:


-
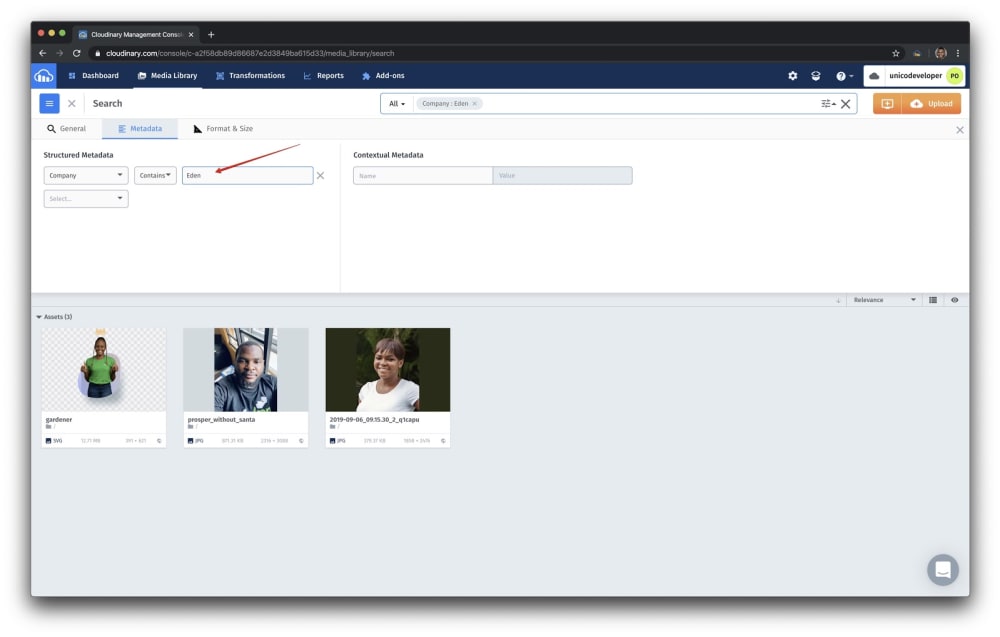
Categorize your assets under the newly created fields, as illustrated in the screenshots below.



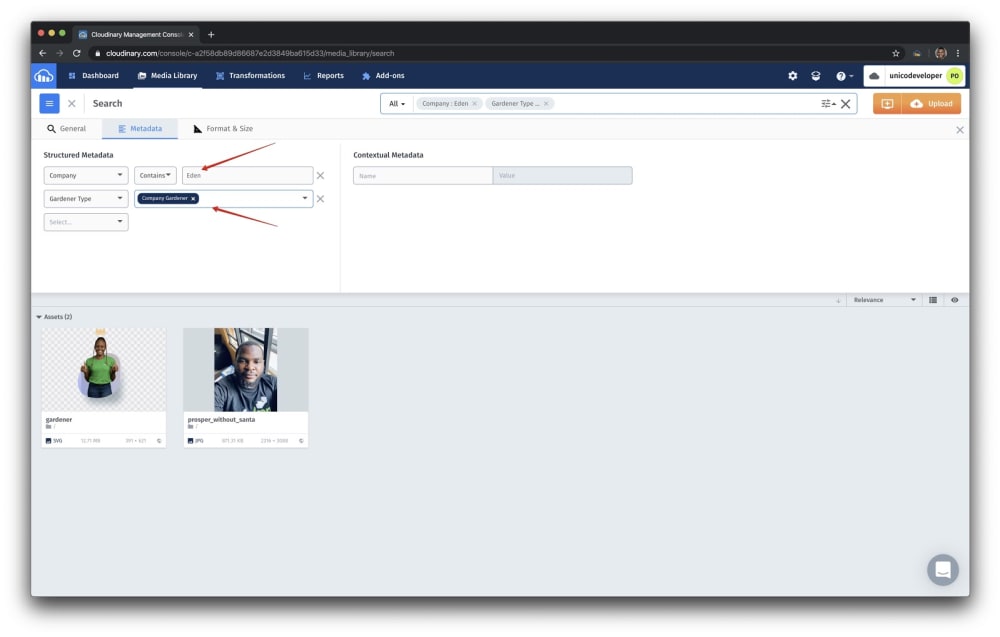
Now search for the assets under Company and Gardener Type. These are the results:


Contextual metadata, which support only string values as types, are searchable through Advanced Search on Cloudinary DAM.
- To add custom contextual metadata for an asset in your Media Library, click the asset and then click the Metadata tab.
- To add the same metadata for multiple assets, select the assets from any view in the Media Library and then click Edit Metadata in the toolbar. Below is an example of the result.

You can fine-tune your asset metadata with Cloudinary’s metadata API. Have a try. You might discover a host of convenient shortcuts for your media workflow.
