Welcome to the final installment of our three-part series of Get More From Your User-Generated Content. If you’re just joining us, make sure to catch up on part one and part two.
Additionally, explore our free 45-minute self-paced workshop in the Cloudinary Academy to dive deeper into the content covered in this series.
In this blog post, we’ll delve into how automations and add-ons can amplify your image and video management capabilities.
Cloudinary’s robust capabilities cater to a wide array of use cases, yet there are specific tasks, such as automating moderation processes or auto-tagging assets, where add-ons prove invaluable. These add-ons extend image and video management capabilities, offering benefits like object detection and tagging, content analysis, and generative AI.
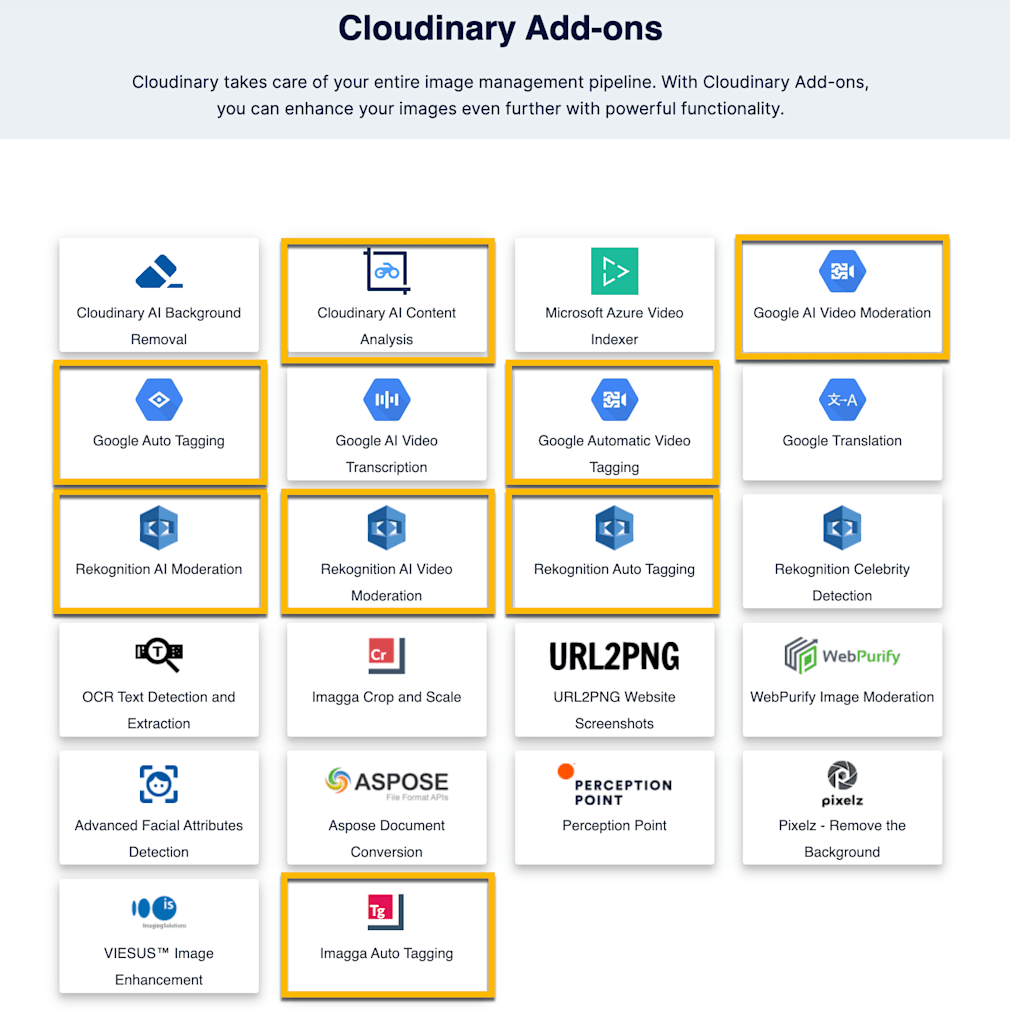
In addition to Cloudinary’s built-in, native offerings, here are some add-ons to consider for UGC use cases:
For images:
- Amazon Rekognition Auto Tagging
- Amazon Rekognition AI Moderation
- Google Auto Tagging
- Imagga Auto Tagging
- Cloudinary AI Content Analysis
For video:
- Google Automatic Video Tagging
- Google AI Video Moderation
- Google AI Video Transcription
- Amazon Rekognition AI Video Moderation

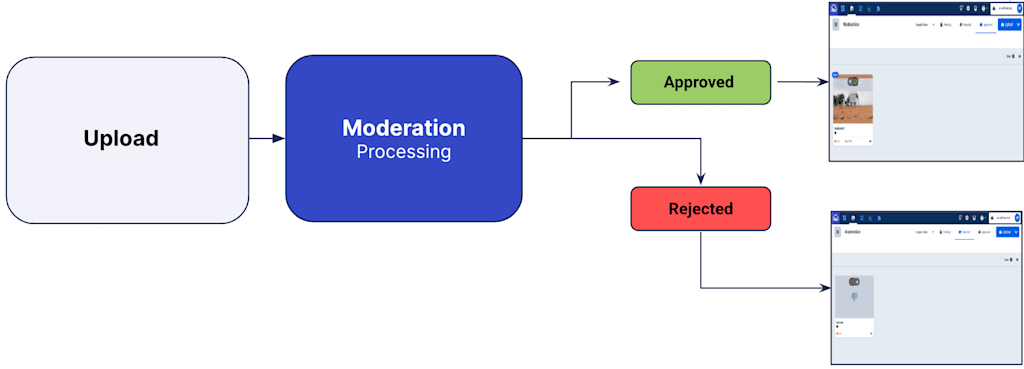
User-generated assets require thorough review upon upload to ensure compliance with organizational policies and quality standards. Leveraging Cloudinary’s prebuilt moderation features and analysis add-ons enhances this process, ensuring content safety, brand compliance, and quality assessment.

In the realm of content management, automated moderation plays a crucial role, particularly in ensuring the integrity and appropriateness of uploaded images and videos.
Cloudinary offers a comprehensive suite of moderation tools, starting with image moderation, facilitated by the moderation parameter during the upload call. Leveraging advanced image analysis powered by Amazon Rekognition, Cloudinary sets a threshold for acceptable content, filtering out any material that falls below this standard. This helps maintain the quality of user-generated content (UGC). It also provides valuable insights for performance prediction.
Automated moderation is essential for ensuring the integrity and appropriateness of uploaded content. Cloudinary offers advanced image and video analysis tools powered by AI, allowing users to set predefined thresholds for acceptable content and customize moderation workflows according to their needs.
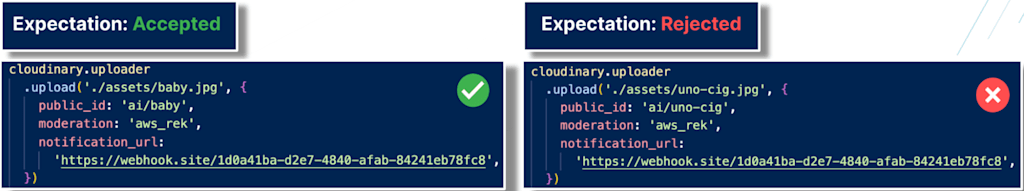
Below, you’ll find an example of an accepted image upload alongside one that has been rejected. During the upload call, you’ll need to include the moderation parameter along with which add-on you’d like to utilize. In this case, we opted to use the Amazon Rekognition add-on to moderate based on a predefined threshold of acceptance. You can optionally set the threshold to a custom level as well.

In addition to image moderation, Cloudinary extends its capabilities to video content, offering similar moderation features.
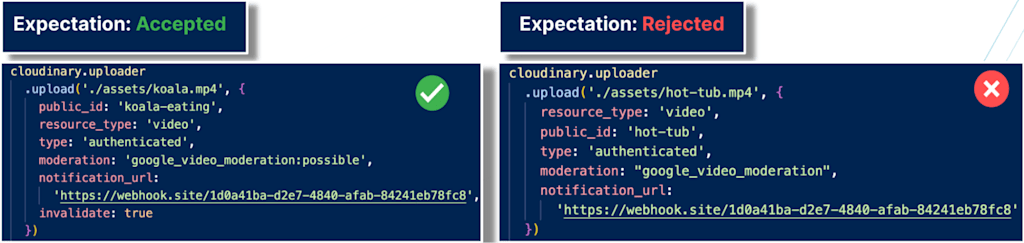
In the example below, we utilize the Google AI Video Moderation add-on. As with images, there is a minimum threshold set of what video content is allowed from users. You can optionally set the threshold to a custom level as well.

One of the most useful aspects of starting with an automated process is you have the option to put any rejected assets into a queue for a member of your team to personally inspect. This gives you fine-grain control of what assets you accept or reject from users. Whether through automated AI-driven processes or manual moderation, Cloudinary empowers users to uphold their content standards effectively.
As you see in the example above, Cloudinary offers an optional parameter, notification_url, which enables webhook notifications for real-time updates on moderation processes. Upon completion of moderation tasks, users receive notifications indicating the results, enhancing the user experience with timely feedback on content moderation status.
You can also use the add-ons listed above for auto-tagging assets. For images, some auto tagging add-on options are: Amazon Rekognition Auto Tagging, Google Auto Tagging, Imagga Auto Tagging, and Google Automatic Video Tagging for video specific use cases.
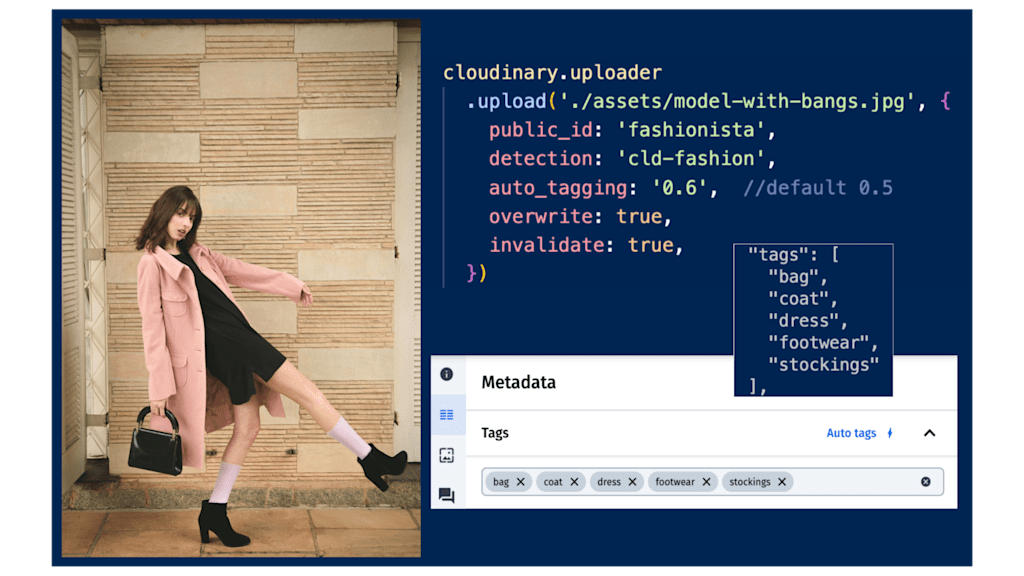
The Cloudinary AI Content Analysis add-on uses object detection and content-aware algorithms to assign tags to images, crop images to a certain object or gravity point, and allows for AI-based image captioning.
Cloudinary’s object-aware cropping, powered by AI Content Analysis, ensures user-generated content remains focused on the intended subject. By employing transformations like gravity, you can precisely crop and resize images, ensuring the spotlight is always on the primary subject or object.

Cloudinary filters out inappropriate content, and offers insights into content context and quality, so users can optimize their content strategies for better performance.
Automatic image tagging, which is part of the Cloudinary AI Content Analysis add-on, adds tags to your images based on objects or abstract concepts detected by content-aware models, which you can specify upon upload or for images already in your product environment.

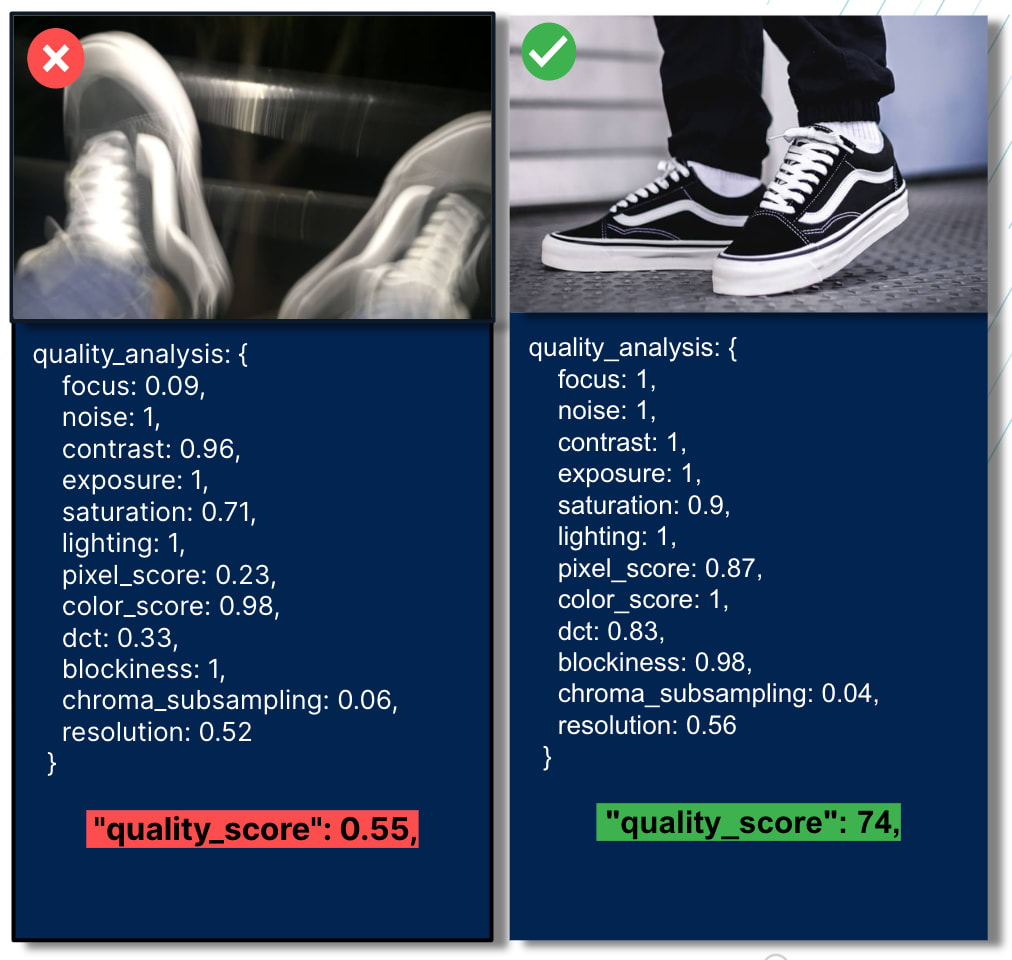
By setting the quality_analysis parameter to true, Cloudinary initiates an in-depth analysis of an asset’s quality based on factors beyond the default focus measurement, including jpeg_quality, noise, contrast, exposure, lighting, and resolution. The result is an overall weighted quality_score, providing a holistic assessment of the asset’s quality.
Cloudinary goes a step further with its extended quality analysis feature. (Currently in beta. To participate click here.)
Upon activation of the quality_analysis parameter, Cloudinary returns a quality analysis focus score ranging from 0.0 to 1.0. This score gauges the image’s focus quality, with 0.0 indicating blurriness and 1.0 signifying sharpness and clarity.

When working with user-generated content you will likely want to add tags, metadata, etc. to an image or video, based on the results of a conditional custom code evaluation.
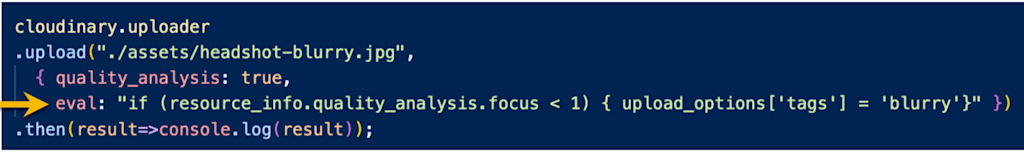
The eval parameter empowers you to refine upload parameters by defining custom logic through JavaScript code. This code executes during the file upload process to Cloudinary, enabling dynamic adjustments such as conditional tag inclusion, contextual metadata addition, and structured metadata based on specific attributes of the uploaded file.
There are two variables, resource_info and upload_options, within the context of the JavaScript code that can be evaluated. These variables provide more information related to that asset when quality_analysis is set to true in the upload request or an upload preset.
To make use of the resource_info variable, it would be referencing the value that would be received in an upload response. For example, resource_info.width returns the width of the uploaded resource.
To make use of the upload_options variable, you can add a tag or assign values that would be returned in the response. For example, upload_options.tags = "${resource_info.quality_score}.
The example below makes use of the focus attribute.

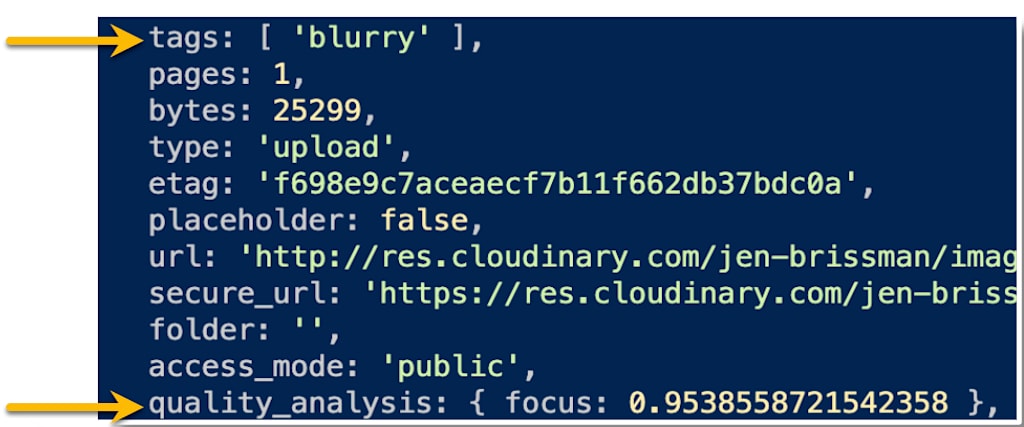
Because this image received a focus score that is below the designated threshold, the code in the eval parameter was used to assign a “blurry” tag on upload.

With the eval parameter in place, you can ensure that blurry images and videos don’t make it into your application.
There are many more customization conditionals you can play with when it comes to the eval parameter. Head to the documentation to learn more.
Here’s a sneak preview of this section in our free 45-minute self-paced workshop:
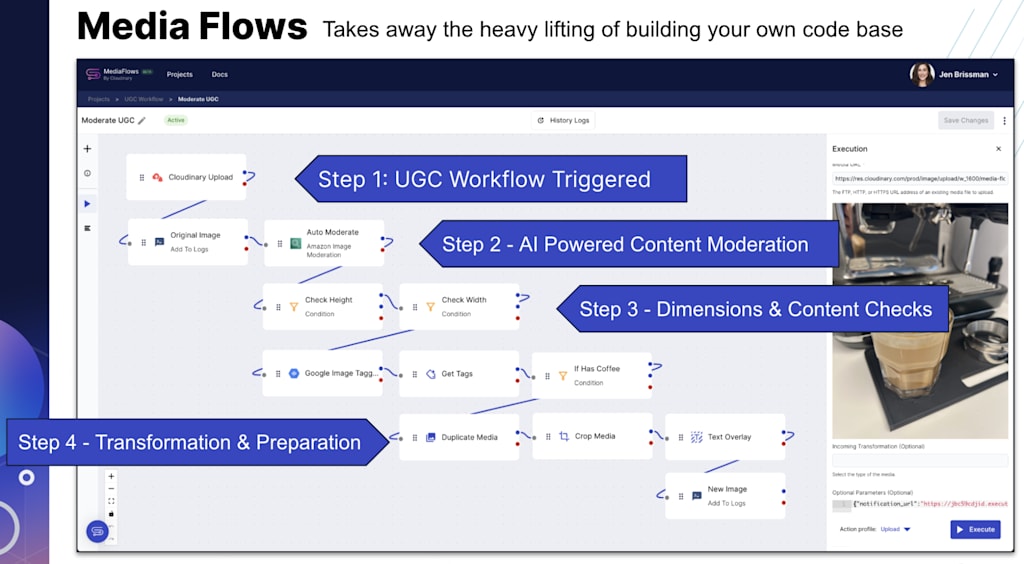
MediaFlows is a versatile low-code development environment integrated with Cloudinary that streamlines image and video workflows. Its intuitive drag-and-drop interface allows you to create custom workflows composed of functional blocks tailored to your needs. You can trigger flows using webhooks or schedule them, giving you full control over your content management process. MediaFlows also provides predesigned templates for managing user-generated content, enabling easy customization to meet your specific UGC requirements.

Organizations use MediaFlows to:
- Empower non-developers with the tools to build visual media workflows.
- Rapidly build and prototype new features or applications involving image or video.
- Integrate Cloudinary assets with the broader visual content ecosystem through built-in integrations (e.g., Shopify, Akeneo) or custom blocks for other third-party systems.
- Automate routine tasks involving visual media.
If you’d like to give MediaFlows a try, sign up for a free account or, visit our documentation.
Thank you for taking the time to learn more about the ways Cloudinary can help you manage your UGC.
As we learned, Cloudinary offers a comprehensive suite of tools and features to support every aspect of your user-generated content journey. From content moderation to workflow automation, Cloudinary empowers users to elevate their content management experience.
Be sure to explore the Cloudinary Academy for our corresponding 45 minute self-paced workshop, Using Cloudinary’s Incoming Transformations for Perfectly Crafted User-Generated Content, equipped with an associated code repository to download, pattern-match, or simply peruse.
Want more? To dive deeper into managing your UGC with Cloudinary, explore our comprehensive UGC guide in the documentation.

We hope you found this three-part blog series insightful. In case you missed them, check out part one and part two of this series.



