Steganography is the process of concealing information in an image or any other digital artifact. Steganography is used to conceal text from unauthorized parties. With JavaScript, we can easily use steganography.js to assist us in hiding/encoding data inside images and decoding/viewing the hidden message. Let’s explore how we can achieve this.
The final version of this project can be viewed on Codesandbox.
Check out the complete source code in this GitHub Repository.
To follow along through this article you are required to have:
- Basic knowledge of HTML
- Knowledge of Javascript
- Some knowledge of Bootstrap
We will be using a JavaScript library by Peter Eigenschink steganography.js to build our project. You can download the library here. This library offers two great functions to decode and encode text in images and abstracts the code behind these functions.
-
encodetakes a message as a String and an image as Image, HTMLImageElement, or String representing the data-URL of the cover image. Returns the data-URL of the image with the encoded message inside. -
decodetakes an image as Image, HTMLImageElement, or String representing the data-URL of the image and returns the message which was found in the image.
git clone https://github.com/musebe/js-stagnography
Code language: PHP (php)After cloning you can open the index.html file in your browser. Make sure the steganography.min.js from the library downloaded is in your js folder. Now let’s examine the scripts.js file.
function handleFileSelect(evt) {
var original = document.getElementById("original"),
stego = document.getElementById("stego"),
img = document.getElementById("img"),
cover = document.getElementById("cover"),
message = document.getElementById("message");
if(!original || !stego) return;
var files = evt.target.files;
for (var i = 0, f; f = files[i]; i++) {
if (!f.type.match('image.*')) {
continue;
}
var reader = new FileReader();
reader.onload = (function(theFile) {
return function(e) {
img.src = e.target.result;
img.title = escape(theFile.name);
stego.className = "half invisible";
cover.src = "";
message.innerHTML="";
message.parentNode.className="invisible";
updateCapacity();
};
})(f);
reader.readAsDataURL(f);
}
}
Code language: JavaScript (javascript)-
handleFileSelect(evt){...}this function first returns the elements with their specific values required for our project and stores them in appropriate variables so they can be easily referenced in our function.var original = document.getElementById ("original"), stego = document.getElementById("stego"), img = document.getElementById("img"), cover = document.getElementById("cover"), message = document.getElementById("message");Code language: JavaScript (javascript) -
if the value in
originalandstegoisnullit should return nothing.if(!original || !stego) return;Code language: JavaScript (javascript) -
To access the list of files where
type='file'using thetarget.filesvar files = evt.target.files;Code language: JavaScript (javascript)We are going to loop the list of files and make sure that the files we are to process are of type image
if (!f.type.match('image.*')) { continue; }Code language: JavaScript (javascript)To read data from an image which is a Binary Large Object(BLOB) we need to create an object of type FileReader
var reader = new FileReader();Code language: JavaScript (javascript)loadis one of the events triggered in process of reading the file. When the image loads we are going to capture the information on it and set some classes to some of our elements.reader.onload = (function(theFile) { return function(e) { img.src = e.target.result; img.title = escape(theFile.name); stego.className = "half invisible"; cover.src = ""; message.innerHTML=""; message.parentNode.className="invisible"; updateCapacity(); }; })(f);Code language: JavaScript (javascript) -
When the uploaded file loads we want to render the uploaded image to the left to make the encoded image and the message section
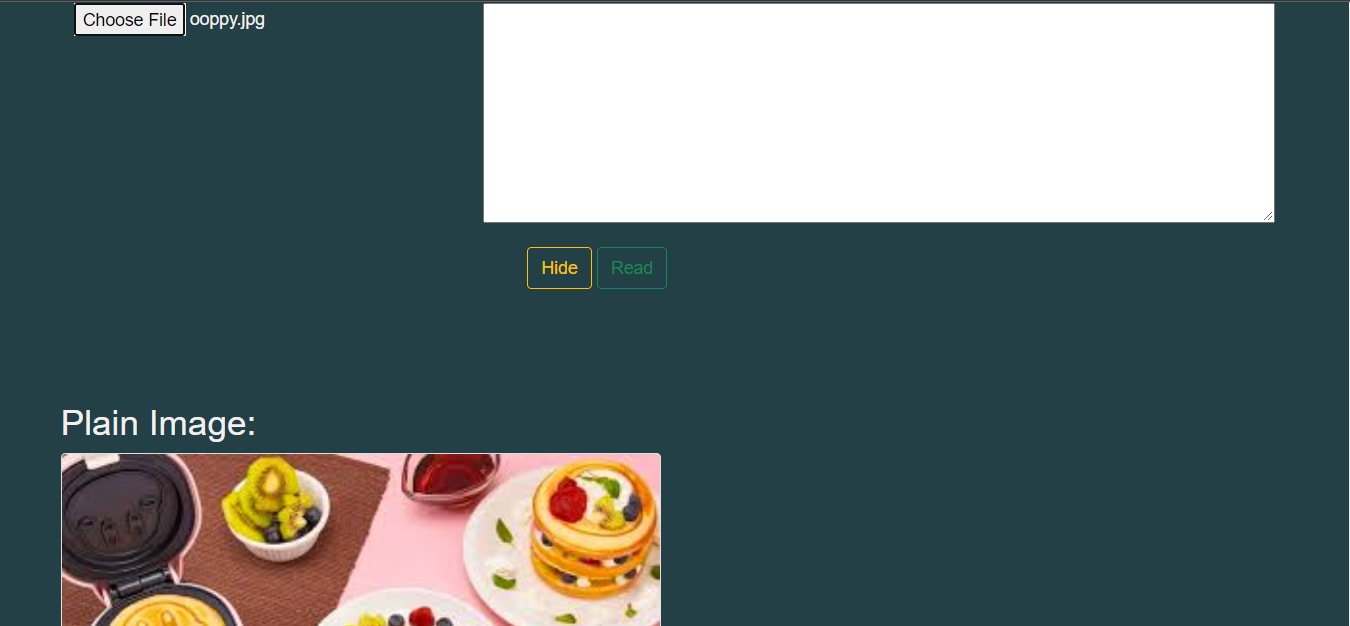
invisibleIt also checks whether the tags with an id ofimgandtexthave values and computes the number of characters in the textarea field by invoking theupdateCapacity()function as shown above.function updateCapacity() { var img = document.getElementById('img'), textarea = document.getElementById('text'); if(img && text) document.getElementById('capacity').innerHTML='('+textarea.value.length + '/' + steg.getHidingCapacity(img) +' chars)'; }Code language: JavaScript (javascript)The Image shows what the
handleFileSelect()function achieves.
function hide() {
var stego = document.getElementById("stego"),
img = document.getElementById("img"),
cover = document.getElementById("cover"),
message = document.getElementById("message"),
textarea = document.getElementById("text"),
download = document.getElementById("download");
if(img && textarea) {
cover.src = steg.encode(textarea.value, img);
stego.className = "half";
message.innerHTML="";
message.parentNode.className="invisible";
download.href=cover.src.replace("image/png", "image/octet-stream");
}
}
Code language: JavaScript (javascript)-
hide(){...}This function also returns the elements with their specific values using thedocument.getElementById - If both the
imgandtextareavalues are notnullwe are going to encode our text inside the uploaded image.cover.src = steg.encode(textarea.value, img);
steganography.jsprovides an object calledstegwhich we can invoke theencodemethod and having the text astextarea.valueand image asimgas arguments to the method.
 To download the encoded image using HTML5 we can add the download attribute to our download button link
To download the encoded image using HTML5 we can add the download attribute to our download button link
<a id="download" class="btn btn-success" download="cover.png" rel="nofollow">Download</a>
Code language: HTML, XML (xml)We will also need to change the type of our image to an octet-stream so that when you download it with a missing extension or unknown format your system will recognize it as an octet-file(binary file).
download.href=cover.src.replace("image/png", "image/octet-stream");
Code language: JavaScript (javascript)function read() {
var img = document.getElementById("img"),
cover = document.getElementById("cover"),
message = document.getElementById("message"),
textarea = document.getElementById("text");
if(img && textarea) {
message.innerHTML = steg.decode(img);
if(message.innerHTML !== "") {
message.parentNode.className="";
textarea.value = message.innerHTML;
updateCapacity();
}
}
}
Code language: JavaScript (javascript)-
read()This function also returns the elements with their specific values using thedocument.getElementByIdused in our read function.If the
textareaandimgfield has values,decodethe text inside the encoded image.message.innerHTML = steg.decode(img);
decodefunction by steganography.js decodes the encoded image and retrieves the text encoded in the image.
If the message field has a value copy it to the textarea field and this time let’s make the div visible unlike we did with the two functions above.
if(message.innerHTML !== "") {
message.parentNode.className="";
textarea.value = message.innerHTML;
updateCapacity();
}
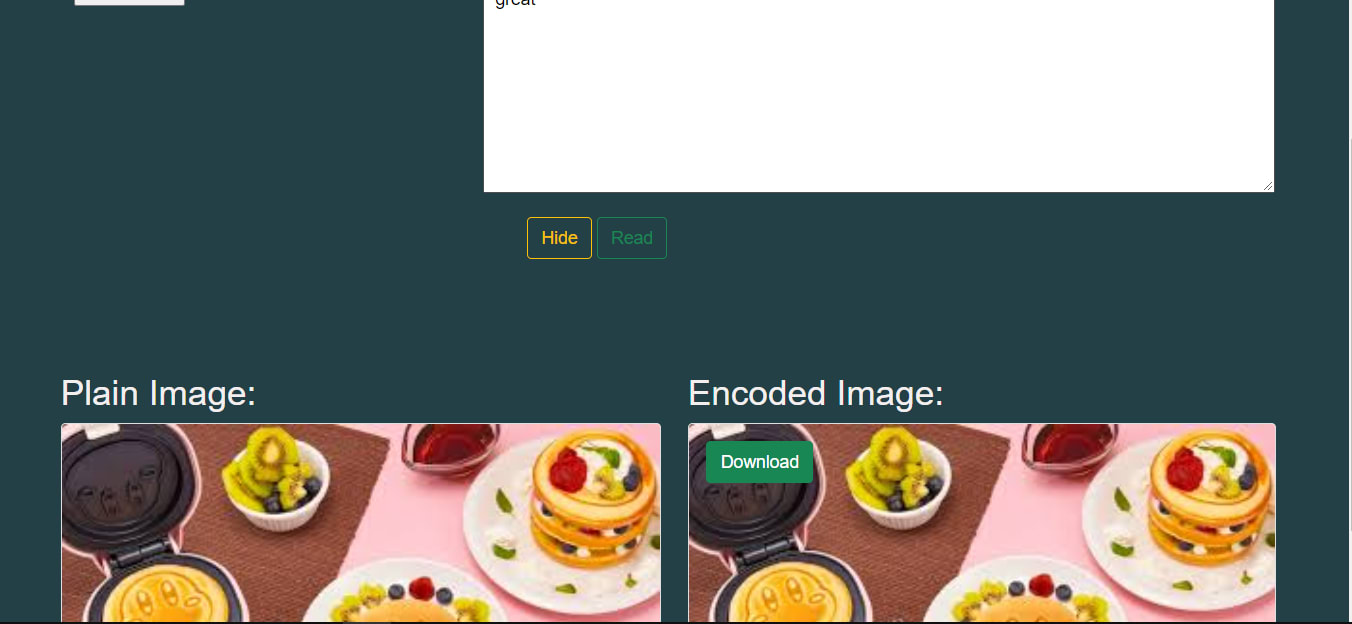
Code language: JavaScript (javascript)The image below shows the effect of the read function.

When you have pushed your project to github, go to Vercel and sign up with github. Go to the dashboard Click new project and import your github project. Click deploy to deploy your project on Vercel.
Click new project and import your github project. Click deploy to deploy your project on Vercel.  Nice! we just deployed our application to vercel. Click this link to view the deployed project.
Nice! we just deployed our application to vercel. Click this link to view the deployed project.
In conclusion, we saw how we could encode and decode text in images using steganography.js and JavaScript. We also learned how to deploy our application on Vercel
