RESOURCES / BLOG / Eugene Musebe
Posts by Eugene Musebe
How to Build a Smart Video Thumbnail Picker With Next.js, Cloudinary, and Prisma
Explore the Live Demo | View the Source Code on GitHub The Challenge of Video Thumbnails A great thumbnail can make the difference between a click and a scroll, but manually creating thumbnails for every video is tedious. You have to find the right frame, export it, and…

Read More ->
Building an AI Video Insights App With Next.js, Cloudinary, OpenAI, and Prisma
GitHub Repository | Live Demo Like many other organizations, your library is filled with valuable content: user interviews, team meetings, marketing webinars, online courses – the list goes on. The information you need to pull from is buried in hours of video footage, making them difficult to access,…

Read More ->
Effortless Visual Media Uploads in VS Code With the Cloudinary MCP Server
If you’ve ever uploaded an image for a blog post or static site, you know the drill. Open Cloudinary, drag a file, copy a URL, jump back to your editor, and paste it into your markdown. Doing this manually can break focus fast. What if, instead, you could stay in…

Read More ->
Automated Visual Media Review System Using Claude Desktop and Cloudinary MCP
Let’s say you’re reviewing a batch of product photos for an online marketplace. You want to upload them, tag them with AI, check for unsafe content, and generate metadata for accessibility without writing code or jumping between tools. This tutorial shows you how to build a local, AI-powered media review…

Read More ->
Creating Custom OG Images on the Fly: A Guide to Using Next.js and Cloudinary
When you share a link on any social platform, the preview image that appears is your content’s first impression. A generic screenshot or a badly cropped logo can make your link look unprofessional or bland, and the user will scroll on to something else more exciting. A custom, eye-catching Open…

Read More ->
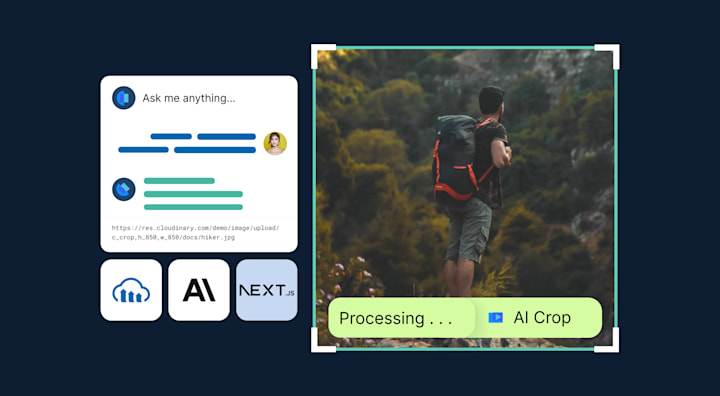
Step-by-Step Guide: Build an AI-Powered Image App With Cloudinary, Next.js, and Anthropic
The modern marketing asset is dynamic. It’s a 1080-square Instagram tile, a transparent PNG for a slide deck, and a TikTok thumbnail. Opening a design tool each time to repurpose an asset for hundreds of use cases is no longer realistic. AI agents solve that problem by turning a chat…

Read More ->
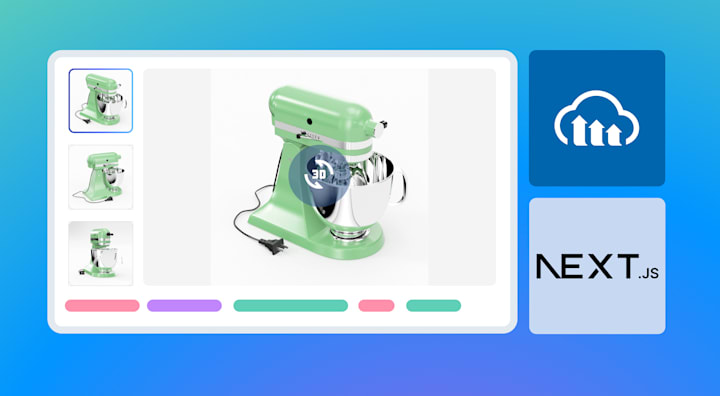
Power Your Next.js Storefront With Interactive Visual Media and Smart AI Tagging Using Cloudinary
GitHub Repository | Live Demo Imagine landing on an e-commerce page where each product instantly springs to life: You can swipe through high-res images, play looped videos, spin 360-degree views, or even inspect a 3D model without ever leaving the page. Now add AI-powered tagging that automatically categorizes…

Read More ->
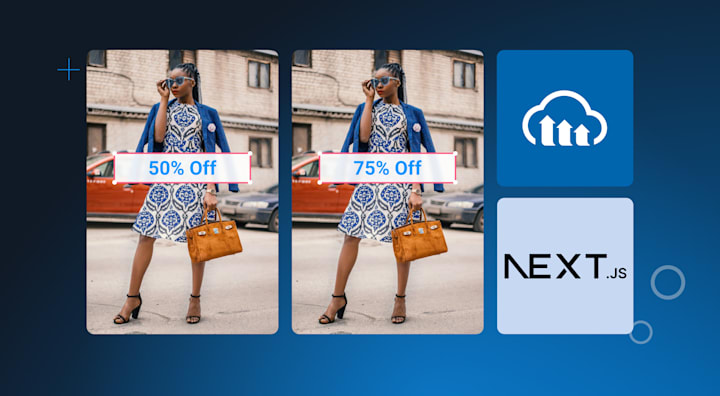
Personalize E-commerce and Marketing Visuals in Next.js With Generative Replace and Overlays
GitHub Repository | Live Demo E-commerce thrives on visual storytelling: a quick, personalized banner or badge can turn a casual browser into a buyer. With Cloudinary’s AI-driven Generative Replace and Overlays, you can dynamically swap out product elements (e.g., “50% OFF” → “75% OFF”) or superimpose seasonal callouts…

Read More ->
Building an EAA-Ready, Accessible Media Gallery With Cloudinary and MDN Standards
As the European Accessibility Act (EAA) enforcement has went into effect, developers across the EU and beyond are being called to make websites and digital services more accessible. While compliance is a legal obligation, it is also a meaningful step toward building inclusive, user-centered experiences. This tutorial walks through…

Read More ->
Enhancing Product Images With Cloudinary AI in Your Next.js Store
Live Demo GitHub Repository You’ve got a clean product image. Let’s say a black t-shirt. You want to sell it in eight different colors. Easy, right? Until you realize you need eight recolored versions that each have to be watermarked, optimized, and ready for your store. What if…

Read More ->
Transform Static Visuals Into Dynamic Banners in Next.js Using Ken Burns-Style Zoompan and Generative Fill
Static images are everywhere but in a fast, responsive web, they often get overlooked. Motion and intelligent layout adaptation are now expected, especially in marketing and product design. With Cloudinary’s Zoompan and Generative Fill, you can: Add smooth, cinematic motion with the Ken Burns–style Zoompan effect. Extend images automatically using…

Read More ->
How to Add Shoppable Videos to Your Next.js E-commerce Store With Cloudinary
GitHub Repository | Live Demo Product videos don’t just entertain, they convert. From Cloudinary’s Video Survey, in which we surveyed developers, marketers, and other business leaders, 54% view video as key for driving purchase and conversions. Interactive shoppable videos, specifically, are changing the way customers buy goods…

Read More ->
Automatic Video Previews in Next.js With Cloudinary AI
GitHub Repository | Live Demo You’re browsing an online course platform and hover over a lesson thumbnail. It shows an eight-second clip, just enough to pique your interest without forcing you to watch the entire video. Now you have to watch the rest. That’s the power of AI-powered…

Read More ->
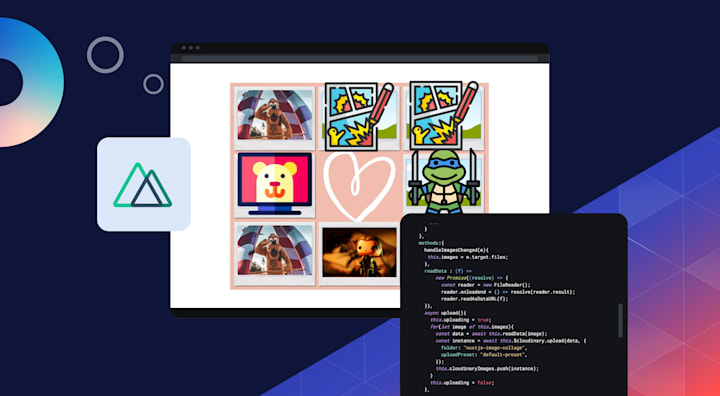
Generating Image Collages Using Nuxt.js
A collage is a combination of multiple pictures combined into a single image. They’re useful in various applications from presenting memories to summarizing events. Instead of exploring multiple applications to generate collages, let’s explore how we can build a simple Nuxt.js app to generate them. Codesandbox The completed project is…

Read More ->
Displaying Video Recommendations in NuxtJS
For video-intensive applications, recommendations are a standard feature. We see recommendations seamlessly function in video apps such as Netflix and YouTube. In this article, we’ll learn how we can add them to our custom applications. Codesandbox The final project can be viewed on Codesandbox. You can find the full…

Read More ->
Automated Profile Avatar Creation with Laravel
Introduction Modern web and mobile applications allow users to upload images to be used for their profiles. Using Cloudinary we will upload, transform and optimize the image uploaded and return a profile image that is optimized and consistent throughout the web application. PHPSandbox and Github With PHPSandbox we will…

Read More ->
Generate Video from JavaScript Canvas
Introduction The canvas element allows you to add more interactivity to your web pages because now you can control the graphics, images, and text dynamically with a scripting language. This article shows how drawn canvas can be manipulated to form a single video object. Codesandbox Check the sandbox demo on…

Read More ->
Creating a Virtual Photo Booth Gallery
Introduction Physical events are often packed with several brand activation activities and photo booths are always a must. We can make our space exciting and engaging to our audience by creating a photo booth. The virtual photo booth will take user images apply cool effect transformations and display them in…

Read More ->
Animate an Object Movement with HTML/CSS/JS
Introduction JavaScript frameworks can be used to move a number of DOM elements, or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. In this article, we demonstrate how to implement such a function Codesandbox Check the sandbox demo…

Read More ->
Laravel Engaging Product Packaging QR Codes
Laravel is a PHP framework developed with developer productivity in mind. The framework also aims to evolve with the web and has already incorporated several new features and ideas in the web development world—such as job queues, API authentication out of the box, real-time communication, and much more. Cloudinary is…

Read More ->
Generate a Watermarked Multi-Paged PDF
Introduction One of the ways to present your work is to create a portfolio. In this article, we will create a PDF portfolio with your branding from photos you upload to Cloudinary with a specific tag for instance “Wedding”. Let’s get started. PHPSandbox and Github The final project can be…

Read More ->
Build Dynamic Favicon with JavaScript
Introduction A favicon is a small image displayed next to the page title in the browser tab. It creates a visual representation of your website and saves time by allowing users to easily identify your brand with it. Establishing brand recognition through favicons is important for Search Engine Optimization. You…

Read More ->
Video Slideshows with Cloudinary & Laravel
Cloudinary is a Software-as-a-Service (SaaS) solution for managing all your web or mobile application’s media assets in the cloud. Cloudinary offers an end-to-end solution for all your image and video needs, including upload, storage, administration, transformation, and optimized delivery. Laravel is a PHP framework developed with developer productivity in mind.

Read More ->
Video Moderation with Cloudinary
Introduction Video moderation helps you share highly engaging and effective video content while protecting your brand, customers and profits. We will create a simple automated video moderation platform that will help us filter out offensive videos. Let’s get started. PHPSandbox and Github The final project can be viewed on…

Read More ->
Watermarking Images using Laravel & Cloudinary
Laravel is a PHP framework developed with developer productivity in mind. The framework also aims to evolve with the web and has already incorporated several new features and ideas in the web development world—such as job queues, API authentication out of the box, real-time communication, and much more. Introduction In…

Read More ->
Laravel Image Optimization Using Cloudinary
Introduction Images make up a large portion of the overall web traffic. On Instagram alone, over 95 million photos are shared daily. Delivery images in a fast and efficient way can improve the overall performance of a web application. In this article, we will cover some techniques that can be…

Read More ->
Cloudinary Celebrity Detector
Introduction Facial Recognition is one of AI’s front-runner apps. This article demonstrates how to javascript can be used to create an app capable of biometric authentication to identify well-known people. Codesandbox Check the sandbox demo on Codesandbox. You can also get the project Github repo using Github. Prerequisites…

Read More ->
Laravel Content Aware Media Crop Platform
Introduction In this article, we will implement Cloudinary’s Content-Aware Crop API to automatically crop and scale our media files to perfectly fit any layout and device. PHPSandbox and Github The final project can be viewed on PHPSandbox and the entire source code is available on my Github repository.

Read More ->
Generate Image Avatars with Initials in JavaScript
Avatars create a digital representation of a user and are usually used in web profiles. Most of the time a user is required to upload an image and then used it as the profile. An example of this is Google Mail Services. When a user does not upload a profile…

Read More ->
PDF to Image Conversion Using PHP
Introduction There are numerous PDF readers, and applications accessible for free on the internet that can help you open and view PDF document files. But, to really make changes to a PDF, you need something more advanced. This article demonstrates a PDF converter tool to convert PDF to image and…

Read More ->
Capture Any Website Screenshot Using PHP
Introduction Screenshots let you capture exactly what you’re seeing on your screen to share with others or reference later. This article will demonstrate how much can be achieved using PHP and also manipulate Cloudinary services with such a service Github You may also use Github to view the project’s…

Read More ->
Timeline Animations Using Javascript
Introduction An animation timeline allows a user to create chronological order of movement and position of objects on a webpage. It’s also simple since its build is similar to CSS animation and it supports both JavaScript and CSS play methods. Well, be able to caption any point of the animation…

Read More ->
Image Compression Using React.js
Images draw attention, trigger emotions, and improve the user experience of your website. Image compression involves the reduction of the size of your image so that it takes less space on the hard drive and for better search engine optimization when it comes to websites e.g., 2MB to 440kbs. The…

Read More ->
CSS Loader Animation Effect
Introduction Animations are necessary to create models that are essential for research and study. We’ll use css and js framework to show an example of how a loader can be animated and captions uploaded where necessary. We design the loader components using css and animate them through Nextjs and animejs…

Read More ->
Next.js PDF Splinter
Introduction If you only need part of a long PDF, you can easily split it into individual chapters, separate pages, or remove them. That way, you’re free to mark up, save, or send only what you need. If you only need part of that long PDF, you can easily split…

Read More ->
Creating Videos Using React.js and Remotion
Introduction Videos enable us to establish authority and a more personal feel to your message. It enables us to connect with the emotional levels of our audience. React is a great JavaScript library for describing User Interfaces that change over time. To create video content programmatically with React.js We are…

Read More ->
Next.js 3D Photo Effect
Introduction This article shows how the Nextjs framework can be implemented to produce a 3D illusion photo from an image. Codesandbox Check the sandbox demo on Codesandbox. You can also get the project Github repo using Github. Prerequisites Entry-level javascript and React/Nextjs knowledge. Setting Up the Sample Project…

Read More ->
Create Video Captions with Next.js
Introduction Video captioning is vital for making videos accessible to a larger audience, providing a better ROI, and getting more people to start watching the videos. This article demonstrates how Next js can be used to identify and display captions from videos and will also include an online storage feature.

Read More ->
Next.js, Supabase & Tailwind CSS Image Gallery
Introduction This Mediajam will show you how to use Next.js to retrieve Cloudinary images from a PostgreSQL database (Supabase) and provide optimized, blurred images with next/image. Getting Started We can use create-next-app to clone a Next.js and Tailwind CSS starter application ; npx create-next-app --example cloudinary-supabase The command above…

Read More ->
Create a Next.js Breakout Game
Introduction This article how Nextjs can be used to create a simple breakout game. Codesandbox The final version of this project can be viewed on Codesandbox. You can find the full source code on my Github repo. Prerequisites Basic/entry-level knowledge and understanding of javascript and React/Nextjs. Setting Up…

Read More ->
Merge PDF Docs with Next.js
Introduction This article is to demonstrate how separate pdf documents can be merged into a single document. Codesandbox The final version of this project can be viewed on Codesandbox. You can find the full source code on my Github repo. Prerequisites Basic/entry-level knowledge and understanding of javascript and…

Read More ->
Hiding Text in Images Using Plain JavaScript
Steganography is the process of concealing information in an image or any other digital artifact. Steganography is used to conceal text from unauthorized parties. With JavaScript, we can easily use steganography.js to assist us in hiding/encoding data inside images and decoding/viewing the hidden message. Let’s explore how we can achieve…

Read More ->
Identify Object in an Image with Next.js
Identify object in an image with Nextjs Introduction This article is to demonstrate how nextjs can be used to identify objects inside an image file. Codesandbox The final version of this project can be viewed on Codesandbox. You can find the full source code on my Github repo.

Read More ->
Reducing Data from Scanned Document with Next.js
Introduction It is estimated that 66 percent of workers claim their firms have little or no explicit data protection policies or technology in place, despite expanding data privacy requirements for how information is gathered, saved, used, and shared. As a result, most organizations continue to use non-standard techniques to obfuscating…

Read More ->
Create a Water Ripple Effect in Next.js
Introduction This article is to demonstrate how to build a water ripple effect using Nextjs framework and Pixi.js library Codesandbox The final version of this project can be viewed on Codesandbox. You can find the full source code on my Github repo. Prerequisites Basic/entry-level knowledge and understanding…

Read More ->
Infinity Framing with Next.js
Introduction This article demonstrates Nextjs framework can be used to generate a rich css and HTML infinite frame. Codesandbox Check the sandbox demo on Codesandbox. Find github repo here. Prerequisites Entry-level javascript and React/Nextjs knowledge. Setting Up the Sample Project In your frame, create a new nextjs app:…

Read More ->
How to Convert Documents to Images
Introduction Document processors like Microsoft Office are the de facto standard for producing and formatting documents. When transmitting information such as statements or invoices, even its most passionate customers seek extra features and usefulness from online file converters to make PDFs. The reason for this is that word documents can…

Read More ->
Auto-Focusing Faces in Web-Cam Videos in Next.js
Introduction In this article, we will create a function that detects a person’s face in a scene and maintains focus on it while they move. When recording a webcam video with people, it allows for more focal freedom. Codesandbox Check the sandbox demo on Codesandbox. You can also use…

Read More ->
Mockups Face Generator Using Next.js
Introduction This article demonstrates Next.js framework can be used to generate AI faces. The faces can be used in presentations or database demos since they do not represent any real human characters. Codesandbox Find the sandbox demo using Codesandbox. U can also explore the Github repo Github. Prerequisites…

Read More ->
Extracting Webcam Text with Next.JS
Introduction This article demonstrates texts can be extracted through webcam via nextjs and tesseract js library. Codesandbox Check the sandbox demo on Codesandbox. You can also get the project GitHub repo using Github. Prerequisites Entry-level javascript and React/Nextjs knowledge. Setting Up the Sample Project Create a new nextjs…

Read More ->
Interactive Videos in NuxtJS
Depending on the type of experience we aim for, normal videos might not be adequate for our users. We might need additional interactivity in our videos for a better experience. Let us explore how we can achieve this in an easy way. Codesandbox Check the sandbox demo on Codesandbox.

Read More ->
Conditional Image Transformations in NuxtJS
Context Many times, we have different images with varying characteristics such as width, height, aspect ratio, metadata, etc. Let us learn how we can dynamically only manipulate images that satisfy custom conditions without additional code logic. Check the sandbox demo on Codesandbox. You can also get the project GitHub…

Read More ->
Background Animation Effect with Next.js
Introduction This article demonstrates how Javascript and css can be used to create an awesome background ie for a website. Codesandbox Check the sandbox demo on Codesandbox. You can also get the project GitHub repo using Github. Prerequisites Entry-level javascript, CSS, and React/Nextjs knowledge. Setting Up the Sample…

Read More ->
Creating a Face Detector with Next.js
Introduction This article demonstrates how to apply a face detection transformation on custom images using cloudinary SDK. Codesandbox Check the sandbox demo on Codesandbox. You can also get the project GitHub repo using Github. Prerequisites Entry-level javascript and React/Nextjs knowledge. Cloudinary Cloudinary refers to an end-to-end image…

Read More ->
Dynamic Weather Cards in NuxtJS
Introduction When building a weather app with weather sharing capabilities, it is important we allow our users to easily share brief insightful images of the weather conditions. In this article, we explore how we can dynamically create these weather cards using Google Maps and OpenWeathers APIs`. Codesandbox Check the sandbox…

Read More ->
Generating Movie Posters in NuxtJS
Purpose Consuming APIs and generating custom images from the data received is a wholesome task. Let us explore how we can generate dynamic movie posters for films of the TMDB database. Codesandbox The completed project is available on Codesandbox. You can find the full codebase on my…

Read More ->
Managing Image Device Pixel Ratio in NuxtJS
Introduction Device Pixel Ratio (DPR) is the ratio between an images’ physical and logical pixels. Let us explore how to manually change an image’s DPR as well as adjust the DPR automatically based on the client device. This is helpful to ensure your website or app is customized not…

Read More ->
Create a split effect using Next.js and splitJS
Introduction In this article, we use Splitjs to create an image split effect in nextjs. Codesandbox Find the project demo on Codesandbox. You can also find the Github repo using Github. Prerequisites Entry-level knowledge in javascript and React/Nextjs. Setting Up the Sample Project Use npx create-next-app split to…

Read More ->
Character Remover from video in Next.js
Introduction This article demonstrates how a human character can be extracted from a video using nextjs and TensorFlow. Codesandbox Check the sandbox demo on Codesandbox. You can also get the project GitHub repo using Github. Prerequisites Entry-level javascript and React/Nextjs knowledge. Setting Up the Sample Project In your…

Read More ->
Easy document signing in NuxtJS
Signing documents is supposed to be an easy task that has become more than necessary as digital documents and remote work thrives. However, many apps make this by requiring you to download desktop apps or via heavy websites. Let us explore how to create a simple website to sign single-page…

Read More ->
Pixellating Images using Cloudinary and Next.js
Introduction This article demonstrates how to use Nextjs and Cloudinary to create an image pixelation transformation. Cloudinary will enable us to achieve pixelation programmatically without designer apps using its own SDK tool. Codesandbox Check the final demo on Codesandbox. You can also find the GitHub repository using…

Read More ->
Analyzing images in a NuxtJS app
Objective In our complex world of constant user-generated content, you may want to analyze images to determine many things from quality to accessibility to semantic data. This is a complex task for a JAMStack website, but nonetheless possible. Let us build a simple Nuxt.Js app to do this. Codesandbox The…

Read More ->
Create a gray-scale webcam with Next.js
Introduction This article demonstrates how we can change a webcam background color to grayscale. Codesandbox Locate project demo on Codesandbox. You can also find the Github repo this Link. Prerequisites Entry-level knowledge in javascript and React and or Nextjs. Project setup Create a new nextjs project with npx…

Read More ->
Creating a live stream on WebRTC using NuxtJS
Purpose The standard web streaming platforms such as Zoom and Google Meets are good platforms but there are many cases we want to have control over the user experience our event hosts and attendees have. Let us see how we can create our own live stream using WebRTC. Codesandbox The…

Read More ->
Webcam character remover with Tensorflow
Introduction This article demonstrates how to remove a character from a webcam in real-time view in NextJS. The final GitHub code can be viewed here. Codesandbox The final demo on Codesandbox. Prerequisites Entry-level knowledge in both javascript and react. Project setup Use the command npx create-next-app webcam_xter to…

Read More ->
Business card design with Next.js and Emotion CSS
Introduction In this article, we use emotion css to design card templates in Nextjs that can be used as business cards. We demonstrate the manipulation of coloring css grids to come up with a beautiful structure flexible to any developer to use for a business venture e.g as a business…

Read More ->
Optimizing videos dynamically in a NuxtJS app
An immense amount of bandwidth is wasted on a daily basis loading video content which is mostly not optimized for our app users. This becomes even worse if the video autoplay or is in the background thus offering very little information to our app users. Optimizing videos is an intensive…

Read More ->
Optimizing image loading using sprites in NuxtJS
When a webpage loads several images, especially of small sizes, the requests can become quite costly. If we combine them into a single image, we reduce the load on our server as well client load time. Creating sprites can be challenging as well as consuming them. Let us learn how…

Read More ->
Creating video slideshows in NuxtJS
Purpose Adding subtitles seems automatic when using video players but is a complex task when we have to do it in our own apps. Let us learn how we can easily do them without requiring expensive software or server-driven solutions. Codesandbox The completed project is available on Codesandbox. You…

Read More ->
Adding subtitles to video files in NuxtJS
Purpose Adding subtitles seems automatic when using video players but is a complex task when we have to do it in our own apps. Let us learn how we can easily do them without requiring expensive software or server-driven solutions. Codesandbox The completed project is available on Codesandbox. You…

Read More ->
Extract text from images using Tesseract
Introduction Efficiency in performing tasks is often defined by how much automation we can achieve. Automation allows us to avoid repetitive tasks which may consume a lot of time. One of the things we can automate is text recognition in images. Optical Character Recognition(OCR) has been around for quite a…

Read More ->
Meme generator using NextJS Images and videos
Meme generator using Next.js Images and videos. Introduction In this brief post, I will be taking you through creating a meme generator using Next.js and Cloudinary. We will use Cloudinary to save the videos and images. The post assumes that you have a working knowledge of Javascript and…

Read More ->
Convert Video to Boomerang Using NextJS
Introduction Instagram’s boomerang-style videos have become increasingly popular over the past few years. Let’s see how we can create the same programmatically using Cloudinary and Next.js Codesandbox The completed project is available on Codesandbox. Before we get started Ensure you have Node.js + NPM installed. The…

Read More ->
Convert text to handwritten pages using NextJS
Introduction You’ve probably seen some of those images where the text looks like it was handwritten then scanned into an image. In this tutorial, let’s explore a fun little trick to achieve the same using handwritten.js, cloudinary and next.js. Cloudinary provides APIs that offer media upload…

Read More ->
Digital business card generator using NuxtJS
Introduction Every business always has a change in staff on an annual basis. Contacting the graphic designer for new designs and new cards is always a hustle. In this article, we review how we can develop a digital business card generator to remove the hustle from this process using Cloudinary…

Read More ->
lazy loading videos in NuxtJS
Overview To improve the performance of your application and save your system’s resources while loading images or videos we need to use the technique lazy-loading.This is the practice of deferring the loading or initialization of resources or objects until they are actually needed. In this Mediajam, we are going to…

Read More ->
Wedding invitation app in NuxtJS and Nodemailer
Introduction Creating email invites and sending them to your guest list can be an expensive and daunting task. In this article, we review how can leverage existing services to dynamically create wedding invites and send them to an invite list as easily as possible Codesandbox The final project demo can…

Read More ->
Recording video interviews using NuxtJS
Objective Since the pandemic began, usage of in-person meetings has become less preferential. For interviews as well, we mostly shifted to video conference services such as Zoom calls. The challenge is that this can be difficult to schedule with over 50 candidates for a single position. Let us explore how…

Read More ->
Real-time product-auction NuxtJS app & Supabase
Public competitive sales have always been a key component of our society from expensive jewelry to salvage cars. Having auctions online allows us to reduce costs while increasing the geographic limits of our attendees. In this article, we explore how we can build a real-time app to enable live product…

Read More ->
Video merging with NextJS
Introduction This Mediajam demonstrates how to merge two videos using nextjs. Codesandbox The final demo on Codesandbox. You can get the project GitHub repo using Github. Prerequisites Entry-level javascript and React/Nextjs knowledge. Setting Up the Sample Project Use the command npx create-next-app videomerge to create a new Next.js…

Read More ->
Simulating a live stream in NuxtJS
Objective Many events nowadays such as product launches occur online nowadays. You want to give your attendees a live-event feeling however to make the most of the time, you want to pre-edit the video as well. Let us learn how we can simulate live streaming pre-recorded content to achieve this.

Read More ->
Automatic Social Share Images
Social media is amongst the main sources of website traffic this day. We are always engaging our users to share content as much as possible. Let us learn how we can ensure our websites look elegant when shared by dynamically generating relevant social sharing images. Codesandbox The final project can…

Read More ->
Customizing videos with custom CTAs
Introduction Users are now interacting with videos more and more every day. In this article, we explore how to add action points within and after our video has finished playing. Content preparation Before we begin, we are going to set up the content we are going to use. This is…

Read More ->
Generate promotional posters
Introduction Product offers are a great way to drive sales when you have a business. One of the most common ways to inform customers about product offers and launches is through the use of promotional posters and graphics which can then be posted on social media or even printed out.

Read More ->
Edit Green Screen Videos
Introduction Have you ever watched one of those programming videos where the person’s face is overlayed over their computer screen? That’s made possible using green screens. They’re widely used especially in the media and filming industries. Even though green screens are preferred more, you can achieve the same using any…

Read More ->
Generating 360 gifs from 3D Models
Background As we transition into the world of augmented and virtual reality, we will see normal applications interact with 3D models and animations everywhere. Let us learn how we can generate a 360 degree animated image from a 3D model with Nuxt.Js Codesandbox The final project can be viewed on…

Read More ->
Floating Video Player
To provide our customers with the best video user experience, we want to provide them amazing accessibility features such as a video player which is fixed when opened but follows the user as they scroll the webpage. These are called floating video players. Floating videos are a common sight whether…

Read More ->
Extracting text from video using Tesseract
Introduction In this article, we create a web application that captures texts from the video as well as the ability to back up your videos to Cloudinary for future reference. To test the final demo you can download and use this video Codesandbox The final project demo is available…

Read More ->
Data Visualization using Chart.js
Introduction Chart.js is an amazing JS library that helps with the visualization of data through different types of charts and graphs. In this tutorial, we’re going to be generating images of the charts/graphs from the Chart.js JS library and combining them into one image using Next.js and…

Read More ->
Embedding video playlists
Objective HTML allows us to easily embed video players on web pages, video playlists, however, is outside of the scope of the standard video element. This is regardless of the fact that for media-intensive applications, organizing our videos into playlists is priceless. Let us explore how we can add video…

Read More ->
Creating CCVT Video Effect
Introduction and setup In this fun simple tutorial, we’re going to be using Cloudinary transformations and SvelteKit to apply a CCTV effect to any video. For those who are not familiar, SvelteKit is a Svelte framework similar to Next.js. If you’ve already written some Svelte code…

Read More ->
Building An Answering Machine
During non-working hours, it makes sense to route phone calls to an answering machine as opposed to leaving the phone unattended ringing at all times. Let us see how we can create a phone answering machine that records the phone calls and allows easy access. Codesandbox The completed project is…

Read More ->
Clothing Design Visualizer
Introduction Hosting an event with cool merch? Running a printing business? In this article, we review how we can create a t-shirt design visualizer with some dynamic features such as color options using Nuxt.js and Cloudinary. In addition to individual designs, our visualizer can integrate designs from…

Read More ->
Create Social Media Profile Pictures with Nuxt.js
Introduction With internet users now having multiple accounts with many social media platforms, the use of social media authentication has now increased. When a user signs up using Facebook, for example, the fewer details they manually need to input the better. This is why we need to fetch data such…

Read More ->
Adding Shoppable Videos to Your NuxtJS Website
As e-commerce and video consumption adoption rises, an intersection of the two is emerging. Giving users an in-depth experience of the product by displaying not just static images but a sample usage video. These are called Shoppable videos. Let us learn how we can add them to our Nuxt.Js websites.

Read More ->
Automatic Poster Generator With Next.js & Faunadb
As an event organizer, one of the most important tools to marketing your planned event is a poster displaying all the relevant information about the event to your target audience. In this article, we’ll create an events poster generator to streamline the process and save time. We’ll use Cloudinary…

Read More ->
Animating Next.js Images With Framer Motion
Background An image carousel is a great way to showcase specific images on your website. This can enhance the overall visual appearance of your website and also improve the general user experience. In this article, you’ll learn how you can prototype a simple image carousel using Cloudinary,…

Read More ->
Screen Recorder With Nextjs
Introduction A screen recorder is a software that turns screen output into a video. It’s usefully applicable in use cases such as making videos of screen sequences to log results for troubleshooting, narration during capture, and creating software tutorials. Codesandbox The final project can be viewed on Codesandbox. You…

Read More ->
Lazy Loading Images Using Low-quality Placeholders
Overview Ensuring our web pages load quickly is our duty as builders of the internet. By lazy loading our images, we are able to save valuable load time for our users. The challenge with lazy loading is pre-generating and storing low-quality placeholders for the full quality image. Let us learn…

Read More ->
Using Next.js to Remove Video Background Colors
CLOUDINARY CHROMA KEYING Introduction Editing videos to remove the background is a common task, especially if you want to use the video in creative ways on your website. Chroma keying, popularly known as “green screening,” allows for the replacement of the green-colored background. In this tutorial, not only will…

Read More ->
Previewing Photoshop File Content in a NuxtJS App
Working with PSD files can be complex as they are not natively supported by HTML. However, it is a widely used format globally by creators and professionals in various fields. Let us learn how we can preview the photoshop file and its content for our users. Codesandbox The final…

Read More ->
Retrieving Thumbnails of Public Videos in NuxtJS
Introduction When building a content website, users will want to share assets such as links to already uploaded video content such as Netflix shows and Youtube videos. To provide an enjoyable user experience, we will want the users to see a thumbnail of the video as they share the link.

Read More ->
Creating Animated Fade Away gifs from Image
This Mediajam showcases how to transform an image to gif as a fadeout using cloudinary API’s in combination with typescript Nextjs Codesandbox The final project can be viewed on Codesandbox. You can find the full source code on my Github repository. Project initialization and setup Initiatilization of next…

Read More ->
Using transformations to create a photo collage
Introduction You have probably used those collage-making apps, either as a native app on your phone or a web app. In this short tutorial, we’ll be looking to achieve the same using some cleverly designed layouts, cloudinary and next.js. We’re going to be using Cloudinary transformations to…

Read More ->
Detecting face landmarks and add filters overlays
Introduction We’ve all seen those cool Snapchat and Instagram filters that usually go over a person’s mouth or nose or eyes. This is made possible by machine learning and some clever image positioning. In this tutorial, we’ll be using face-api.js, to detect face landmarks and cloudinary to overlay…

Read More ->
Audio waveform data to video with Next.js
Introduction Let’s create a video visualization of an audio using it’s waveform data. We’re going to be using nodejs-audio-visualizer, Cloudinary and Next.js. Codesandbox The final project can be viewed on Codesandbox. Prerequisites and setup This tutorial assumes you have a working knowledge of javascript and that…

Read More ->
Real Time Communication Web App
Introduction This article is to demonstrate how to build a webrtc app using next js and firebase API. The application will use peer to peer protocol to ensure real-time video and audio communication. The connection will use firebase as a third-party server to signal and store data for stream negotiation.

Read More ->
Website screenshot framing in Nuxt.Js
Introduction Whether it is for building a third-party service or a personal portfolio, we often find the need to present screenshots of websites in a presentable manner. In this tutorial, we learn how we can dynamically generate and frame website screenshots. Codesandbox The final project can be viewed on…

Read More ->
Nuxtjs video format converter
Introduction In an increasingly video-dependent world, the need for ensuring video format compatibility is increasing. In this video, we explore how we can programmatically change the video format. Codesandbox The final project can be viewed on Codesandbox. You can find the full source code on my Github repository.

Read More ->
Virtual event badge using Cloudinary and Nuxt.js
Introduction With virtual and physical events happening every weekend, the need to have interactive features such as dynamic tag generators has increased. In this tutorial, we learn how we can generate virtual tags dynamically. This tutorial is fully inspired by Jamstack Conf’s badge maker. The resources and the designs…

Read More ->
Subtitling videos using Google Video Intelligence
Introduction Video subtitles provide a better viewing experience and also improve accessibility for persons with disabilities. Manually adding subtitles to videos, however, proves to be repetitive, boring, and a lot of work. Luckily, there’s a way we can automate this. In this tutorial, we’ll take a look at how to…

Read More ->
Video trimming using Nuxt.Js
Introduction Video trimming is a common task nowadays as it is now the preferred media for content sharing. Short videos have taken the world by storm. Let us learn how to trim short videos from long videos programmatically as this is a requirement for interactive platforms. Codesandbox The final project…

Read More ->
Nuxtjs Profile Picture Generator
Introduction Getting profile images seems like a simple task until we realize that most users just have normal solo photos of themselves. This means that they are not just headshots and the user’s face can be anywhere in the image. We thus need a smart way to obtain the headshots…

Read More ->
Nuxtjs Video To Audio Converter
Introduction Extracting the audio track from existing videos can be very useful. This is for example when we want to make our video playlists accessible on the go in audio format. Without any server-side code, let’s explore how we can easily get audio tracks from videos. Codesandbox The final project…

Read More ->
Screenshot websites using puppeteer, next.js
Introduction When testing webpages, you may need to take a screenshot of that particular site programmatically. You can then use these screenshots to detect layout shifts, test different viewports, and more. In this brief tutorial, let’s take a look at how we can achieve this using Puppeteer, Cloudinary…

Read More ->
Audio track Changer with Nuxt.js
Introduction As media content consumption increases, the needs and wants of the consumers increase as well. This is not due to entitlement but rather the diverse nature of our society. Multiple languages being used across multiple countries creates a need for us to be able to have dynamic audio tracks…

Read More ->
Video Transcription In Nuxtjs
Introduction Accessibility is important now more than ever, especially for content-heavy platforms. In this tutorial, we learn how to automatically generate transcripts for our videos using Google’s Speech-To-Text API. Codesandbox The final project can be viewed on Codesandbox. For demo purposes, you can transcribe this video You can…

Read More ->
Video aspect ratio editor using Nuxt.Js
Introduction An aspect ratio of an image is the ratio of an image’s width to its height. It is commonly two numbers separated by a colon such as 16:9. As we increasingly have different devices being created some with varying display sizes and viewing angles, aspect ratios help us create…

Read More ->
Virtual event badge using Cloudinary and Next.js
Introduction The Jamstack Conference 2021, is right around the corner. Those who wish to attend the virtual conference can generate an amazing-looking badge on the website. I thought that this was super cool and wanted to make an attempt at it using Cloudinary’s chained transformations and…

Read More ->
Insert Ads in between videos using Next.js
Introduction We’re all familiar with how Youtube places Ads in videos with a Skip Ad button. In this tutorial, we shall be looking at how we can implement this in our own way using just Cloudinary for storage and Next.js Codesandbox The completed project is available on…

Read More ->
Blur explicit content in videos
Introduction The modern internet is plagued with explicit videos and most children of our era have unlimited access to content on the internet. One way to protect them would be to automatically detect explicit content in videos and blur it. We can achieve this using Google’s Video Intelligence API and…

Read More ->
Tag and classify images using Google's Vision API
Introduction Google Cloud’s Vision API allows us to derive insights from our images in the cloud. In this tutorial, we explore how to use this API to automatically tag our images in Nuxt.Js. Nuxt.Js is a Vue.Js framework that improves the core developer experience. This is by…

Read More ->
Mobile app demo walkthrough generator
Introduction For any product manager or app developer, it is very easy to record the screen of your latest release. It is also very easy to record yourself as you walk through the application. It is however not easy to combine these two videos together let alone in a presentable…

Read More ->
Building a video course platform with Nuxt.js
Introduction Be it an enterprise-level organization, startup, or sports community, learning online has become a core aspect of our society and groups. As internet speeds have improved and internet access has increased, the e-learning mode of choice for many has become video as opposed to textual content. In this tutorial,…

Read More ->
Image Color Palette Generator
Introduction In this short tutorial, we’ll look at how we can extract colors from an image, generate a color palette and use it to style different elements using CSS Variables. The final project can be viewed on Codesandbox. Codesandbox The completed project is available on Codesandbox. Getting started…

Read More ->
Use face tracking to analyze videos and draw boxes
Introduction Google’s video intelligence API is a powerful tool for video analysis. There are many different ways that we can leverage its power to deliver more productivity. In this article, we will be exploring its Face Detection feature. We will be analyzing videos stored on Cloudinary using the…

Read More ->
Combine multiple videos snippets into one video
Introduction Automation is key to maximizing your productivity. It could save you minutes of work. In this tutorial, we shall be looking at how we can join/concatenate videos using Cloudinary’s transformation API. Codesandbox The completed project is available on Codesandbox. As per the codesandbox FAQ’s…

Read More ->
Control video playback with voice using Dialogflow

Read More ->
Nuxt.js Image to Pdf Converter
Introduction We may need to switch formats whenever we need to deliver image content to our users, depending on business requirements and the user’s device configurations. This is especially true for image/PDF formats. In this article, we review how we can easily achieve this using Cloudinary and Nuxt.Js. The complete…

Read More ->
Stripe-Cloudinary Transaction Receipts Generator

Read More ->
Navigating Real-Estate Videos With Tagged Markers
Introduction Videos are a great way to promote products and drive customer engagement. Companies and businesses around the world have adopted video marketing. Biteable in a recent blog post mentioned that an estimated 60% of businesses use video as a marketing tool. They further noted that 94% of…

Read More ->
Realtime tweets visualizer with Pusher and Zappier
Introduction In this Mediajam, I’ll be taking you through the process of building a real-time tweets visualizer using Nuxt.js as the web development framework. We will be using Cloudinary to store a tweet image template and perform transformations on it. Pusher to receive real-time tweet events.

Read More ->
Navigating Videos With Googles Video Intelligence
Introduction Businesses around the world are looking to drive customer engagement through automation and AI. Today, we will be looking at how we can use Google’s video intelligence API to analyze videos and store the videos on Cloudinary. You can apply this to any use case. To keep…

Read More ->
Showcase Images In Video-slideshow using Next.js
BACKGROUND A video and image slider is one of the most popular features, specifically on homepages. It’s a slideshow that comprises images, videos, voiceovers/music, and text that may either scroll automatically or let visitors take charge. In This article we shall be converting images into video slideshows as illustrated in…

Read More ->
Serverless Image Storage & Manipulation with Netlify
BACKGROUND Serverless frameworks enable frontent developers to build full stack applications without having to operate and manage the entire application infrastructure. By abstracting unnecessary complexities from the development process, developers don’t need to manually implement backend tasks like scaling server, provisioning capacity, and resources. Instead, the coding logic embedded in…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free