A guided tour of the latest developer-oriented tools & demos in Cloudinary docs
So, you’re looking for the answer to everything?
Well, I can’t guarantee that, but we think the Dev Experience upgrades we’ve made to our doc site in the last year will get you closer than ever before, at least regarding everything you need to know about Cloudinary’s vast array of automated media management, transformation, and optimization API and automation features for developers.
All you really need to know for the moment is that the universe is a lot more complicated than you might think, even if you start from a position of thinking it’s pretty damn complicated in the first place.
– Douglas Adams, Hitchhiker’s Guide to the Galaxy
Cloudinary has always been a developer-first company, and that includes company-wide agreement that top-quality documentation for developers is a top priority. (That’s a big part of why I love my job as Director of Documentation 😊).
Over the years, we’ve gotten lots of feedback that we have very thorough docs.
But… we also heard that it was rather complicated for developers to get started or find the exact answers they need among it all.
So besides making sure all our new features continued to be thoroughly documented as each one was released, our awesome developer doc team dedicated much of this past year towards adding content, code explorers, demos, tutorials, and other doc site features that we hope will maximize your experience (and minimize wasted time) on our site.
As 2023 opens, I thought it might be a nice opportunity to give you all a little tour of what we’ve been working on to make our developers’ lives a little easier.
– Douglas Adams, Hitchhiker’s Guide to the Galaxy
…when you know…however hard you stare at any given paragraph … you will never actually read it, or use the revolutionary new .. technique it describes.
There’s no way to write docs without words, but we know that if any developer has a chance to learn something new without actually having to read, s/he’ll be that much happier and that much more likely to try out all the ‘revolutionary new’ stuff that’s available.
Here are a few things we did toward that no-read getting started ideal.
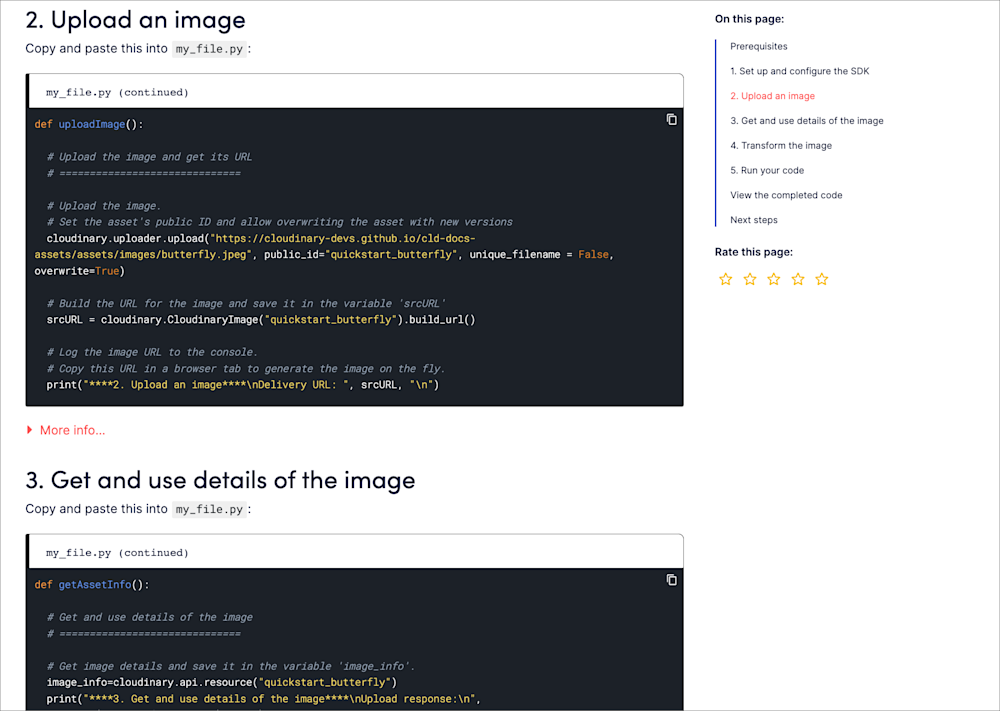
One of our proud moments in the past year was the launch of our SDK quick starts. We aimed to provide step-by-step copy-pastable code snippets that enable you to get the SDK for your favorite language/framework up and running in less than 5 minutes. That includes installing, configuring, and then implementing upload, asset management, and transformation code. Yep! All that in just 5 minutes!

Before publishing them, we had our devrel and support engineers test our Quick Starts for clarity and to make sure we hit that max five minute target. After they went live, it couldn’t be more rewarding to see James Quick using our Python Quick Start in one of his YouTube demos as a fast way to start writing his code.
You can grab the links to the Quick Starts for your favorite language from our SDK landing page.
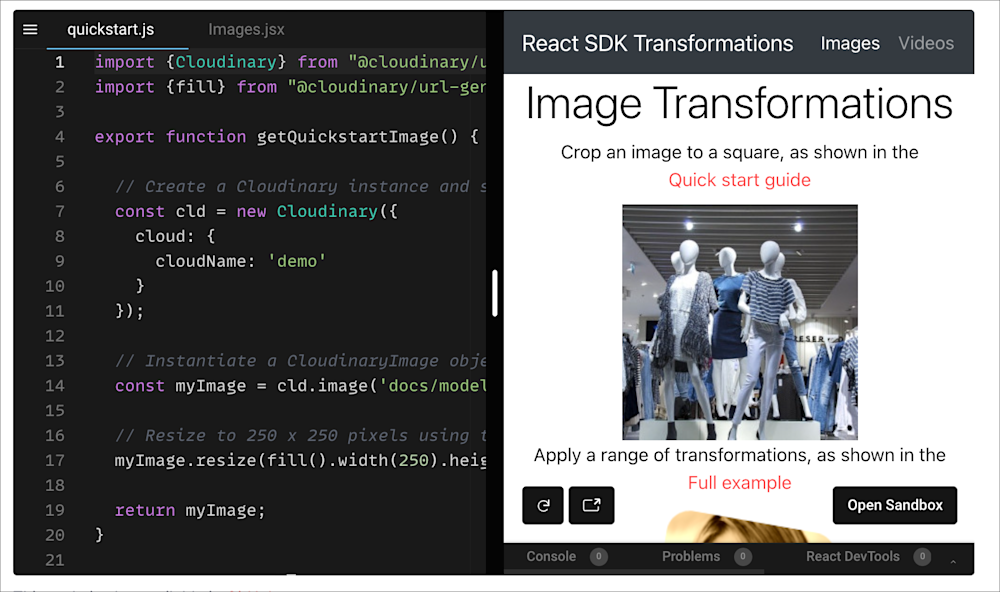
We know it’s easiest to get started with new features if you’ve got the code at your fingertips. That’s why we’re always looking for opportunities to create new feature demos and code explorers to help you get going.

Here are a few of our latest examples:
- We added code explorers and/or complete GitHub repos to all those SDK quick starts mentioned above. We also created projects with a big collection of interesting image and video transformations for each of our front-end SDKs.
- In response to many customer requests, we created JS, React, and Angular Code Sandboxes showing how to create and customize the Upload Widget and Product Gallery Widget.
- Here, you can have a go at our image collage generation glitch demo.
- We also invite you to take a spin with these 360 spinset demos.
- Here’s a sandbox that shows how to implement the new interactive video (beta) feature.
And there are more. Keep an eye on our ever-growing Try it page that compiles all the demos and code explorers/sandboxes in the doc site.
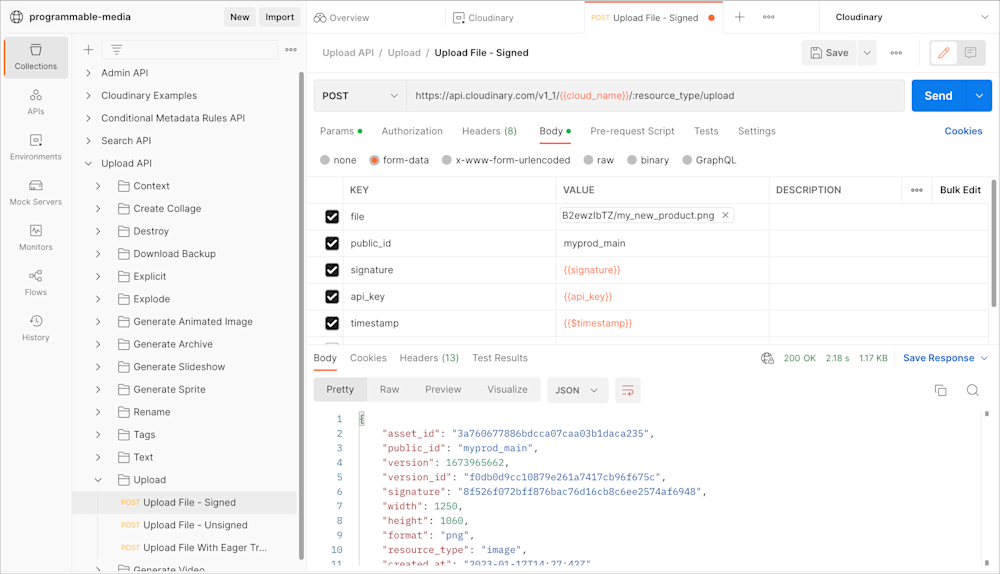
At the tail end of 2021, we published our first API Postman Collections. This year, we released a new and improved set of collections, making it easier to experiment with Cloudinary APIs, including a bonus advanced Examples Collection, and an intro video tutorial if you’ve never used Postman.

There’s also a great blog post that goes beyond the basics, showing you how to combine postman requests and schedule routine jobs by forking our collections and making a few customizations.
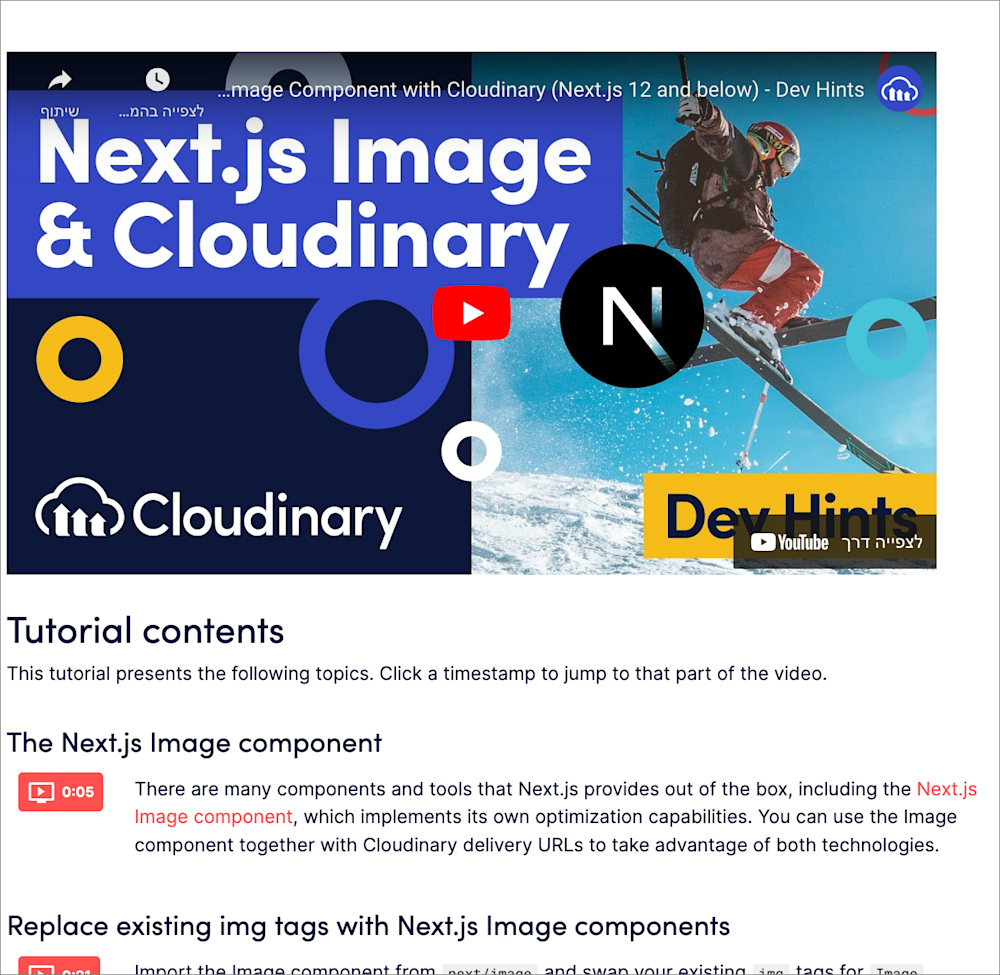
One of our killer dev relations engineers recently started publishing a new YouTube collection called DevHints, with short & to-the-point demos of popular developer image and video use cases.To make sure you never miss them, we’re embedding them all in our Video Tutorial Library, complete with descriptions and clickable time stamps for easy navigation.

Protect me from knowing what I don’t need to know. Protect me from even knowing that there are things to know that I don’t know. Protect me from knowing that I decided not to know about the things that I decided not to know about. Amen.
– Douglas Adams, Hitchhiker’s Guide to the Galaxy
Even though the above prayer is from the Hitchhiker’s guide, every developer who’s ever opened any doc set can no doubt identify with it. The goal is to find the information you need when you need it and not be bombarded with what you don’t need.
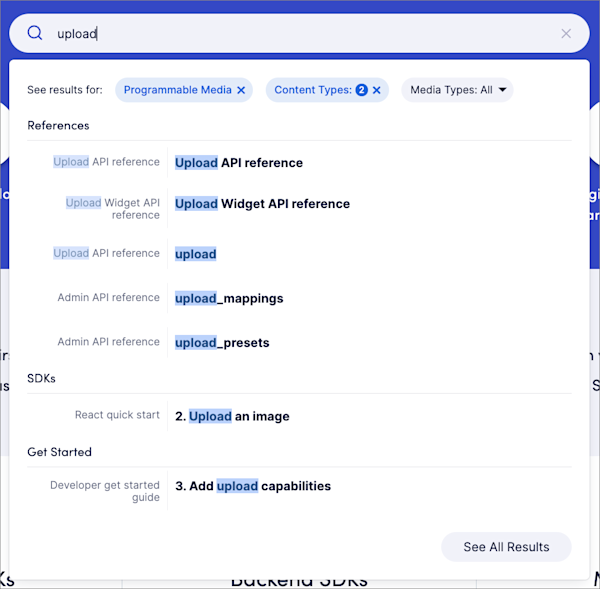
We know that your favorite way to find answers is to search for them. When you’re in Google, you search there and if you’re already in the doc site, you’re gonna search there. We recently added some advanced search filters, so that you can fine-tune your searches by product, content type, and/or media type (image/video).
And if the top 8 results that show up aren’t enough, just click the new See All Results button to browse through all results or further fine-tune your search from there.

One of the great things about Cloudinary is that it never stops releasing new stuff. There’s a fair bit of noise around the big things if you’re looking for it, but how can you find out about every new endpoint, transformation, or parameter that gets added?
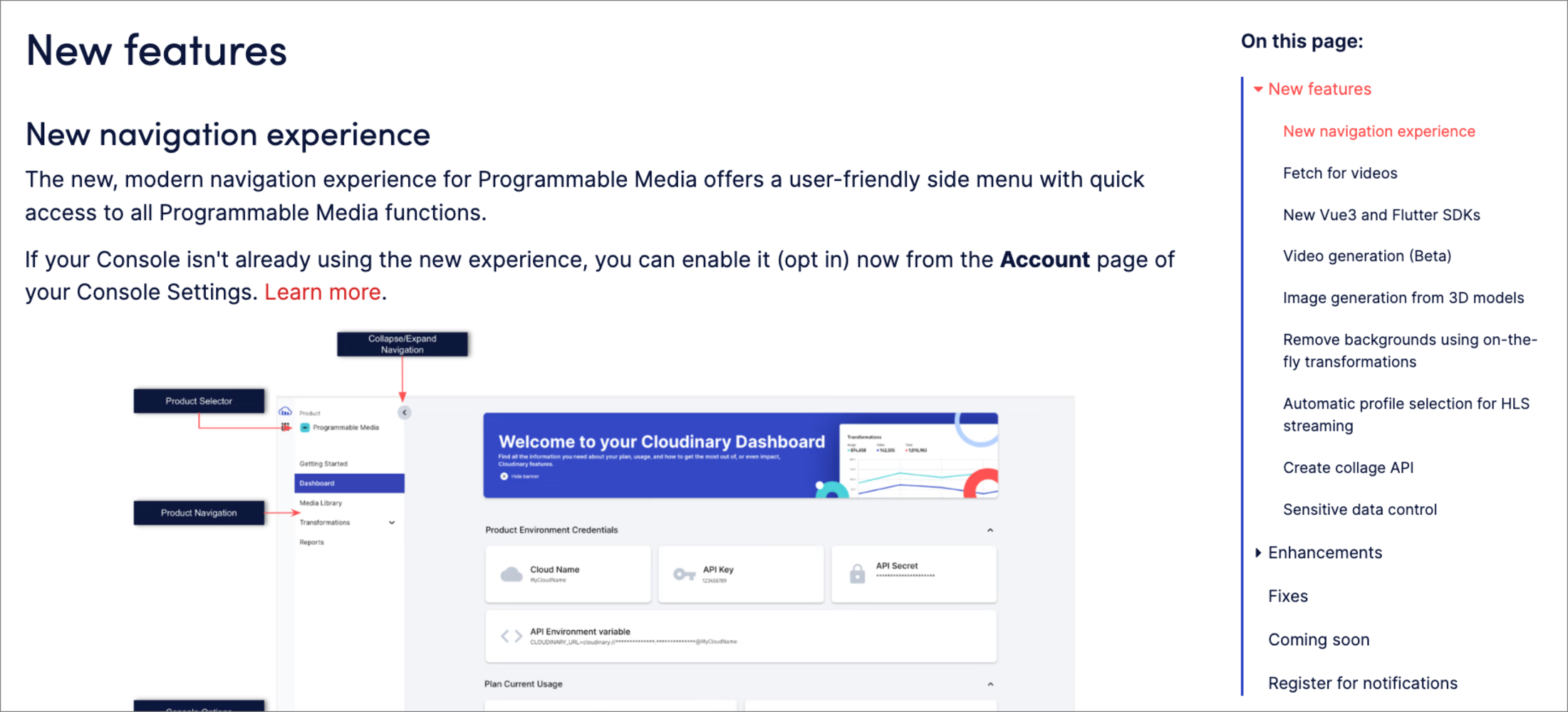
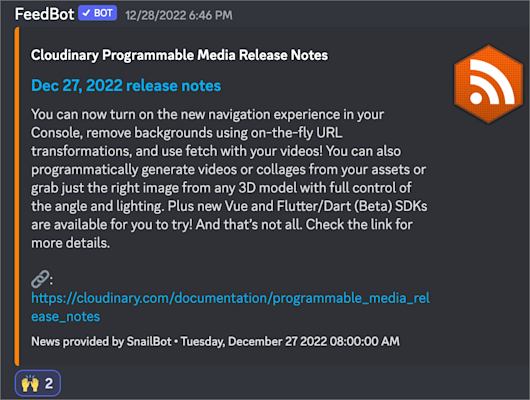
Enter Cloudinary Release Notes. From now on, you can expect them around once a month, with a separate page for each product (Programmable Media & DAM), exposing you to all the new features, enhancements, fixes, and what’s coming soon!
Now’s a great time to bookmark the Programmable Media release notes. You can also register for our release notes RSS feed or follow our #release-notes channel on Cloudinary Discord, so you’ll always know when the next release notes come out.


a Hooloovoo is a super-intelligent shade of the color blue.
– Douglas Adams, Hitchhiker’s Guide to the Galaxy
Besides continually looking to push out big and impactful DevX initiatives, we’re also thinking about the little things. Here are a few doc site enhancements that we implemented in the past year that we hope will enhance your overall experience.

Our doc pages now include the date that content on each page was last modified (by grabbing the relevant markdown file’s commit date during our static site rendering process, using the GitHub API).
We hope these dates will help you see that our content is regularly being refreshed and updated alongside Cloudinary’s APIs and features.

We know you often hit our docs from links in blog posts, sent by support engineers, or even when you jump from link to link within our docs, so you’re often landing somewhere in the middle of a page. We wanted to make sure you’ve always got your bearings, so we added a little feature to make sure that the Doc site breadcrumbs are sticky.
That way, no matter where you land, you’ll know where you are.
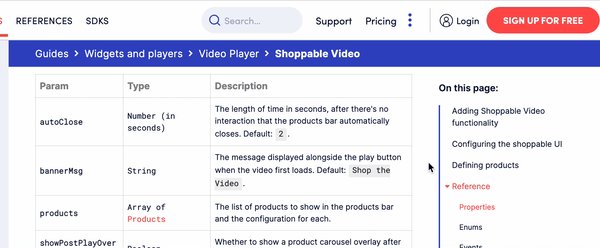
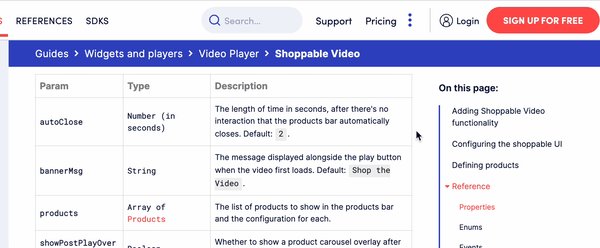
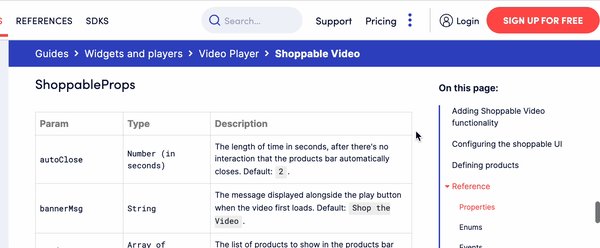
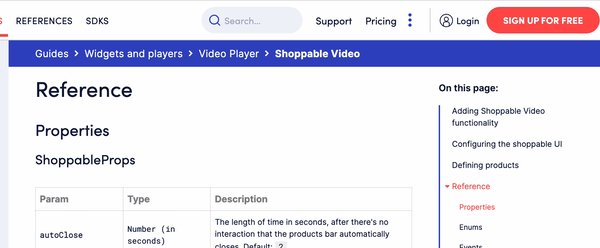
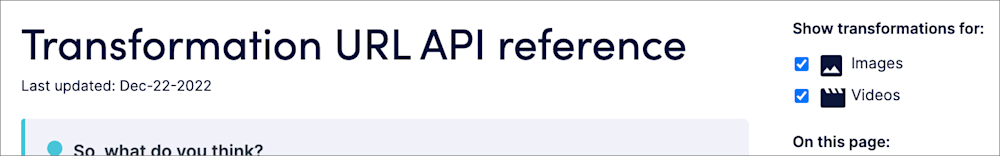
Cloudinary has hundreds of cool transformations. The full syntax, value details, and code examples for each one is covered in our Transformation Reference. Lots of these transformations work for any media type, but some are only for images or only for videos.
Every parameter in the reference shows which media type(s) it supports. But if your app or whatever part of it you’re working on at this moment has only images or only videos, it might be helpful to filter our reference to only look at the transformations supported for your media type. We’re hoping this little client-side filter will make your search for the perfect transformation a little easier.

The reason why it was published in the form of a micro sub meson electronic component is that if it were printed in normal book form, an interstellar hitchhiker would require several inconveniently large buildings to carry it around in.
– Douglas Adams, Hitchhiker’s Guide to the Galaxy
Yes, there’s a heck of a lot of information to write about Cloudinary features and unfortunately, ’42’ isn’t the answer for everything… So we’ve done our best in the past year (and will keep on doing…) to make it easier to ‘guide you to the right guide’ (or code sample or explorer or demo or tutorial…)
But no matter how much (deep) thought we put into our developer experience and feature docs, there still may be bits of information that are hard to find. Or we may have left out some extremely important tidbit that is precisely the tidbit you came looking for.
There might even be a typo or two… (oh, no! Now I’m panicking!)

No worries, just hit one of the Doc Feedback rating buttons on the right side of any doc page and write to us in the feedback form that opens to let us know how we can help you.
Or if you just want to let us know that you like what we’ve been doing, we’ll take that too!
Hope you’ve enjoyed this little DevX summary and/or at least decided that you’ve got to read Hitchhiker’s Guide again… (Or for the first time??)
Meanwhile, so long, and please don’t send any phish!



