Nowadays, users can and often upload various media files to social networks, websites, and messaging apps. Most of those media are images and videos, with a significant number being audio files. Subsequently, to create a thumbnail to depict an image, a site or app would crop and then resize it to scale. To depict a video, they would convert, crop, and resize a single frame from it as a thumbnail.
But how do you portray audio? An ideal way is with a waveform image, aka soundwave image, which, as a visual representation of audio, is displayed as a graph of the sound amplitude against time.
This is part of a series of articles about video optimization.
Cloudinary’s media management capabilities enable you to upload, transform, and manage media, including images, videos, and audio. You can create waveform thumbnails, on the fly, for audio just as easily as you can for images and videos, and then fine-tune the thumbnails to match the graphic design and responsive layouts of all devices and browsers. You do all that through Cloudinary’s dynamic URLs with no need for other software. In fact, Cloudinary is a superb waveform generator.
Creating a waveform image for an audio file you’ve uploaded to your Cloudinary account takes only two steps:
- Change the file extension (format) of the audio’s delivery URL on Cloudinary to an image-centric format, such as PNG.
- Enable the
waveformflag by addingfl_waveformto the URL.
By default, Cloudinary delivers the generated waveform image with a high resolution, saving you the manual step of scaling it down.
Below is an example of a PNG waveform image of an audio file called bumblebee.mp3, which has been uploaded to Cloudinary’s demo account, scaled to a height of 200 pixels and a width of 500 pixels:
You can also extract and transform audio to waveform image from a video’s audio track in the same way: simply change the file extension of the video’s Cloudinary URL to an image format like PNG and then add fl_waveform to the URL.
You can tailor the characteristics of generated waveform images, too:
-
Colors. Add the
co(color) parameter to the URL to set the waveform color, whose default iswhite(white). To change the default background color, which is black, add theb(background) parameter to the URL.Below is the same PNG waveform image with a waveform in black on a white background::
-
Waveform segments. To capture a waveform segment of an audio, add these three parameters:
-
start_offset. Add thesoparameter to the URL to denote the start. -
end_offset. Add theeoparameter to the URL to denote the end. -
duration. Add theduparameter to the URL to denote the duration.
-
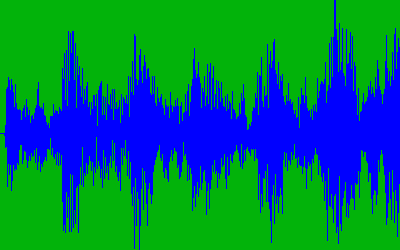
Below is an edited PNG waveform image of the bumblebee.mp3 audio. The waveform is blue on a green background with a duration between two-second mark and the four-second mark, scaled to a height of 250 pixels and a width of 400 pixels:
As an appealing visual depiction of audio files, waveform images work well for user-generated content, social networks, and social-messaging apps. You’ve now learned how to produce those images on Cloudinary, which also offers automated capabilities for optimizing and delivering them through fast content delivery networks (CDNs).
Remember that you can transform generated thumbnails for audio, as well as for images and videos, to match any graphic design and any responsive layout, as long as those media have been uploaded to your Cloudinary account’s media library.
In all its subscription plans, including the free tier, Cloudinary offers full support for audio, including upload, transformation, streaming, and generation of waveforms. Try it out yourself by first opening a free account.