At Cloudinary, we manage the entire pipeline of media assets for thousands of customers of varying sizes from numerous verticals. Cloudinary is an end-to-end solution for all your image and video needs, including upload, storage, administration, manipulation, optimization and dynamic delivery.
As part of our commitment to support the entire flow of media assets, we introduced an intuitive upload widget a few years ago: an out-of-the-box, interactive UI enabling your users to upload media from a variety of sources for immediate use on your website or mobile app.The upload widget is interactive, feature rich, and simple, requiring only a single line of code to integrate. Afterwards, you can seamlessly and effortlessly add content to your site or app with no need for in-house upload capabilities.
Today, we are excited to announce the new and improved version of our upload widget, completely redesigned and re-worked, taking advantage of new technologies such as React, ES6, webpack, and rollup.js. The widget has an upgraded design, improved mobile support, and more control over customization and localization.
The Cloudinary upload widget is already being used by thousands of customers, supporting millions’ of uploads, in a variety of verticals:
Social media apps are all about visual sharing. Social media apps use our widget to enable their users to easily upload their own content, whether it’s a new profile picture, photos from their latest holiday, a video of their dancing dog, or any other media they may wish to share with their friends and family. Social media users also love special effects. With Cloudinary, it’s simple to add options that enable your users to select from our extensive collection of filters, effects, and other image and video transformation options and apply them to the images they upload.
Visualization is a vital aid to selling any merchandise, and online stores often have a large team of in-house and external professionals who create the graphics, photos and videos that will sell their products. These companies often take advantage of the upload widget by embedding it into their back-end apps, making it simple for store owners, photographers, and other creative-team members to upload product images and videos directly into the store website.
When it comes to news media, speed, simplicity, and mobility are essentials for success. Newspaper websites, user forums, and direct news feeds use Cloudinary’s upload widget to simplify the process of uploading media from any device anywhere.
The upload widget provides users with a smooth and simple process to upload images that can be printed on T-shirt, canvas, glass, etc., and then preview the end result directly on their chosen product, making it easy and fun for users to buy personalized products.
Monetization is a key element for many websites. The upload widget can enable your advertising clients to quickly and effortlessly upload their advertising media to their account for distribution.
Finalsite is the leading digital marketing and communications platform for schools and districts around the world. 2,200 schools around the world, in 80 countries choose Finalsite as their partner.
Finalsite implemented Cloudinary’s solution to enhance media and document management in their CMS’ re-designed asset manager. They embedded the Cloudinary upload widget into their CMS, Composer, to allow parents, students and staff to contributes images, videos, and documents to their schools’ websites. The Cloudinary upload widget allows Finalsite’s users to upload new files, import them from their legacy file system or import from remote sources via a simple and smooth interface.
Alexander Wack, Product Manager at Finalsite, shared a bit about his experience on this project:
 |
“Cloudinary allowed us to provide our users with a complete, user-friendly, media upload flow, that was smooth and easy to integrate into our application. Cloudinary’s automatic transformation and delivery helps ensure all media is automatically compressed, ensuring optimized delivery without any manual intervention. Thanks to our decision to use the Upload Widget, our Development team can focus on creating the best software for schools while utilizing Cloudinary’s expertise to ensure all media aspects are covered.” |
Regardless of your market sector or uploading requirements, these upload widget features will help you achieve your upload goals:
- Mobile Friendly – responsively resizes to fit in the available width, automatically adjusting on-the-fly for any screen size.
- Customizable UI – extensive flexibility via the API for customizing fonts, colors, styles and text to fit your application’s look and feel.
- Event Support – comprehensive set of events for triggering custom behavior.
- Upload from multiple sources – enables your users to upload media assets to your website or application directly from a variety of sources, including local device storage, device camera, Google image search, and from social media accounts such as Dropbox, Instagram or Facebook.
- Minimizable – with upload progress to enable your users to continue working.
- Bells and Whistles – supports drag & drop functionality, interactive cropping, upload progress indication, thumbnail previews, and more…
Integrating the upload widget into your application is simple: just include the upload widget script and then call the widget with a single line of code.
<script src="https://widget.cloudinary.com/v2.0/global/all.js" type="text/javascript"></script>
<script type="text/javascript">
cloudinary.applyUploadWidget('#upload_widget_opener',{
cloudName: 'demo', uploadPreset: 'blog_upload' },
(error, result) => { });
</script>
Code language: HTML, XML (xml)That’s it –that’s all that’s needed to implement the default upload widget.
You can try a live example right now by clicking the button below and uploading an image. Just for fun, this widget has been set up to display a cartoonified version of the image you upload as a thumbnail right here in my blog page!
Of-course there are plenty of ways to extend the default functionality and override the default settings. Check out the upload widget docs for that.
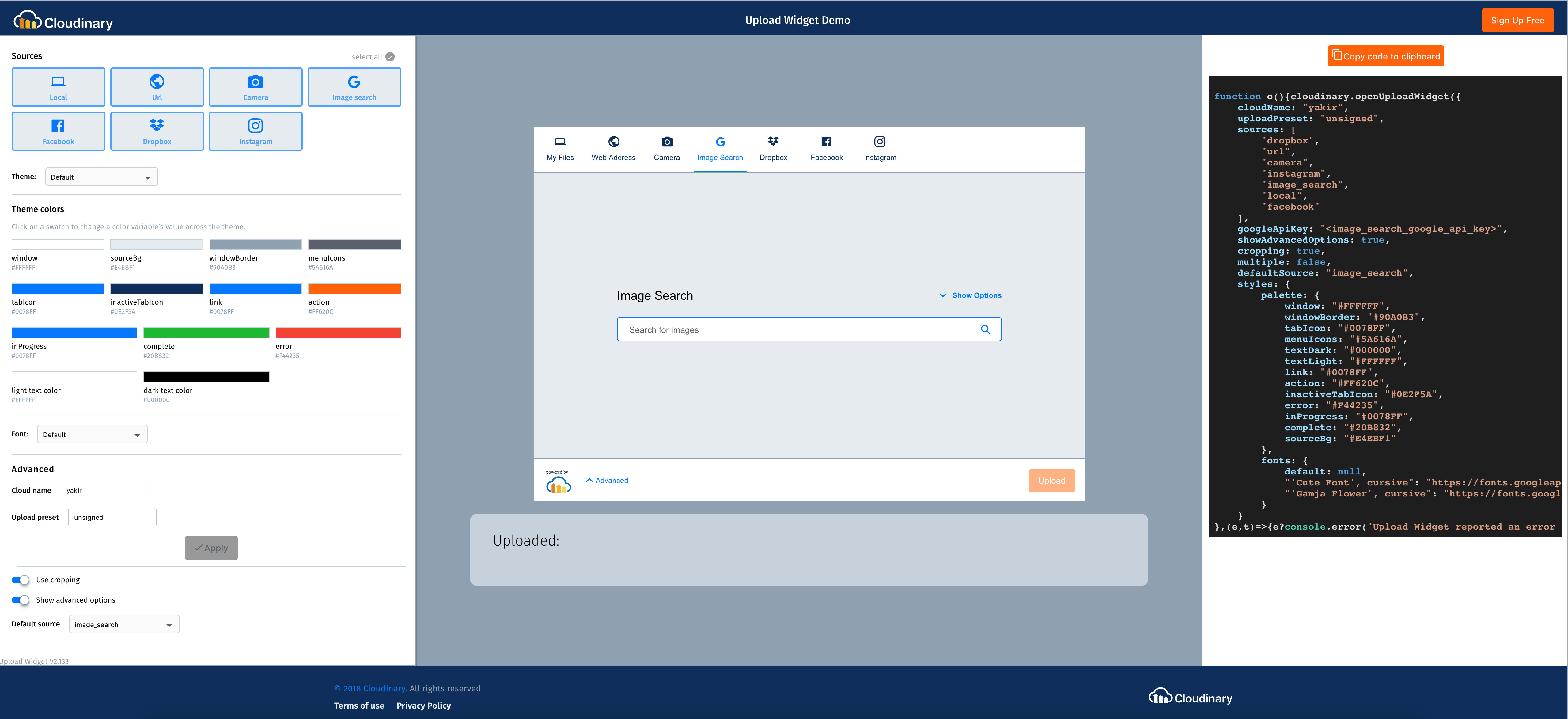
Just to make your life that much easier, we’ve created a live Upload Widget Demo App that lets you experiment with the various customization options available for the widget. Not only can you use this demo to get a better idea of what the upload widget offers, but the Demo App also automatically generates the code template you need to implement your customized widget on your own site. Just tweek, copy, and paste!

Cloudinary’s upload widget is a complete, interactive and fully customizable user interface that addresses the upload needs faced by app developers in nearly every market segment, completely eliminating the need to develop in-house interactive media upload capabilities.
For more information on the upload widget, please see the documentation. If you have any questions, please comment below or test it on your own site by signing up for free.
- File upload and storage with Cloudinary
- Image Upload – Image Management for Developers
- Cloudinary’s upload widget
- PHP file upload with Cloudinary
- AJAX file upload – Quick tutorial & time saving Tips
- Android file upload – Clone WhatsApp technology using Cloudinary
- Build a real-time photo sharing website in a few easy steps
- jQuery image upload plugin

Social Media