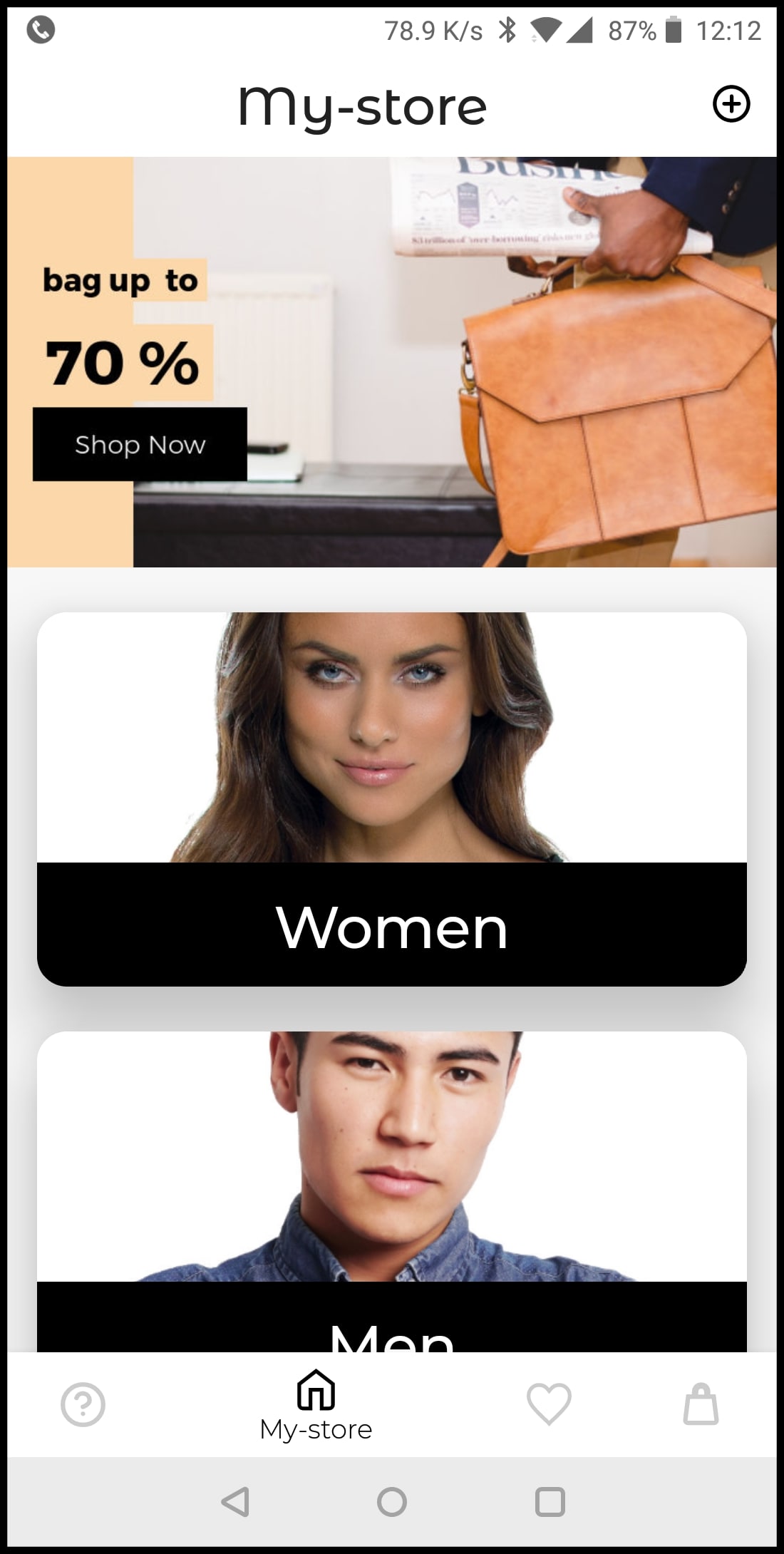
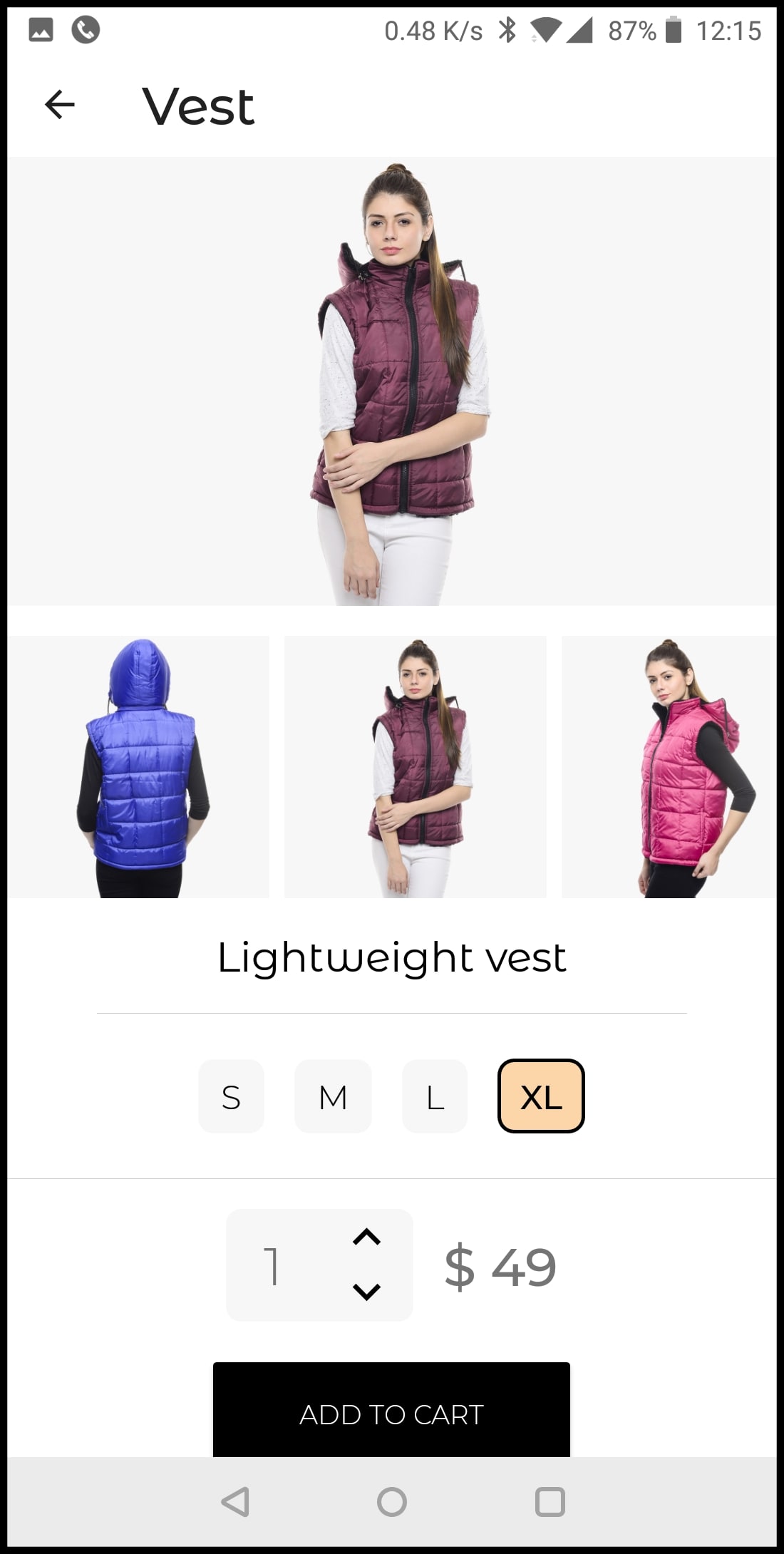
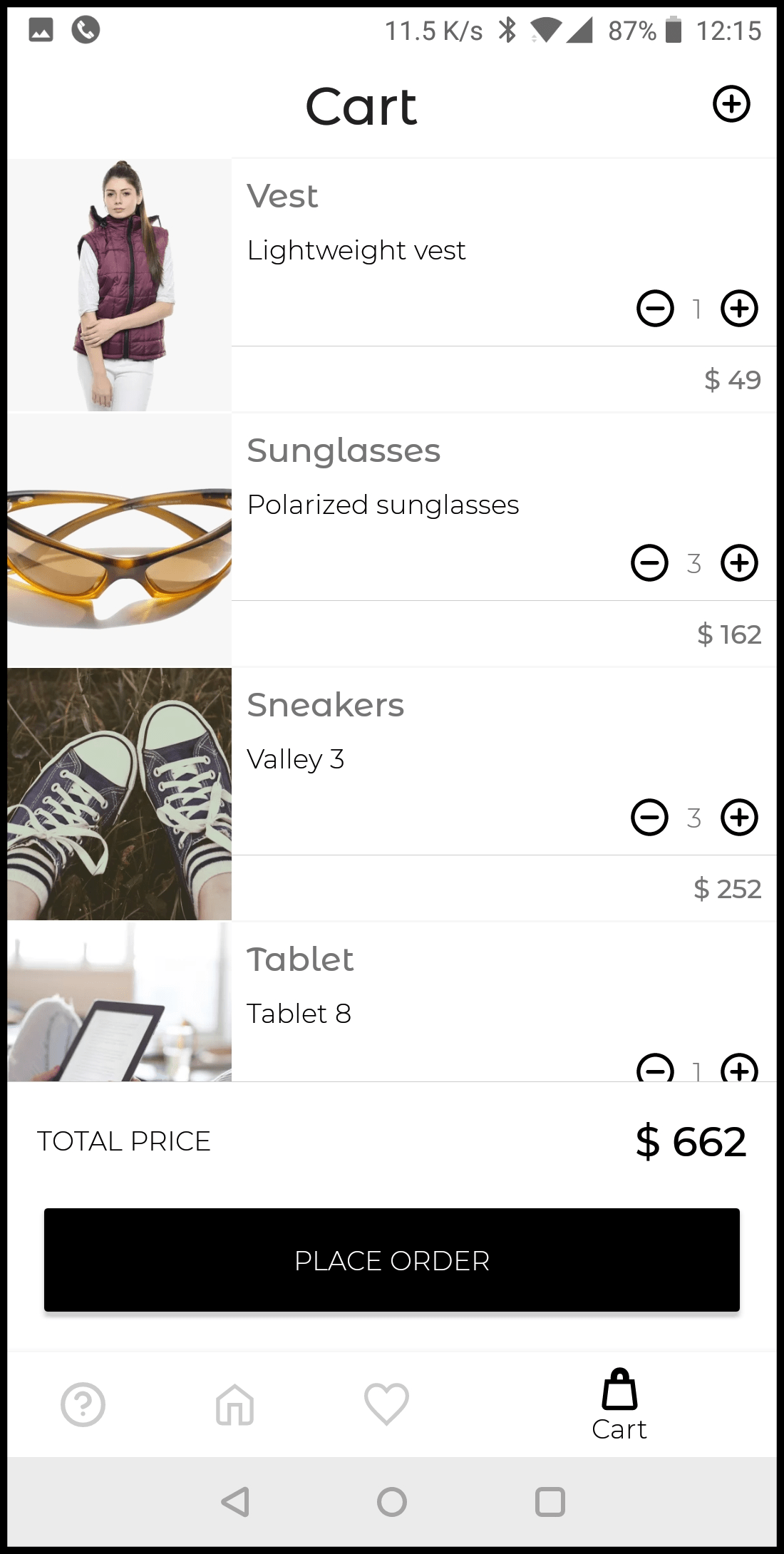
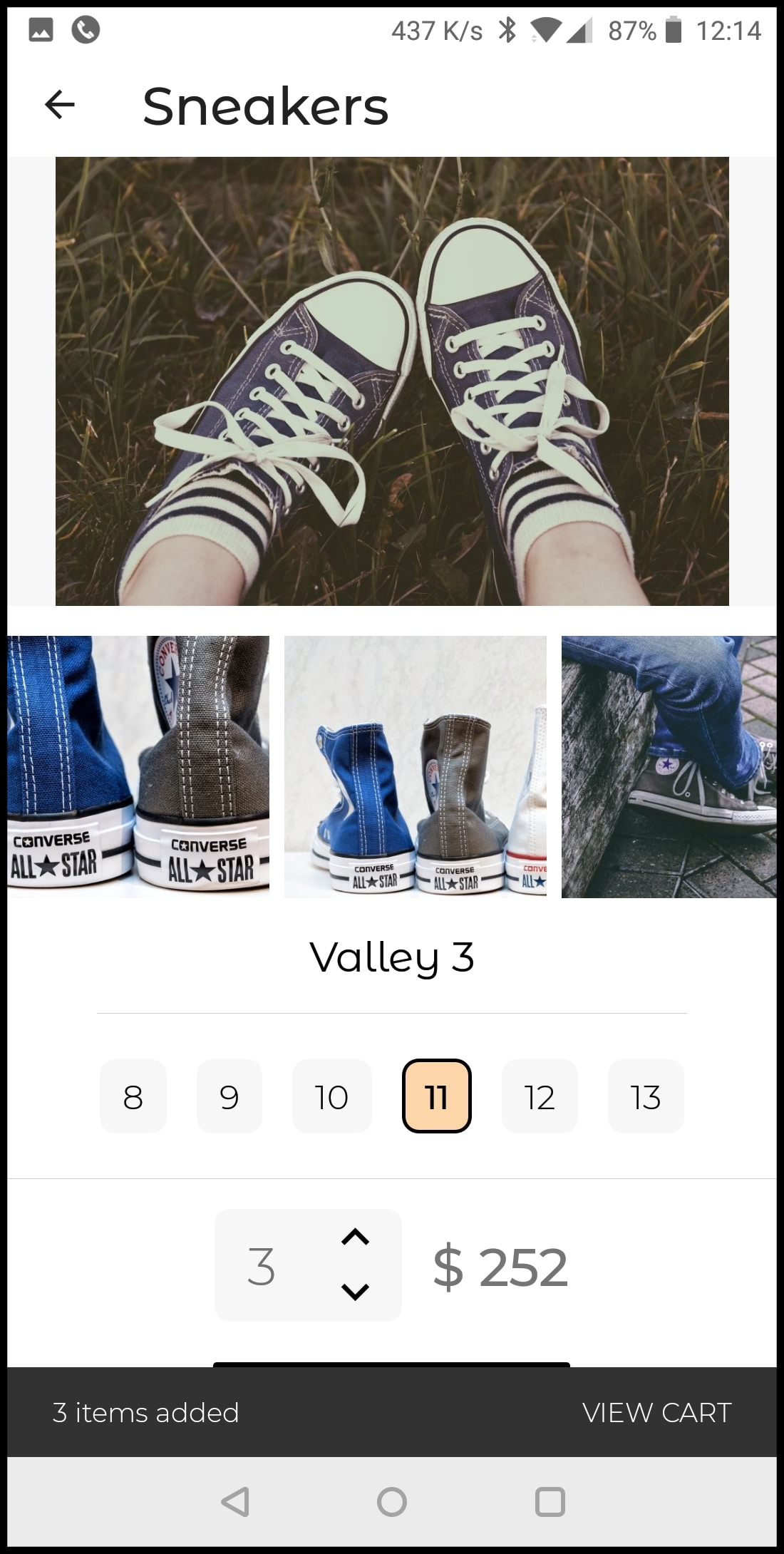
Cloudinary has recently added the Cloudinary Demo- e-commerce App to the Google Play Store. The App demonstrates the best practices for optimal delivery of images on a storefront, including category pages, product pages, and a shopping cart.
The Cloudinary Demo – eCommerce App was developed as an open source project so that you can explore the code for yourself and see how to improve your users’ experience and the performance of your apps by delivering images, enhanced and optimized for different contexts. The demo app demonstrates how to leverage some of Cloudinary’s capabilities, such as managing file uploads, displaying images responsively, and optimizing delivery through global Content Delivery Networks (CDNs).



In addition to showcasing some of Cloudinary’s features, the demo app also shows how to take advantage of existing open source libraries and get them to work together to create a functional app. The source code is available on GitHub and can also be used as the code base for developing your own app. We’ll walk you through that in Part 2 of this series.
In this post, we’ll give you an under-the-hood tour of how this eCommerce app was designed and how Cloudinary was integrated throughout.
Whether you’re building an app for eCommerce, or for any other purpose, the Cloudinary demo app can help you learn and adopt best practices for efficient management and optimal delivery of your images. Read on to get some technical insight into how the app was designed, and how the various components function together.
Cloudinary enables you to simplify and automate the process of creating, managing, and delivering images, optimized for performance and user preferences. Specifically in this Android demo app:
-
The Cloudinary image URLs are generated on the fly, with responsive behaviour where needed. They load quickly by automatically delivering them in the most efficient format, quality, and resolution, depending on the content and viewing device. These URLs are then fetched and displayed using Picasso.

-
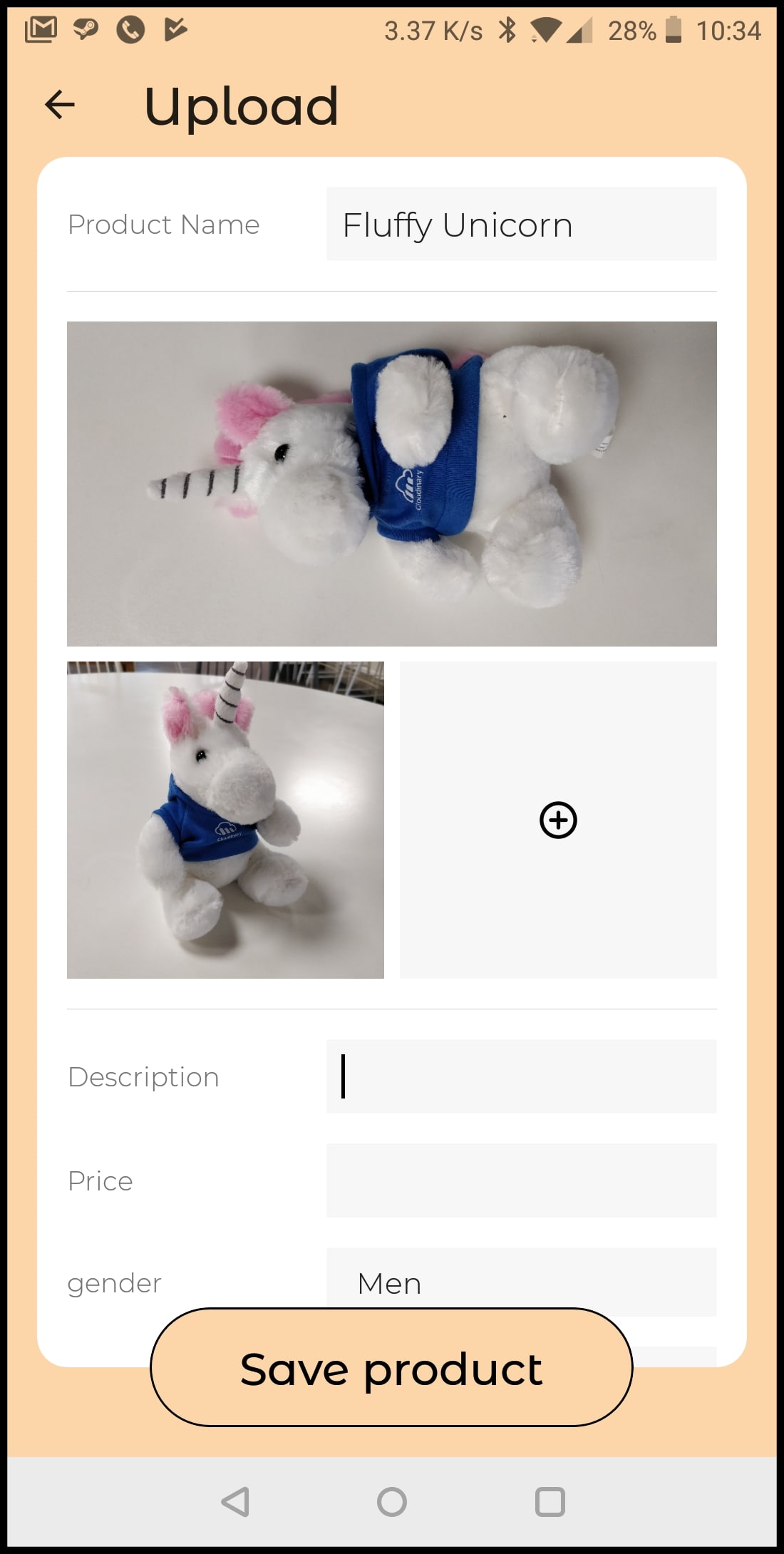
Although not typical of an eCommerce app, the Cloudinary app also demonstrates functionality for uploading images and shows how to add this upload functionality for your app users. The demo app lets you upload new product images and provide metadata, such as description and price, that is saved with the image. That metadata is used when displaying the new products in the store.

The backbone of the app is based on several modules from Google’s Android Architecture Components, which were selected for their compatibility. They offer a complete solution, work well together, are well supported, and were developed together as part of a whole solution. Specifically, the app is based on the following 3 components:
- LiveData implements an observer pattern library for syncing local data with the UI and view models. This component was selected because of its inherent compatibility and stability, and is currently the only library written from the ground up specifically for Android.
- Room is a persistence library that provides an abstraction layer over SQLite. Although there are many options for ORM libraries, we selected to go with this component as the new kid on the block, with the latest, simple, efficient and specialized features.
- ViewModel is a class designed to store and manage UI-related data. It’s new, streamlined, and supplies what we need without all the extras from other libraries.
In addition to these base components, the demo app also includes a few other open source components:
- Dagger by Google. The standard, de facto component for dependency injection, with no real competition.
- Picasso by Square, for image download and caching. Lightweight, easy to use, and very well suited to our needs (can be easily switched out for a component with more advanced features like Glide or Fresco).
- Retrofit by Square, for handling HTTP calls and networking. A popular, highly recommended component that integrates well with Android, one of the few not adapted from Java, but written specifically for Android devices.
And of course the most important component of all – Cloudinary’s Android SDK – for handling image and video upload, optimization, transformations, responsiveness, fast delivery and all the other great features Cloudinary brings to the table.
The core of the Cloudinary Demo App is the Room component, where all the data is accessed from an abstraction layer over an SQLite database. When used in conjunction with the ViewModel class, this component enables us to keep the app UI separate from the business logic and allows for easy testing. The data flow (Room -> Repository -> ViewModel -> UI) methods always pass LiveData objects instead of actual data, so that any data updates are automatically reflected to any observed components. The LiveData aggregations and transformations are used to build custom Models for the ViewModel and UI, while keeping all the models ‘alive’.
Dependency injection is the main pattern for all the different components. A ViewModel is injected into its respective Activity/Fragment: the repository is injected into the ViewModels, the backend connector is injected into the repository, etc. Nothing is constructed ‘manually’.
A single repository instance is the only access point for the ViewModels, as they do not interact directly with remote servers or the local DB. The repository handles everything internally, returning LiveData objects from the local DB, fetching fresh remote data when applicable (based on its own logic) and syncing the local DB. The fresh data is updated/inserted into the DB and then automatically refreshed in the ViewModels (and then then UI) since the App uses LiveData objects. This means that the local DB is the single source of truth for the App.
Besides demonstrating some of Cloudinary’s image management and delivery capabilities, the Cloudinary Demo – eCommerce App also showcases best practices when building your own Android app. The demo app itself is available as open source and can be used as the basis for creating your own app. In part 2 of this blog series, we’ll show you how to do just that. Meanwhile, if you don’t have a Cloudinary account yet, you can sign up for a free account and give it a try.
