Recent studies have shown that consumers are increasingly relying on online videos to shop around, learn about products, and make purchase decisions. Given that the online audience watches over 50% of videos on mobile devices, marketing through videos on eCommerce sites is a paramount strategy.
We are thrilled to introduce a new integration of Cloudinary’s capabilities into the Salesforce Commerce Cloud (SFCC) Page Designer for B2C. SFCC powers some of the largest eCommerce sites; its Page Designer enables marketers and designers to rapidly create and publish visually engaging content with no coding. Cloudinary’s superior platform for media management, optimization, and delivery is being adopted by thousands of customers, including some of the world’s biggest retail brands. With the Cloudinary-SFCC Page Designer integration, marketers can effortlessly add videos, beefing up visual storytelling in short order. In addition, by customizing the Cloudinary component (see the published code), developers can add management capabilities for rich media through Page Designer.
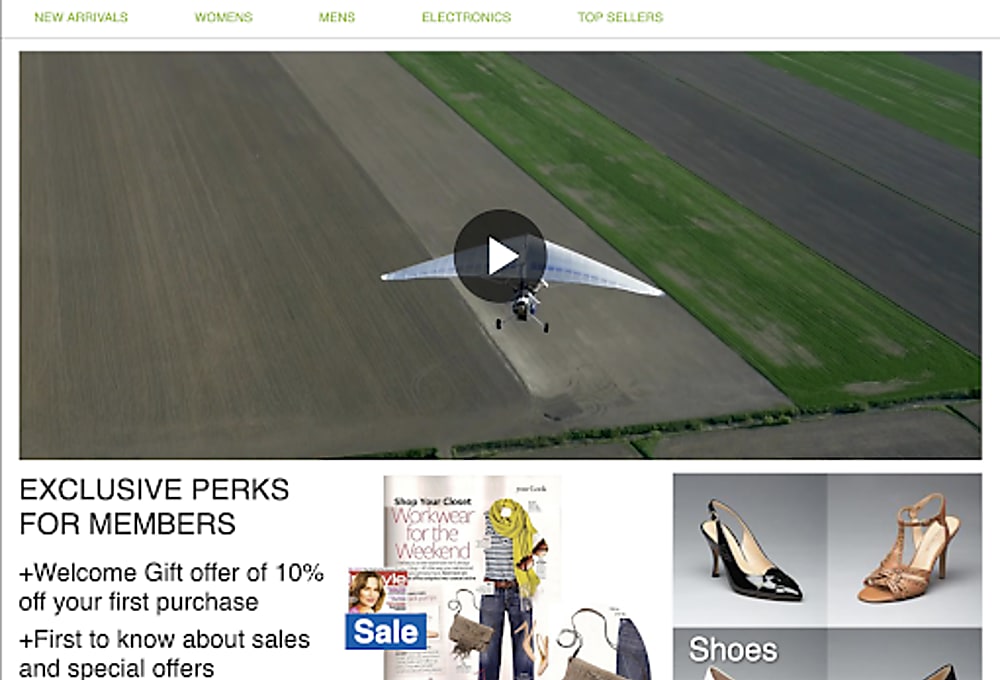
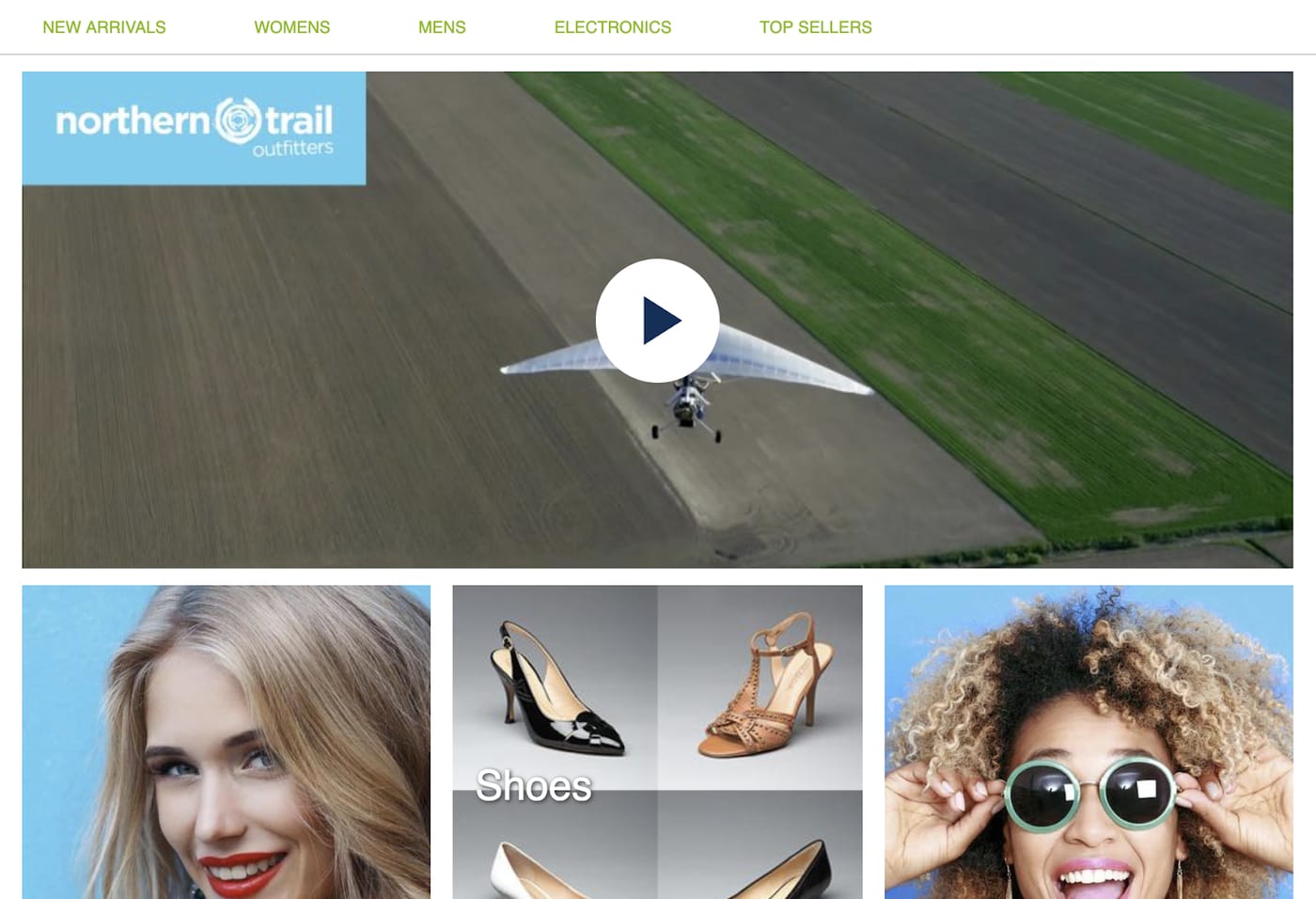
See all that in action in the demo below, which was part of SFCC’s early-access program. Not only are the videos optimized for fast loading on all devices and browsers, you stand to gain five significant benefits.
Even though eCommerce videos are typically produced only once, visual designs of websites and apps are dynamic and frequently being updated. Thanks to Cloudinary’s AI capability, the same video always works well in all layouts.
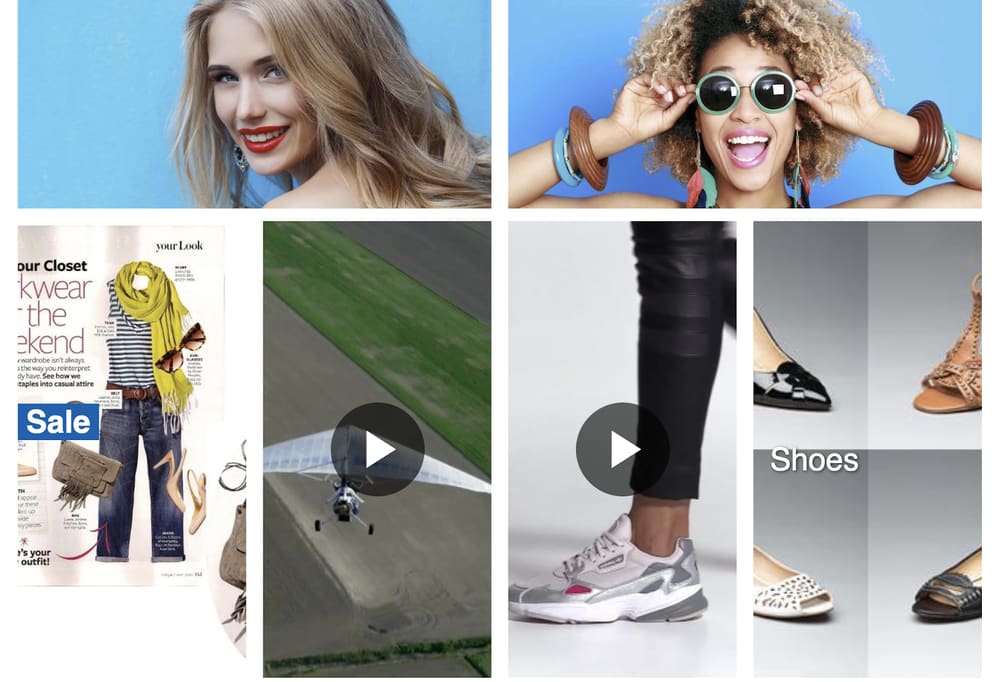
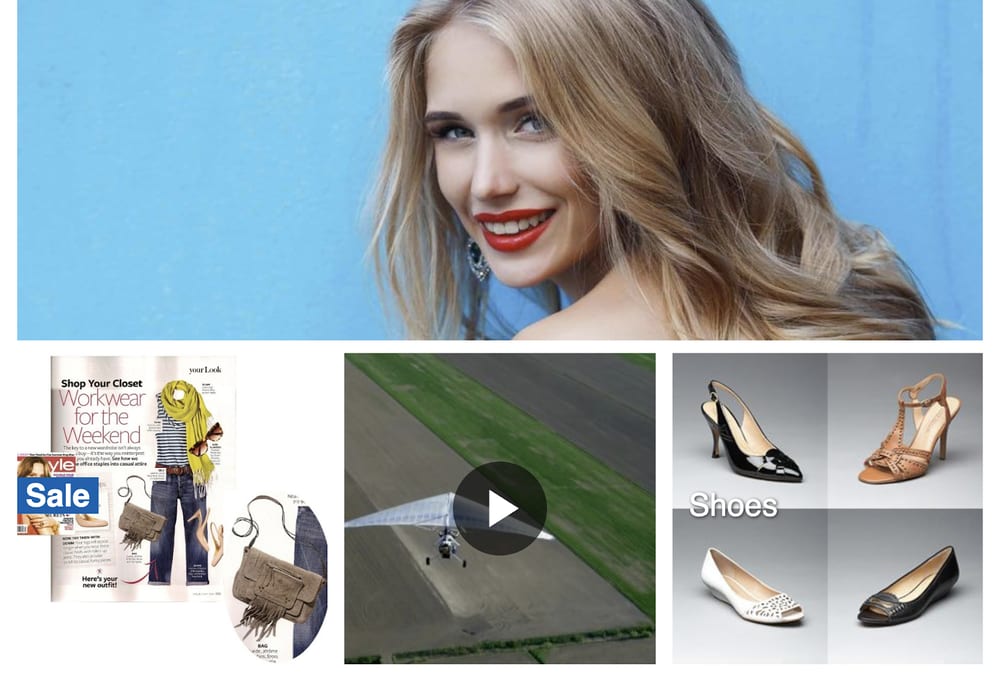
The example below shows how AI autocrops the same video to fit several layouts. In all cases, the most important part of the scene remains in focus.
Such versatility spells flexibility, freedom, and speed, with no back-and-forths between the publication and design teams.
Recall that over half of all videos are watched on mobile, a popular platform for social apps. Plus, notwithstanding that vertical videos are all the rage, most videos for website use are shot in landscape mode. Not to worry: Cloudinary AI automatically and intelligently crops videos to create vertical versions, ensuring a satisfactory delivery on mobile.
Section 508 Accessibility Standards (or A11Y), a U.S. federal requirement, (is fast becoming a standard practice for websites and apps. Videos and images feature prominently in the checklist for rendering digital channels accessible. In addition, more and more consumers are watching videos muted with subtitles on.
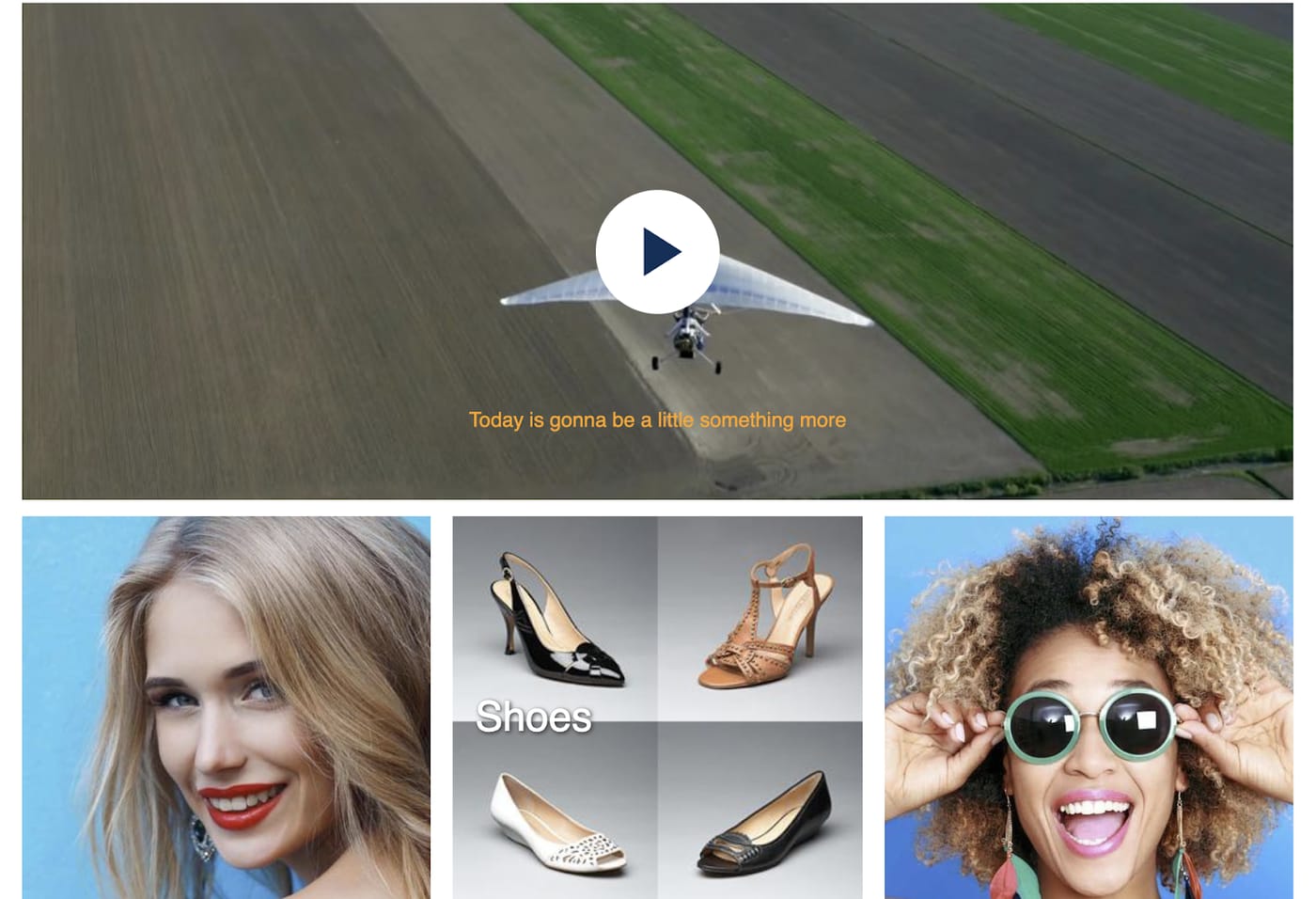
To accommodate those requirements and trends, you can, with Cloudinary’s automated AI capability, transcribe and create subtitles for videos when uploading them to Cloudinary. To display subtitles, simply select a checkbox in the component’s user interface.

Cloudinary automates the process of overlaying brands or logos to videos with no need for manual editing. See the video screenshot below for an example of a logo Cloudinary has added to the top left corner for a prominent display.

Two major benefits:
- Cloudinary “burns” logos into videos, making it harder for repurposing by unauthorized parties and hence protecting your digital assets.
- You have complete control of the online experience to be delivered by using Cloudinary’s video player, but not with other platforms like YouTube.
Again, by updating the published integration code, you can create or redesign video components to make even better use of Cloudinary’s exceptional capabilities for manipulating and optimizing rich media. How about developing an image that spotlights all of Cloudinary’s extensive image capabilities? Maybe add a coming-attraction kind of movie as a prelaunch feature for a video?
We are convinced that SFCC customers will relish the promising capabilities of Page Designer on Cloudinary. View our short demo and tell us about your experience with this integration. Not least, stay tuned for other advanced Cloudinary capabilities becoming available in the coming months.
- Dynamic media management for eCommerce
- Why a Dynamic Media Platform is a Must-Have for ECommerce
- Remove photo backgrounds automatically with AI
- Top 10 jQuery sliders & how to create your own
- Adding image watermarks, credits, badges and text overlays to images
- Product gallery enabling a dynamic buyer experience equipped with 360 product viewer.
- Smart and automatic content-aware image cropping
- Get More from Your Media with New Magento Extension
- Shopify image optimization
- Overlay text on an image