Everyone today is vying for consumers’ attention. Brands and marketplaces are all searching for a competitive edge in their direct-to-consumer channels to win and retain brand loyalty. In this crowded market, marketing teams recognize that a visual mobile and web experience is mission-critical for enhancing conversions, revenue, and customer loyalty.
Shoppers expect to see life-like product displays on any device. Videos and 360 spin sets with detailed visualization of how, say, a shoe flexes or a dress moves as you walk are now essential to conversion.
Dynamic media, as seen with systems like Adobe Experience Manager, further enhances this capability by allowing users to manage, manipulate, and distribute rich media assets like images and videos efficiently. By integrating dynamic media with content management systems such as Adobe Experience Manager, e-commerce platforms can offer a more robust and versatile experience to their users.
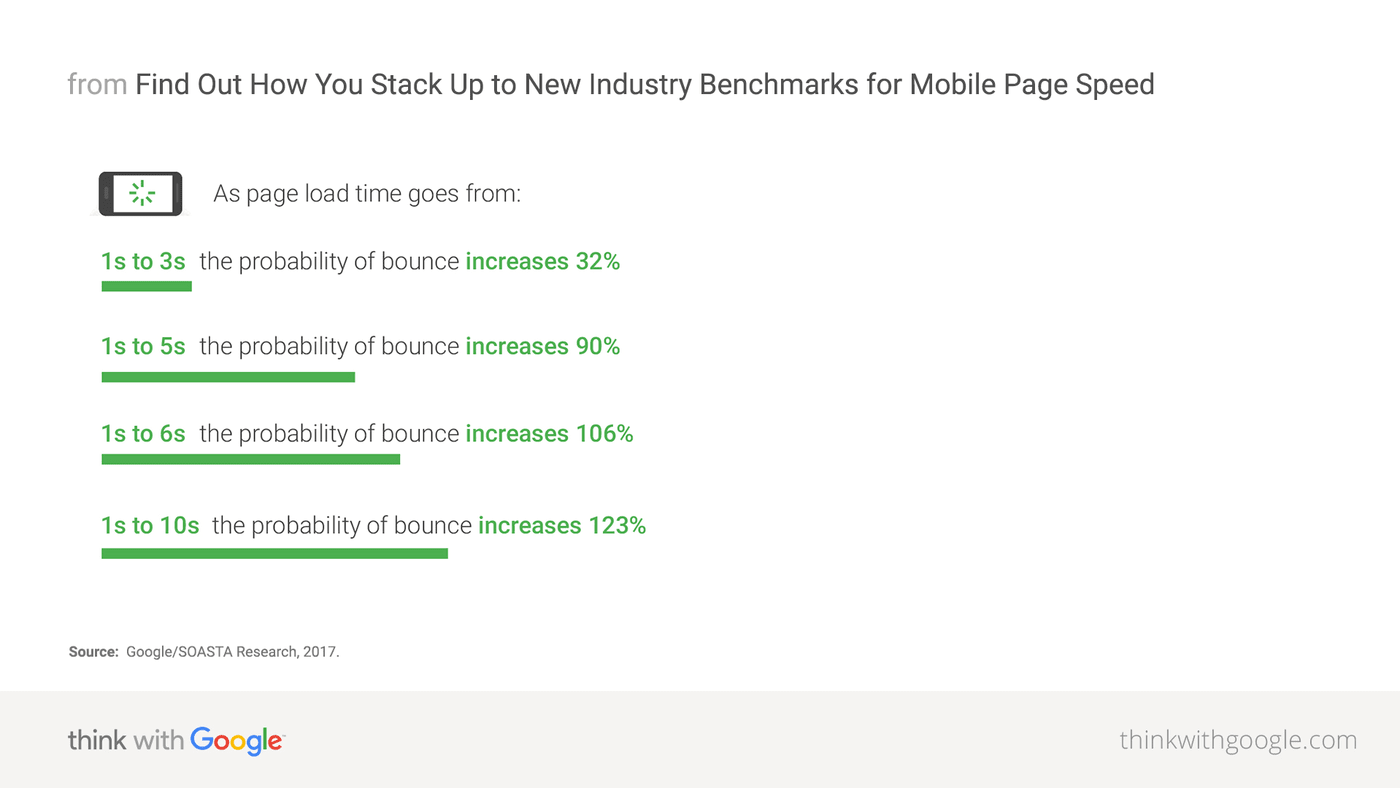
Those rich media experiences come at a price, however. Google’s industry benchmark1 reveals that most mobile landing pages take more than five seconds to display, resulting in the probability of a visitor bouncing increasing by a whopping 106%. Retail and travel were specifically identified as industries that need improvement.

E-commerce companies must balance the needs to deliver engaging rich media, and, ensuring fast web and mobile performance. Also, it’s paramount to simplify the complex and multiple handoffs and approval processes across teams. All too common are the addition of weeks and even months to launch schedules, slowing time to revenue. In addition, technical and creative resources that are required to optimize and customize media are hard to recruit—and harder yet to retain, making it a top priority to focus them on mission-critical initiatives.
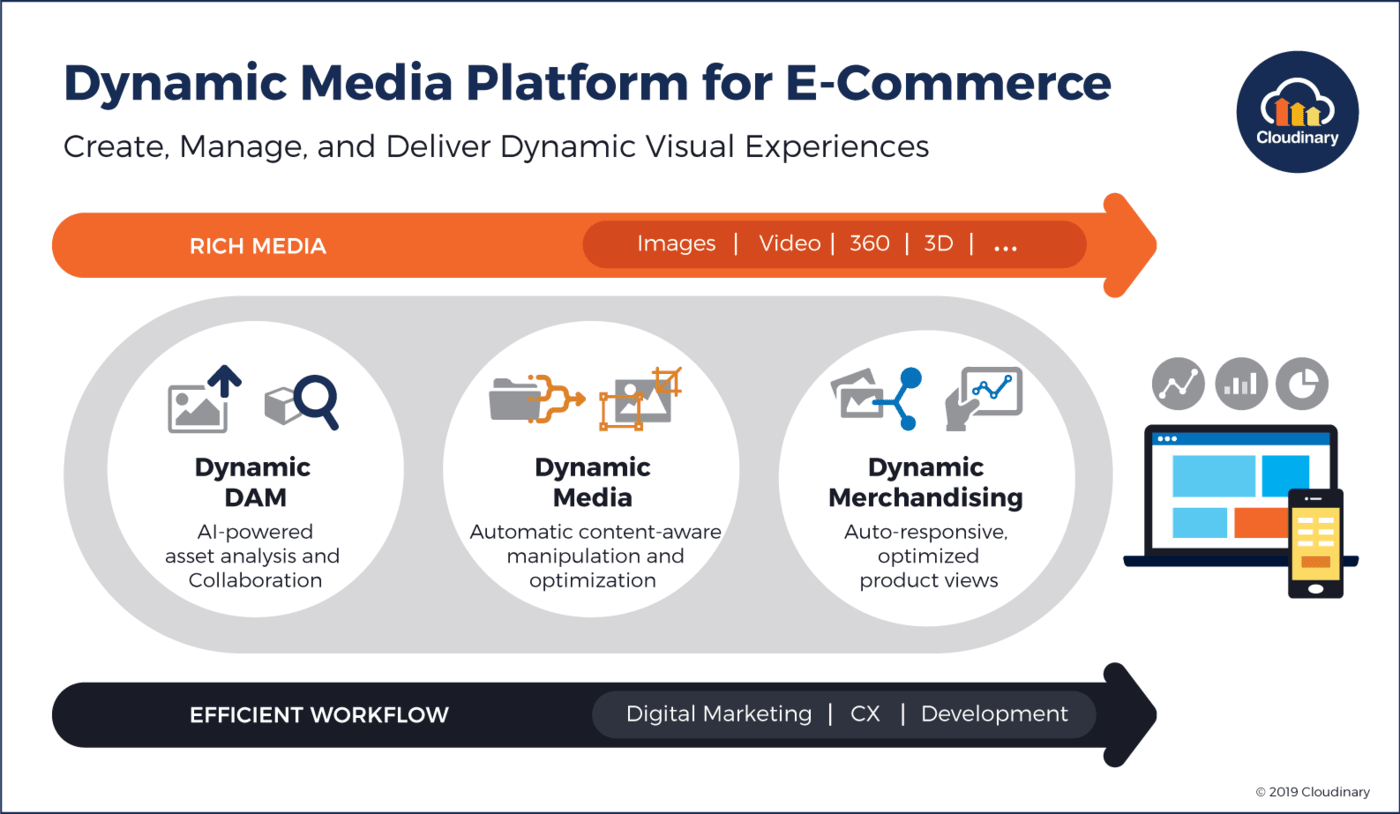
We’re excited to announce powerful new enhancements to the Cloudinary technology platform for e-commerce and retail, and you can find our official launch release here. Using AI and machine learning, Cloudinary’s Dynamic Media Platform automates numerous media-management components so you don’t need to build them, thereby shortening your product-release cycle, improving your conversion rates, and increasing your competitiveness.
Cloudinary is already a foundational technology in the e-commerce stack of the top three global sportswear brands, the most popular food-delivery startups, the world’s largest ticket marketplaces, and thousands of iconic brands and disruptive startups. Among them are Canada Goose, DoorDash, Everlane, Jane.com, Michaels Stores, Powell’s Books, Stitch Fix, StubHub, Stylight, Nordstrom’s Trunk Club, and Under Armour.

Cloudinary enables an engaging, personalized, and optimized visual experience, out of the box.
-
Speed up going from raw photo shoots to web-ready imagery. Securely bulk-upload images with AI-based tags, crop and remove unwanted backgrounds with AI-based manipulations, and apply effects to display media on various pages: product listing and details page, auto-responsive product gallery, and other channels.
The entire process takes only seconds instead of days or months with repetitive, manual workflows.
-
Boost conversions with high-performance media. Several studies relate slow page loads to a negative impact on conversions. For e-commerce sites, optimizing image and video performance could reduce load time, but that task requires careful consideration of media formats, appropriate quality for multiple devices, and responsive delivery on various screens.
With Cloudinary, you can upload a high-resolution image or video, set the optimization to automatic, and leave the rest to automation. Cloudinary uses AI to adapt the media to focus on the point of interest, select optimal quality and compression, and responsively deliver it on any screen—with no manual intervention at all.
-
Rapidly run visual marketing campaigns. Creating visual campaigns requires creative resources for manipulating and customizing images and videos, slowing your time to market.
With Cloudinary, you can add image and text overlays to your media, in real time, for product badging, product customization, or personalization without any delays or dependencies on other teams.
-
Simplify incorporation of user-generated content. Enabling your customers to share opinions, styles, and experiences on their purchases promotes invaluable engagement with your brand while doubling as social proof for potential shoppers. However, when users upload content, they don’t pay close attention to the various visual and performance requirements.
With Cloudinary, you can apply predefined manipulations to all the rich media uploaded by users, automatically adapting those media to your design and performance standards—with no manual intervention.
-
Streamline omnichannel workflows. Product launches and marketing campaigns require seamless and timely collaboration across multiple teams, which can lead to inefficiencies and increased cost.
Cloudinary’s digital asset management capabilities enable a single source of truth, complete with robust features, such as version control, AI-powered tagging and search, sharing with role-based access control, publishing, and performance tracking.
The most innovative e-commerce sites today are incorporating a dynamic media platform as a foundational part of their technology stack to enable an increase in conversions, shorten time to market, and gain a competitive edge. While no two e-commerce sites are exactly the same, the facts and statistics speak for themselves. After adopting Cloudinary, our customers have reported a 2.4% increase in revenue per visit (RPV), a 20% increase in conversions, a less-than-two-hour go-live process for new storefronts, a 50% reduction in page load time, and over 50% savings in IT resources.
- https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/ ↩
- Dynamic media management for e-commerce
- Why a Dynamic Media Platform is a Must-Have for E-Commerce
- Remove photo backgrounds automatically with AI
- Top 10 jQuery sliders & how to create your own
- Adding image watermarks, credits, badges and text overlays to images
- Product gallery enabling a dynamic buyer experience equipped with 360 product viewer.
- Smart and automatic content-aware image cropping
- Get More from Your Media with New Magento Extension
- Shopify image optimization
- Overlay text on an image
