Automating the categorization of your images and videos can help democratize access to your organization’s creative assets. Many teams throughout your organization have likely spent a lot of time and effort generating high-quality content, but it’d be all for naught if the content just ends up in some anonymous folder on somebody’s hard drive or is randomly dropped into your cloud storage with no functional organizational strategy.
So, how do you efficiently organize your digital assets, making them easier to find, use, or repurpose? AI content recognition tagging is a great way to add intelligence and categorize your assets. While not perfect, machine learning is becoming more robust and more accurate every day.
API-based Cloudinary can integrate with any AI tool. Additionally, Cloudinary offers powerful and effective direct integrations, which require no additional programming on your part. The steps below walk you through the process of setting up your Cloudinary account to automatically tag all your new digital assets—with no coding from you.
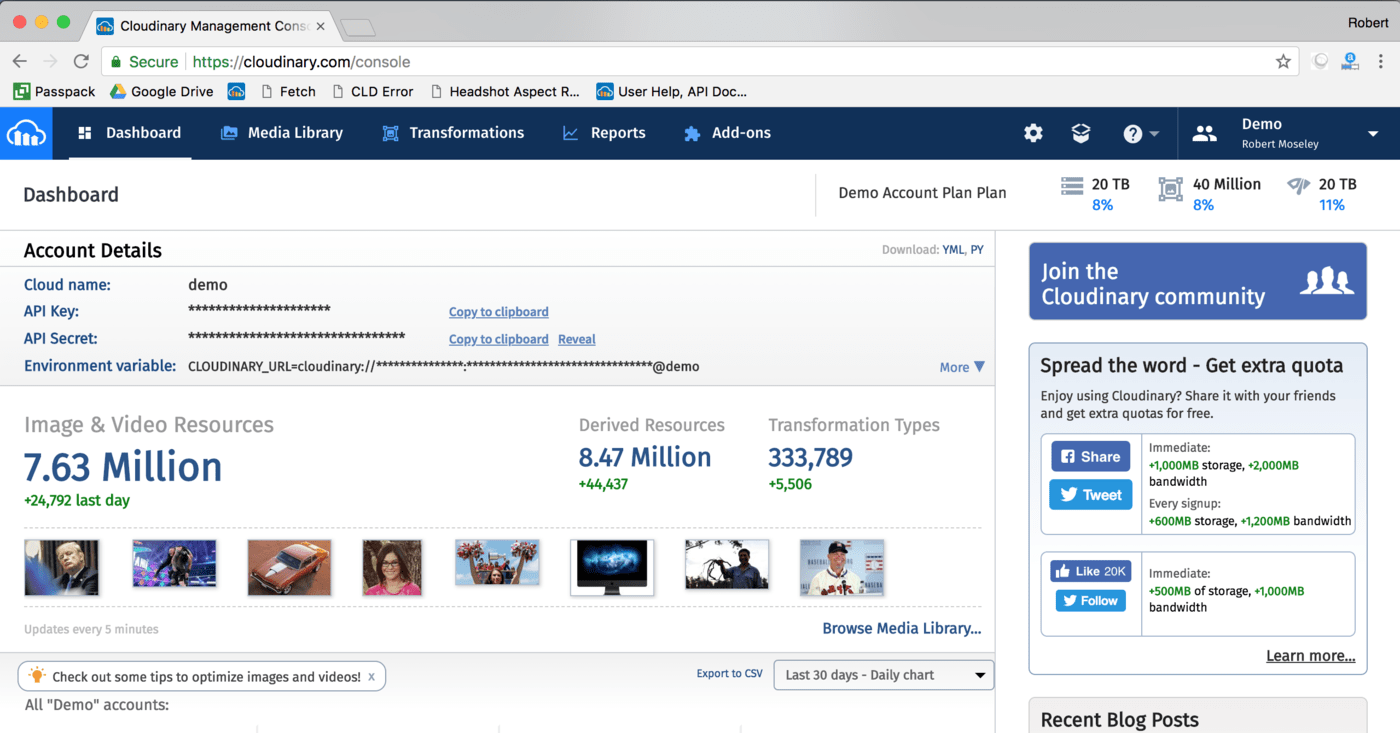
After logging in, you see your Dashboard, similar to this one:


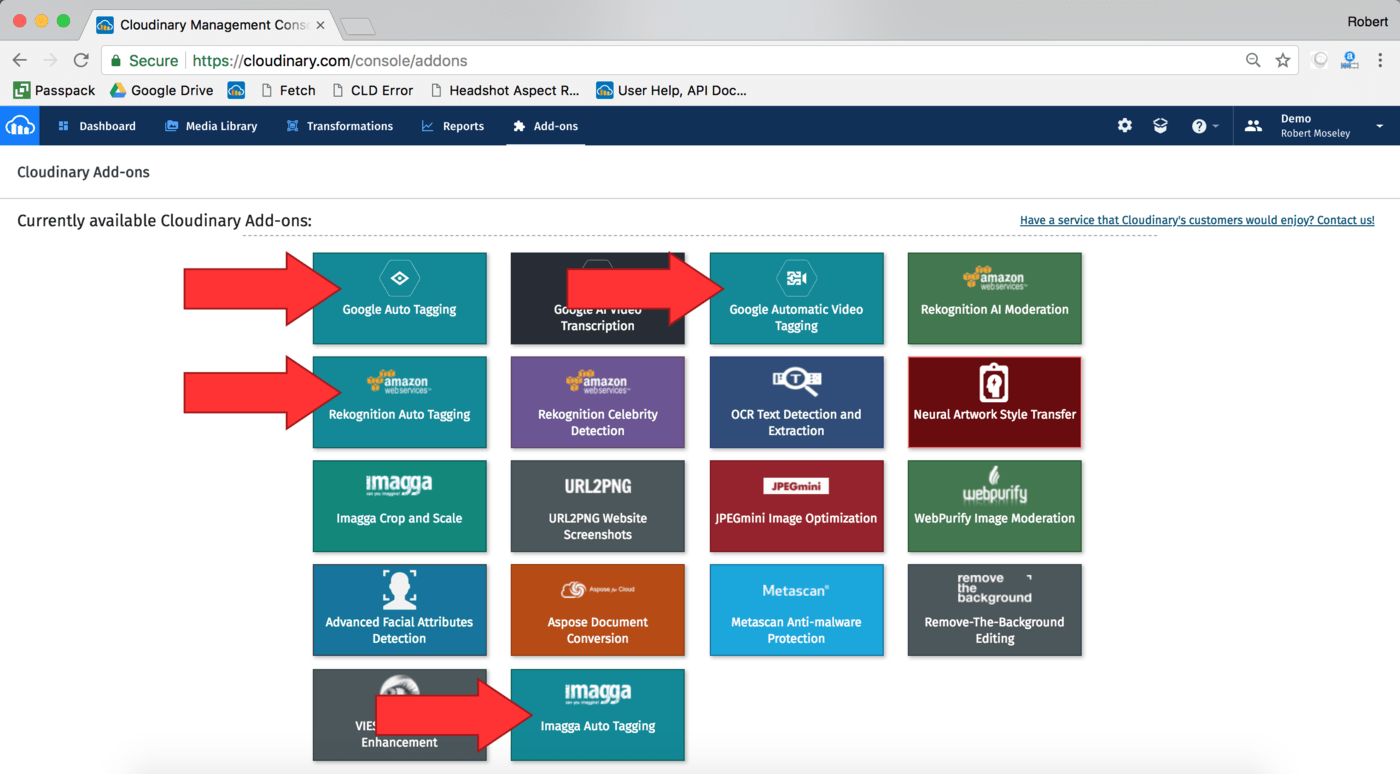
You now see a list of Cloudinary’s add-ons, which are services external to Cloudinary’s core that we’ve integrated into our API workflow. Note the four options for AI content recognition tagging:

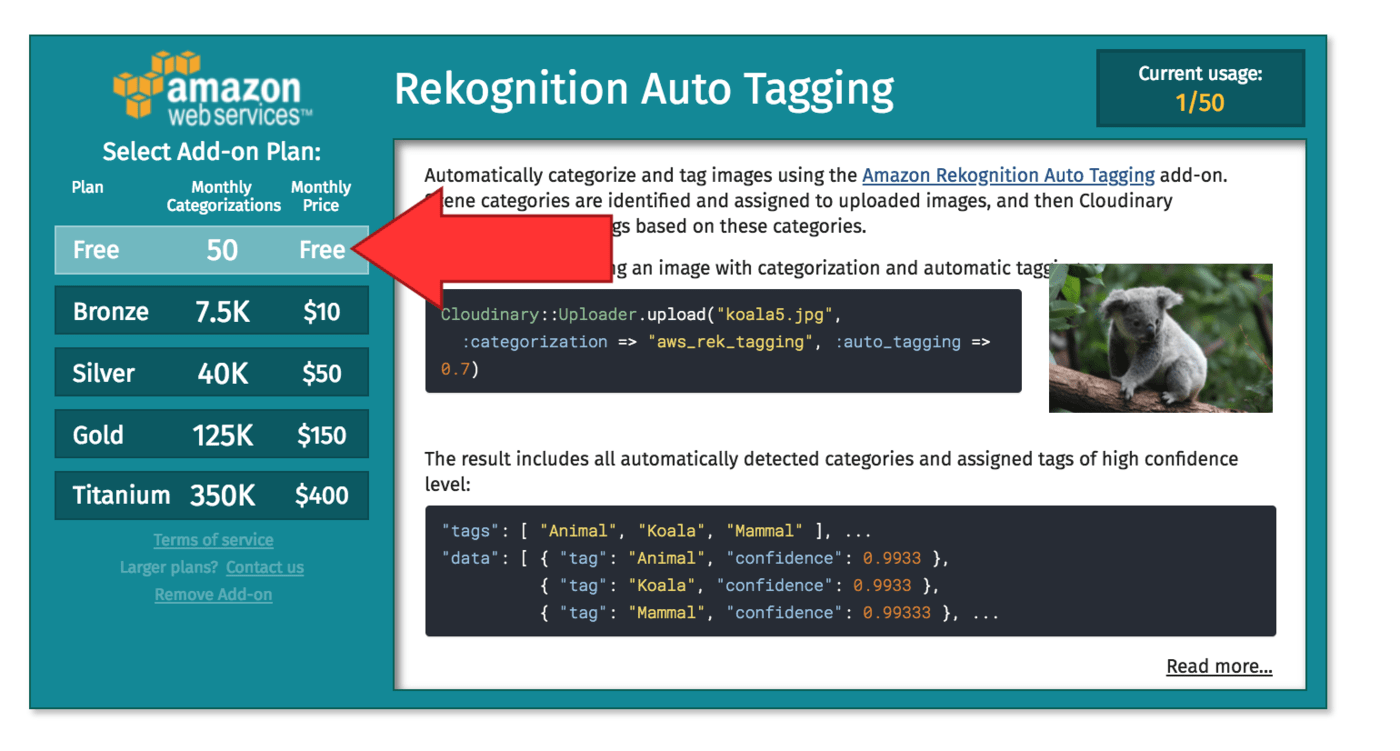
Click each of those options and then click Free under Plan to add the integrations to your Cloudinary account.

Even though the Free Plan allows only a limited number of categorizations for add-ons, it’s adequate for you to test the services against one another before deciding which one or ones to adopt. Each machine-learning add-on has strengths and weaknesses so it’s important that you figure out which one works best for you.
Now that you’ve subscribed to the various AI tagging add-ons, configure your account to automatically tag newly uploaded assets. To do that, set up an upload preset for each of the services.
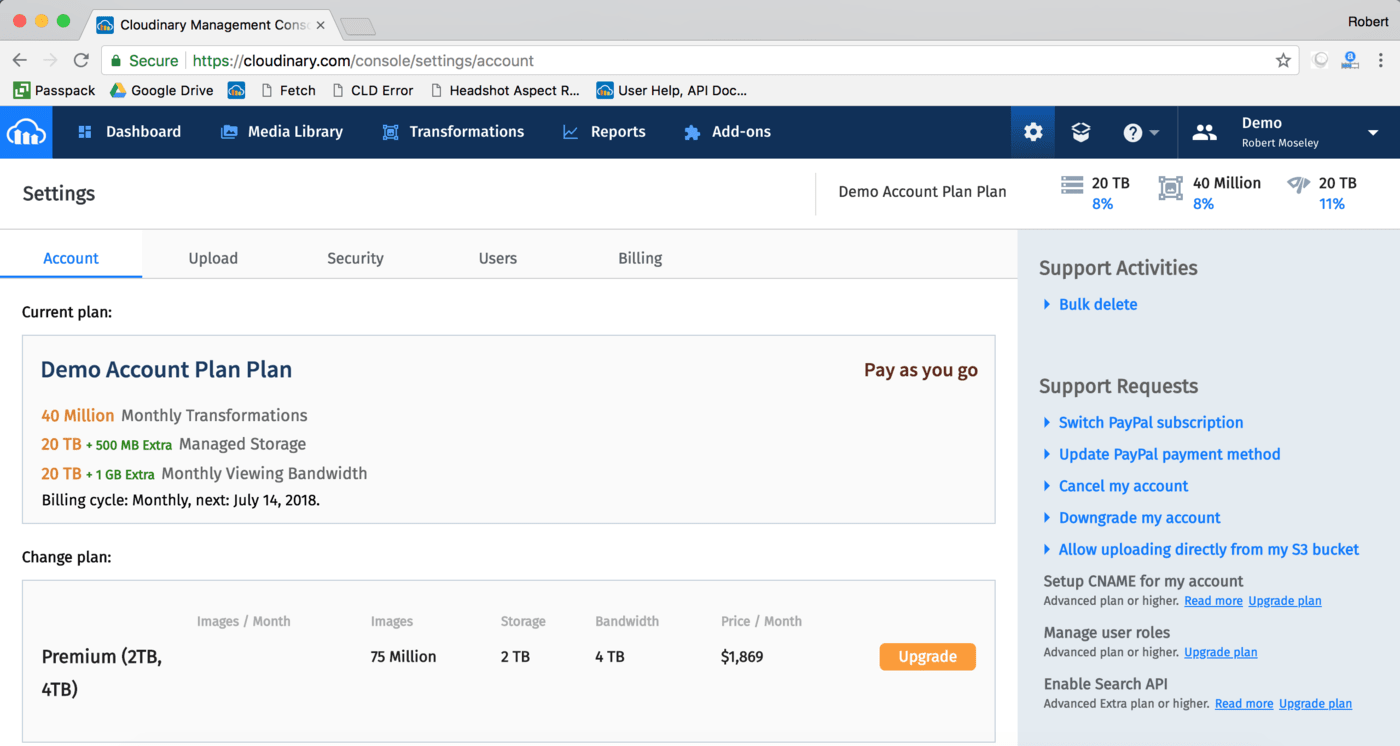
Click this gear wheel near the top-right corner of the Cloudinary Dashboard:
![]()
The Settings page is then displayed:

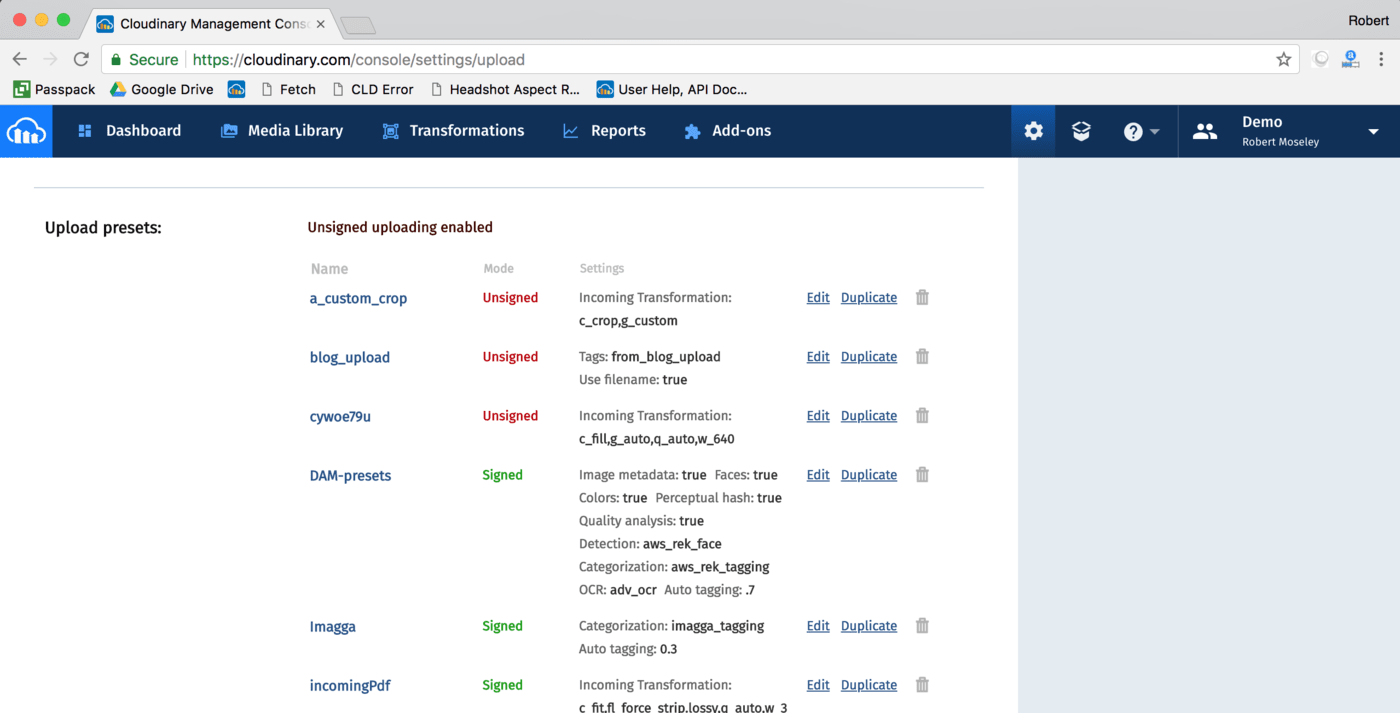
Click the Upload tab near the top of the Settings page and then scroll down all the way to the Upload presets section.

Your display might look different, depending on whether you have upload presets already set up.
Upload presets are operations you want Cloudinary to perform when an asset is uploaded. They are extremely useful: You can set them up to, for example, create image and video derivatives upon upload; send the derivatives to a moderation queue, a service, or both, for filtering out inappropriate or unwanted content; down-sample and compress assets before saving; and so forth. With upload presets in Cloudinary, you can also send assets through an AI content recognition service and automatically tag them with the results.

Repeat steps 6 and 7 below for each AI-tagging vendor, after which you can easily switch between defaults.
In the first input field, type a descriptive name for the preset, such as AWS Rekognition Auto Tagging.
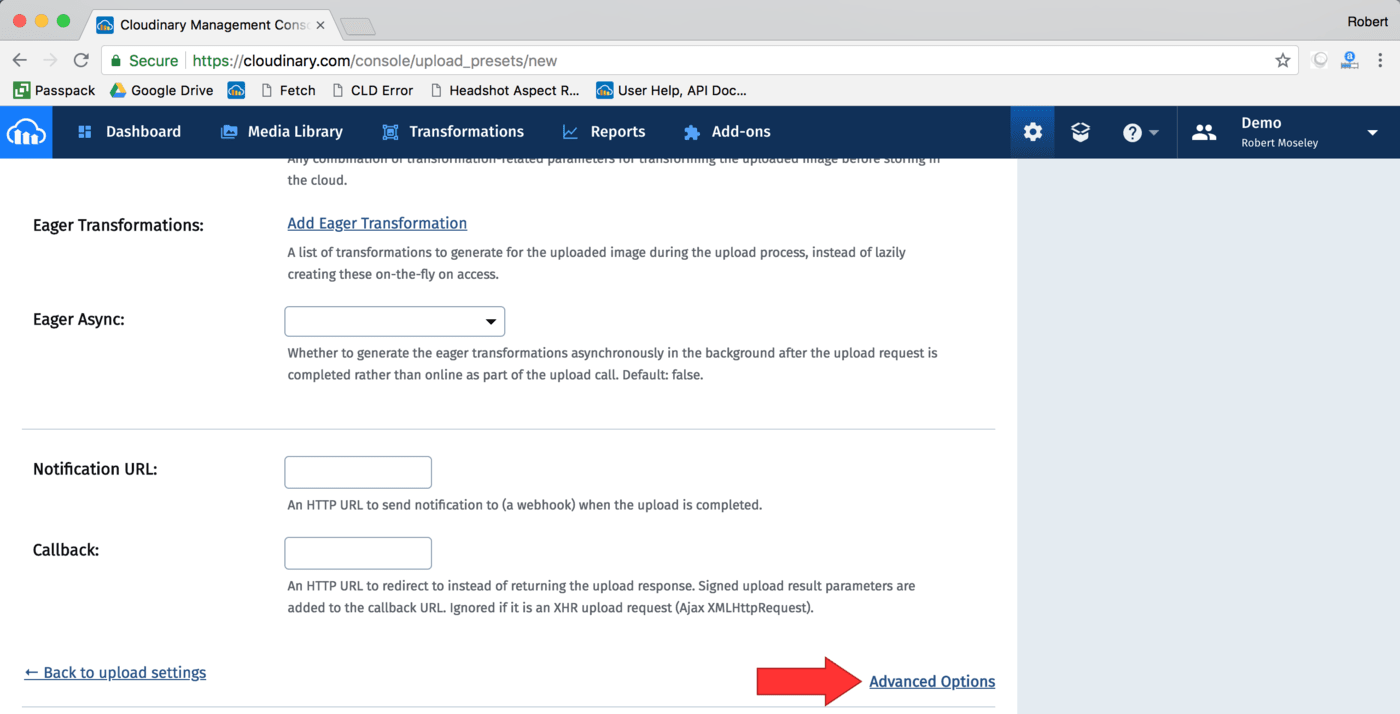
Next, scroll down to the bottom and click the Advanced Options link:

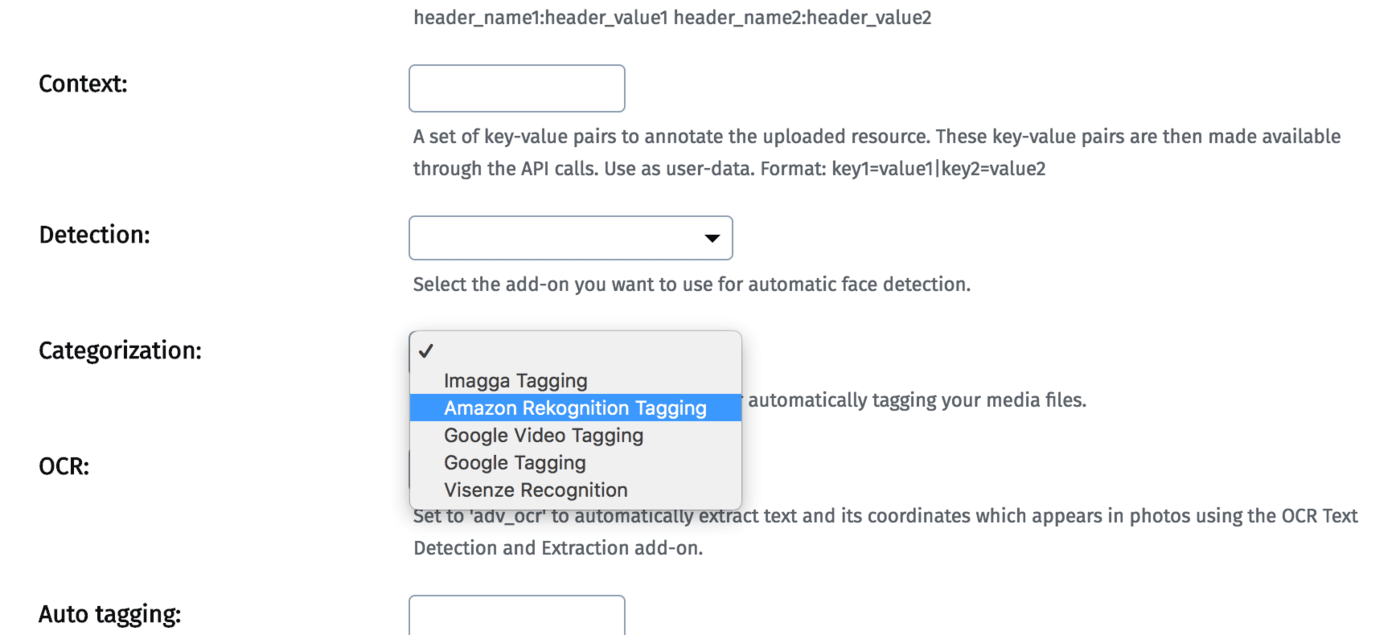
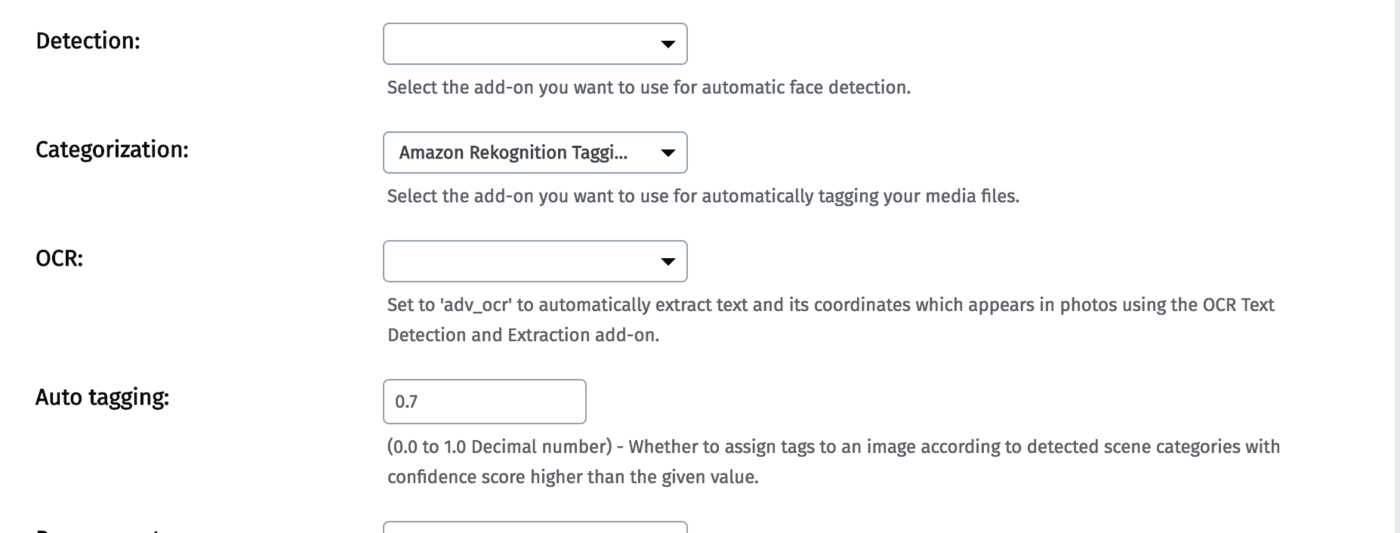
Scroll down more to the Categorization drop-down menu and choose Amazon Rekognition Tagging:

Afterwards, define a confidence threshold in which to assign tags. The raw result returns a load of details, most of which I’d call “semi-educated guesses.” To eliminate the clutter, filter only the tags that the AI understands. Do the following:
In the Auto tagging field, type 0.7 to denote 70-percent confidence, which means that Cloudinary adds, as a tag, all the assets that the machine-learning algorithm is over 70-percent confident are in the image.

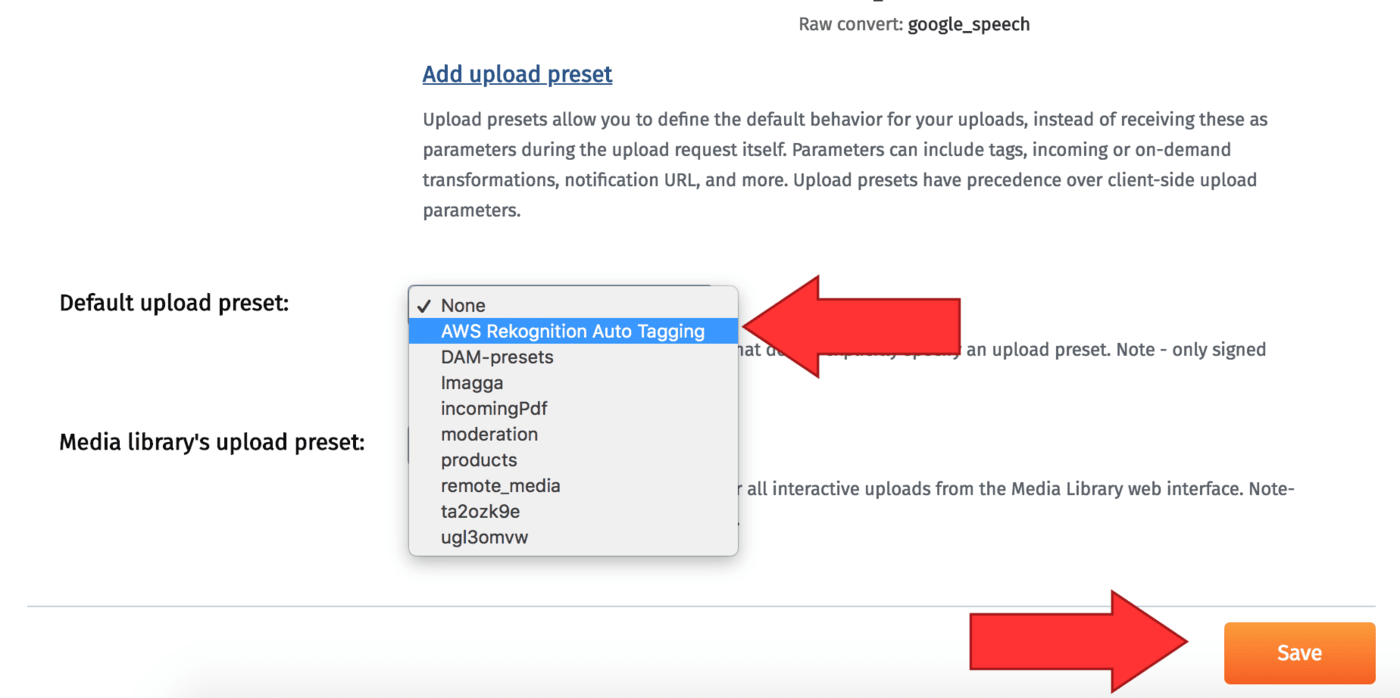
Finally, scroll down all the way to the bottom and click Save. Cloudinary then returns you to the Settings page, on which your newly created upload preset is displayed in the Upload presets section.
In the Default upload preset drop-down menu, choose your newly-created upload preset and then click Save.

Tip: To play safe, test the above procedure in a separate subaccount before moving into your production cloud.
If you exceed the free-tier quota for auto tagging, an error results upon upload and you must upgrade to the appropriate plan to proceed. Contact Cloudinary Support if you exceed the largest plan available.
From now on, all uploads into Cloudinary will be automatically tagged, organized for fast retrieval. Give it a whirl!
- The Ultimate Digital Asset Management Guide
- Reimaging DAM: The next-generation solution for marketing & development
- Asset collaboration be DAM’d: A cross-organizational solution
- A unified approach to DAM across the asset lifecycle
- How a cloud-native DAM optimizes customer experiences
- Rise above the noise with dynamic visual experiences
- Image fingerprinting identify similar images using pHash
- How to create attractive PDF thumbnails – for PDF cover page and internal pages
- An intuitive RESTful HTTP administrative API provides control to programmatically manage assets
- Learn how to leverage Cloudinary’s cloud-based API for applying effects on images to automatically blur faces using the pixelate effect
