If you are in a marketing or creative team at a large organization, you understand how complicated cross-team collaboration can be. Managing the entire workflow from creation until a developer delivers a new asset in your website or app (in its many variations for all devices, screen sizes, browsers, resolutions…) can be mind boggling.
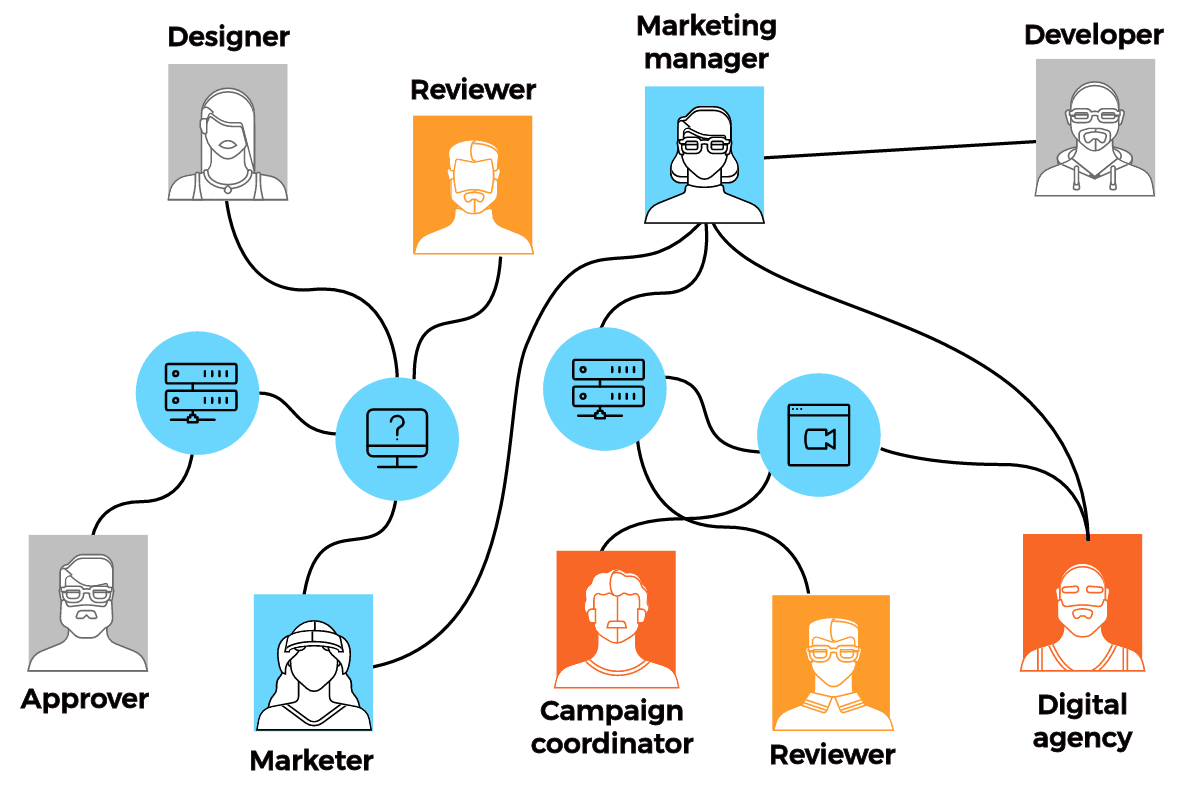
You’ve got to coordinate with photographers, digital agencies, designers, managers, developers, campaign coordinators, marketers, reviewers, approvers, (and the list goes on)…
Another significant challenge in this dizzying process is the number of systems that are generally involved in the communication between these different groups. For example, you might have assets being stored and moved around on multiple personal computers or in a local network file system, one or more cloud storage systems, FTP systems for remote uploads, and sometimes, an internal DAM system. At the same time, you’ve got communication taking place via email, internal chat and meeting apps, as well as the DAM system itself, depending on which communication systems each stakeholder can access or uses regularly.

And of-course in reality, the problem is exponentially worse when you multiply all of the above by hundreds of thousands of assets, which is typical for brands that use rich media in sophisticated ways to create engagement and conversions.
The Cloudinary Digital Asset Management solution was designed over its API-based dynamic media management platform, enabling a highly flexible, highly scalable DAM solution that addresses digital media needs across large organizations in ways that legacy DAM systems were not built for.
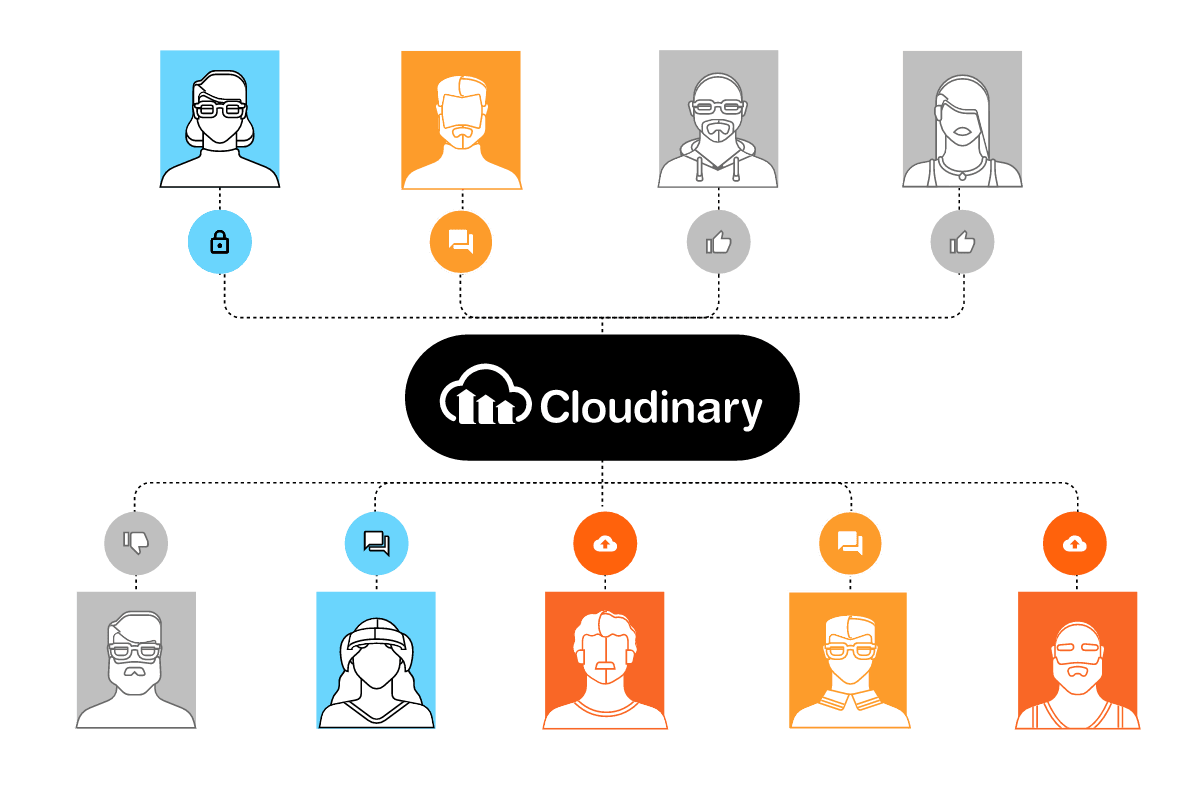
We’ve recently added several cross-organization collaboration features to our DAM solution. These collaboration features help to streamline all those communications hassles mentioned above into a smooth process within a single system across all stakeholders, speeding the time-to-market, and easing the headaches involved in getting there. These features include:
- Permission-based sharing of asset folders
- Easy creation, modification, and sharing of asset collections
- Asset commenting and mention notifications
- Secure control of exactly when sensitive media asset URLs can be published for public access and viewing
This means one single-source-of truth: No more downloading and uploading of assets to different systems; No more attempts to compile and merge discussions about your assets from multiple communication sources; No more stakeholders out of the loop; No more dizzy spells (at least from this process…)
People were filing stuff in folders way before they got comfortable with computers, and it’s still a natural way to organize and find things. In Cloudinary’s Media Library, an asset’s folder is an integral part of its identity. It’s included in the delivery URL, assisting with SEO. And when it comes to sharing and permissions, folders also control who can do what with the assets it contains.
The first step in collaboration across a large organization is giving the relevant stakeholders access to what they need, but ONLY to what they need. When you have a single system that so many stakeholders are accessing for different purposes, products or campaigns, multi-level permission control is a central prerequisite for controlled collaboration.
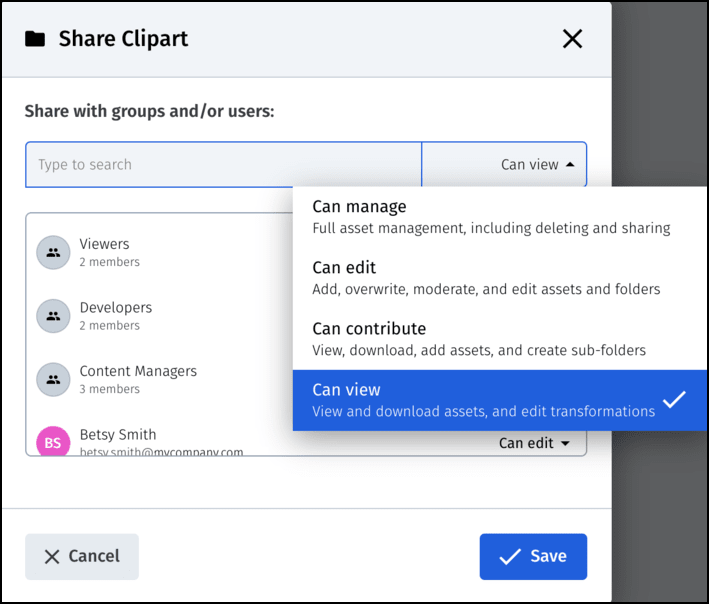
For example, your company photographer needs to have upload and view permissions to relevant folders, but she shouldn’t be able to make any other changes to the assets there. For various reviewers in the process, view and search permissions are sufficient. Your marketing and design teams should all be able to edit the assets for the products they work on, including renaming, adding tags or metadata. However, only one or a select few should control these permissions or have access to more risky options, such as the ability to delete assets or folders.
Cloudinary enables account administrators to define user groups and add Media Library users to them. Afterwards, folder owners can share their folders with relevant groups or individual Media Library users at the required levels.

Check out our folder sharing video tutorial for an overview and see the folder sharing documentation for a detailed breakdown of these permissions, folder sharing best practices, and more.
While assets are tightly tied to their parent folders, collections are a way to group assets dynamically. You can freely add and remove assets to one or multiple collections, enabling you to share a set of hand-picked related assets with specific users or groups, regardless of their storage (folder) location. This makes it easy to group and discuss all assets related to an upcoming campaign, a new web page, or a new product.
Collections are much like virtual folders in that you can use them for browsing and sharing, but much more flexible. The same asset can be included in multiple collections or moved from one to another, with no impact to the asset’s ID or URL.
You can take advantage of Cloudinary’s advanced search capabilities to find the assets you want to add to a collection. For example, you might search by tag, image resolution, video duration, predominant colors, and more to find potential assets that can fit a collection you are putting together.
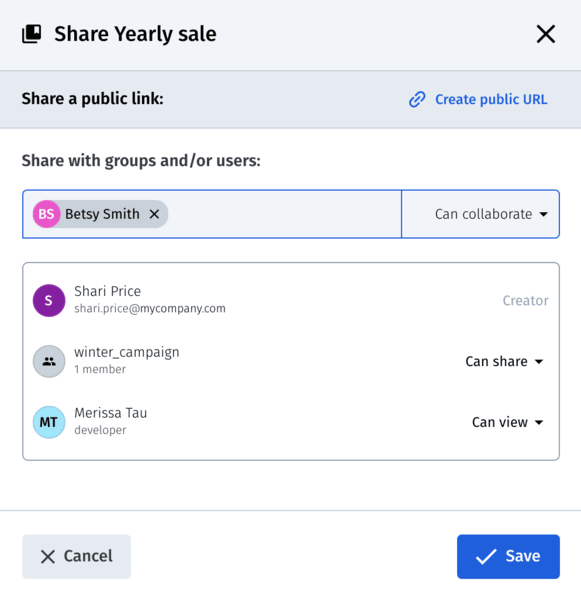
Collections can also be shared at several different permission levels, and you can even generate a URL to give external agencies and stakeholders time-limited access to a copy of the assets from a collection.

The documentation has more information about the differences between folders and collections and about collection sharing and permissions.
So as you can see, Cloudinary offers great options for grouping and sharing assets with your stakeholders. Now it’s time to dive in and start the feedback and approval process on individual work-in-progress assets.
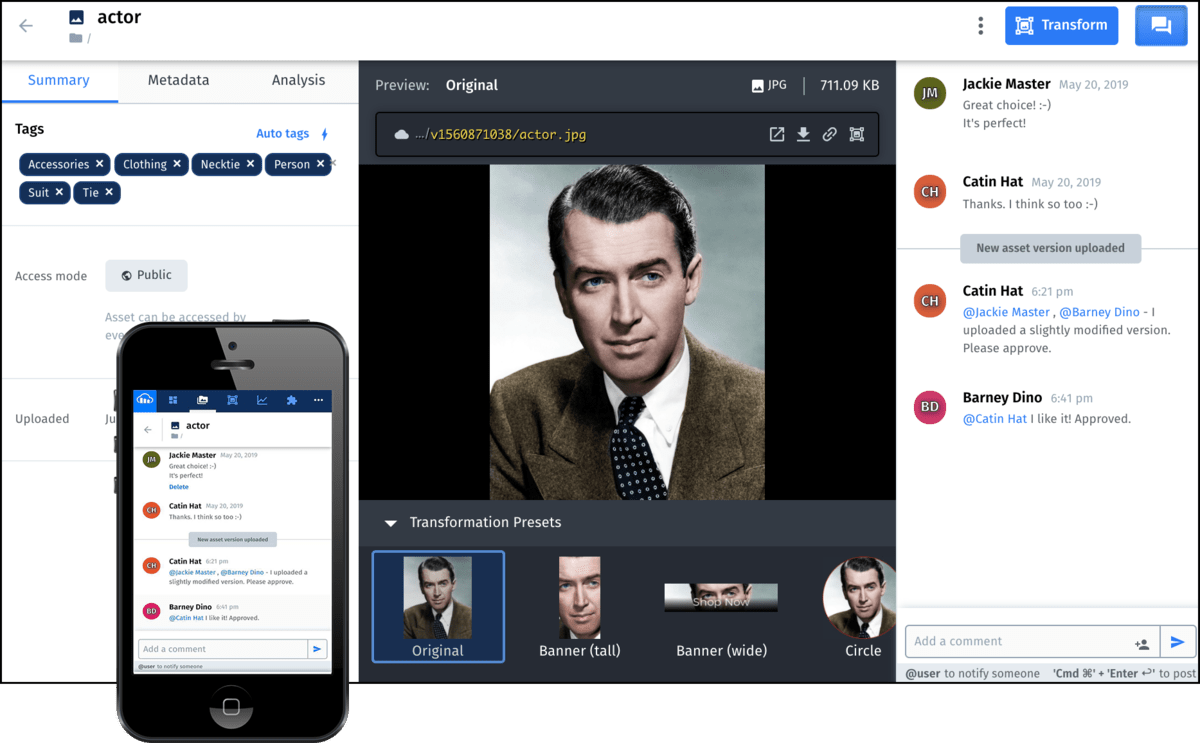
That’s where commenting comes in. Asset commenting in Cloudinary is intuitive. Just open the Asset Management page and start the discussion. Like in other communication platforms, the standard @user notation enables you to mention and notify the other stakeholders in your project to keep the conversation moving.
The big deal here is that all the stakeholders related to delivery of your asset can finally discuss together in one system, from the photographer who created it to the developer who ultimately needs to know that it’s ready for inclusion in the code. This keeps everyone in the loop, leading to faster and more reliable decisions.

When you’re preparing the graphics for a major new campaign or the latest photos for a brand new design of your product, it may be essential to securely limit access of these media assets to specific people prior to the official release.
The fine-grained permissions available for folder and collection sharing help control who can view or modify assets within your Cloudinary account, but you also need to be sure that people outside the organization (or even within) won’t be able to get ahold of the asset’s URL to copy it or leak it publicly before it’s ready.
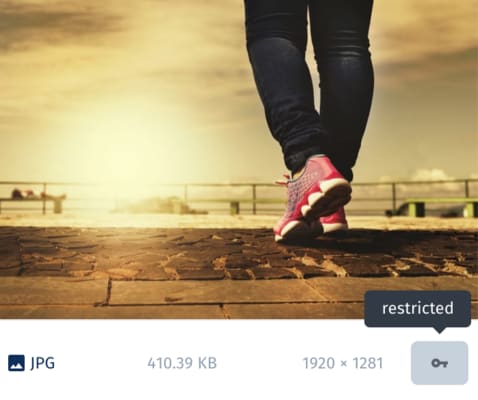
That’s why Cloudinary also enables you to set sensitive assets as restricted. Even if someone discovers the URL for a restricted asset, the URL won’t work unless their device has a special authorization security token, which can be specific to that device, that asset, and also potentially time limited.
But the great thing is that even while the asset is set as restricted, your developers can already start working with the URL in their code (including testing it on a device with the necessary authentication token). You can even set restricted assets to automatically become public on a certain date (or between a certain date range), so that when the big day comes, your amazing new product or campaign shots will automatically be visible to the world with no modifications necessary in the developer code.
Learn more about applying access control to your Cloudinary assets.
Digital asset management is a team effort. When everyone involved is able to collaborate efficiently, there’s no question that the whole is greater than the sum of the parts, but broken communication can just as easily become the weakest link.
Cloudinary’s DAM and media management platform was designed from the ground-up to minimize the work required to optimize and deliver rich media assets at scale. The combination of folder and collection sharing permissions, secure access control, and convenient commenting on assets in a single system for all stakeholders, really does bring it (and everyone) all together.

So in short, it really comes down to: Collaboration be damned or Collaboration be DAM’d.
The choice is yours.
Many of Cloudinary’s DAM capabilities, including the collaboration features described in this post require an account with multiple users (available on the Advanced plan and higher). Some of these features also require a special setup or are activated only upon request. Contact us for details.
- What is Digital Asset Management and Why It Matters for Organizations
- Reimaging DAM: The next-generation solution for marketing & development
- Adding Structure to Your Asset Metadata
- Share Your DAM Assets!
- Automate Your Media Assets’ Workflow With Machine Learning
- API for extracting semantic image data – colors, faces, Exif data and more
- The Evolution of Digital Asset Management Systems: On-Premise, Cloud, Dynamic
- Media Asset Management and Enterprise Content Management: What’s the Difference?
- Digital Asset Managers: What They Do and Why You Need
- Digital Asset Management Software: A Buyer’s Guide
- DAM Best Practices and Critical Success Factors
- A unified approach to DAM across the asset lifecycle
- How a cloud-native DAM optimizes customer experiences
- Bringing the Digital Ecosystem Together with a DAM Platform
- Don’t let your digital assets become a liability!