WordPress is the number one content management system (CMS) in use today, running approximately 27 percent of the entire internet. Several high-traffic websites run on WordPress, and many utilize media, such as images and videos, to attract users and meet their needs.
A media-rich website must ensure that all images are optimized to speed up site performance. The faster your site, the higher the re-engagement from users on your platform. And the higher the user’s re-engagement, the more conversion rates go up!
In this article, we’ll explain how to perform and implement image optimization for WordPress. With these tips, you can ensure that you set up proper image optimization techniques that will make your website flourish as soon as you install WordPress and the theme of your choice.
This is part of a series of articles about image optimization.
Related content: Read our guide to Python image optimization and PHP image compression.
Image Optimization for WordPress
Thankfully, WordPress has an authentic plug-and-play system, called Plugins, for adding extra functionality to your WordPress setup. This system prevents you from modifying the core WordPress code to avoid loss of key functionalities during WordPress upgrades.
I’ll highlight a number of Plugins that will help you optimize your images easily on your WordPress-powered website.

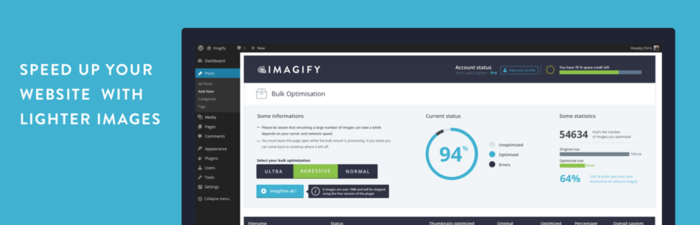
Imagify Image Optimizer is an image compression tool that enables you to speed up your website with lighter images while not sacrificing quality. It offers three levels of compression:
-
Normal, using a lossless compression algorithm
-
Aggressive, using a lossy compression algorithm
-
Ultra, using a lossy compression algorithm

WP SmushIT – Smush Image Compression and Optimization is an image optimization plugin developed by the popular WPMUDEV. It helps you to resize, optimize and compress your images.
The WPMUDEV’s servers smush every single image that is uploaded on your website by stripping out unnecessary data before adding it to your media library.
Oh, by the way, it is compatible with other media library plugins, such as WP All Import, WP Offload Media Lite for Amazon S3 and DigitalOcean Spaces, NextGEN Gallery and WP Media Folder.

Tiny Compress Images is an image optimization plugin that makes your website faster by optimizing your JPEG and PNG images. Under the hood, it uses the TinyJPG and TinyPNG services. It automatically optimizes new images on upload, as well as those already in your media library.
It is compatible with WooCommerce, WP Retina 2x and WP Offload Media Lite for Amazon S3 and DigitalOcean Spaces.

The EWWW Image Optimizer is a WordPress plugin that automatically optimizes your images when they are uploaded to your website. It uses lossless optimization techniques so that the quality of your image will be the same before and after the optimization.
It has a sister plugin, EWWW Image Optimizer Cloud, that enables you to defer the optimization of images to designated servers rather than have it happen on your own servers.

Optimus is a WordPress image optimizer developed by the folks at KeyCDN. With Optimus, you can reduce files by up to 70 percent. It can optimize existing images too. There are different versions of Optimus:
-
Optimus (Free)
-
Optimus HQ
-
Optimus HQ Pro
![]()
ShortPixel is a lightweight image optimization plugin that can compress all existing images. After installation, new images are resized and optimized on-the-fly.
It offers both lossy and lossless image compression: Features include:
-
Ability to compress JPG, PNG, GIF and PDF documents.
-
No file size limit.
-
Compatibility with Woocommerce and NextGen Gallery.
-
Compatible with watermarking plugins.

Cloudinary is a cloud-based service that provides end-to-end image and video management, including uploads, storage, administration, manipulation and delivery.
With Cloudinary, you can quickly and easily optimize your images. Cloudinary automatically performs certain optimizations on all transformed images by default. Its integrated, fast CDN also helps deliver all image resources to your users quickly.
Cloudinary offers:
Automatic quality and encoding: Using the q_auto parameter, the optimal quality compression level and encoding settings are selected based on the specific image content, format and the viewing browser. The result is an image with good visual quality and a reduced file size. For example,
https://res.cloudinary.com/demo/image/upload/q_auto/woman.jpg

You also can use q_auto:best, q_auto:low, q_auto:good or q_auto:eco to adjust the visual quality of your images.
Automatic transformation: The f_auto parameter enables Cloudinary to analyze the image content and select the best format. For example, it can automatically deliver images as WebP to Chrome browsers or JPEG-XR to Internet Explorer browsers, while using the original format for all other browsers. Using both f_auto and q_auto, Cloudinary will still generally deliver WebP and JPEG-XR to the relevant browsers, but might deliver selected images as PNG-8 or PNG-24 if the quality algorithm determines one of those is optimal.
Resizing and cropping images with width and height parameters: Using the width (“w”) and height (“h”) parameters in URLs, you can resize the images with Cloudinary:
https://res.cloudinary.com/demo/image/upload/w_0.5/sample.jpg

https://res.cloudinary.com/demo/image/upload/h_200/sample.jpg

It maintains the aspect ratio, but resizes the image to whatever height and width you desire.
https://res.cloudinary.com/demo/image/upload/w_200,h_100/sample.jpg

Cloudinary supports the following image cropping modes: scale, fit, mfit, fill, lfill, limit, pad, lpad, mpad, crop, thumb, imagga_crop and imagga_scale.
The Table below shows a comparison of the different wordpress plugins and Cloudinary:
| Lossless Compression | Lossy Compression | Smaller File Sizes | Bulk Optimization | Compressions of animated PNG | |
|---|---|---|---|---|---|
| Cloudinary |
|
|
|
|
|
| Imagify |
|
|
|
|
|
| ShortPixel |
|
|
|
|
|
| Optimus |
|
|
|
|
|
| WPSmushIT |
|
|
|
|
|
| Ewww Image Optimizer |
|
|
|
|
|
| Tiny Compress Images |
|
|
|
|
|
Conclusion
One of the best ways to improve page performance in WordPress is via image optimization. That’s why you will want to take some time to ensure that all of your images are properly optimized and cached.
We have highlighted how image optimization for WordPress works, as well as with Cloudinary. There is a Cloudinary WordPress Plugin available that you can use. It offers cloud storage for your images and automatic image optimization.
Cloudinary provides many options for optimizing your images. Feel free to dive in and explore them.
