RESOURCES / BLOG / Javascript
Results for Tag ‘Javascript’
Lazy-Loading JavaScript for High-Speed Webpage Performance
JavaScript is a popular programming language, typically for building interactive web apps, thanks to its ease of use and ability to run in any browser with no “JavaScript turned off” setting. The language is easy to learn, accelerating app development. However, to avoid performance issues, be sure to optimize your…

Read More ->
Smart Cropping, Intelligent Quality Selection, and Automated Responsive Images
Every image is unique, so are website visitors. In a perfect world, we would adapt images to be “just right” for all users, i.e., perfectly cropped with responsive dimensions, correct encoding settings, and optimal quality in the most suitable format. See this example of a photo of a cat:…

Read More ->
Building a Music Player Application With Vue.js Framework
In May 2018, Cloudinary sponsored Capitol Music Group’s first hackathon held by its new Capitol360 Innovation Center, which aims at connecting musicians and software technologists to facilitate and stimulate the creation of music. See this interview for details. As a starter project for the hackathon, we built a sample…

Read More ->
Testing Functional UI the Cloudinary Way
You may have heard that we recently launched our Digital Asset Management (DAM) system. On top of other challenges, that was our first launch targeted at the nondeveloper audience, to whom the UI is a central element of a product’s capabilities. Releasing robust products on time require comprehensive automated…

Read More ->
Facial Emotion Recognition Based Video Suggestion App
Developers are always looking for new and creative ways to deliver content that resonates with the way users feel. Often using the latest technical innovations the market has to offer such as Artificial Intelligence (AI) and Machine Learning (ML). What better way to demonstrate innovative uses of these technology in…

Read More ->
Introducing the complete video solution for web and mobile developers
Videos in web sites and apps are starting to catch up with images in terms of popularity and they are a constantly growing part of the media strategy for most organizations. This means bigger challenges for developers who need to handle these videos in their web sites and mobile…

Read More ->
Getting Started with StencilJS
StencilJS is a new compiler for composing user interfaces using pure custom components. Stencil enables you to build components using new, cutting-edge technologies, such as TypeScript and JSX, then generates a pure custom component that can be used anywhere supported. This means you can import a Stencil generated…

Read More ->
How to Build a Simple Multipage PDF Viewer with Vue and Cloudinary
Cloudinary offers an interesting feature: The ability to generate images from the PDF files and pages. With Cloudinary, you can create thumbnail images of your documents for previewing purposes. It’s useful when you don’t want to grant user access to the content, but need to give them a sneak peek…

Read More ->
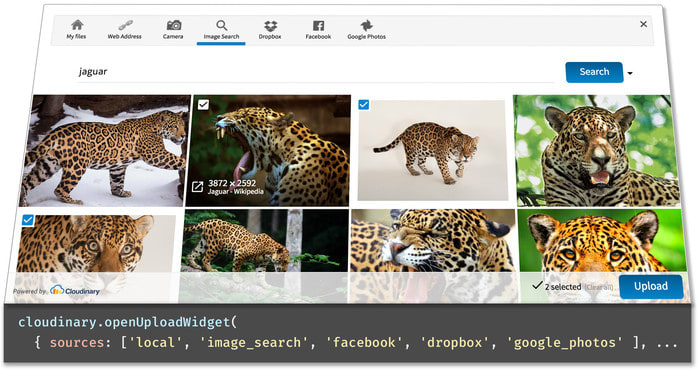
How to let your users upload images directly from Facebook, Dropbox and Cloudinary Upload widget
As developers of web apps, you often need to let users upload files to your app – mainly images and videos. You want the upload interface you provide to offer an intuitive user experience, including the ability to drag & drop multiple media files, preview thumbnails of selected images and…

Read More ->
Start Using Cloudinary
Sign up for our free plan and start creating stunning visual experiences in minutes.
Sign Up for Free