The most common frustrations voiced by people when visiting a website are the time it takes for pages to load and the amount of bandwidth some sites eat from their monthly mobile plans.
What these users might not realize is that, in many cases, the culprit is the same: website image performance. Ensuring images are optimized is particularly important to businesses who manage these sites since they account for the majority of the downloaded bytes on a web page, and can slow down load times considerably.
For web developers, image performance is key. Cloudinary can help you automate image optimization, and avoid the pitfalls that can waste users’ time, money and bandwidth, and hampers your site’s performance, which negatively impacts your company’s bottom line.
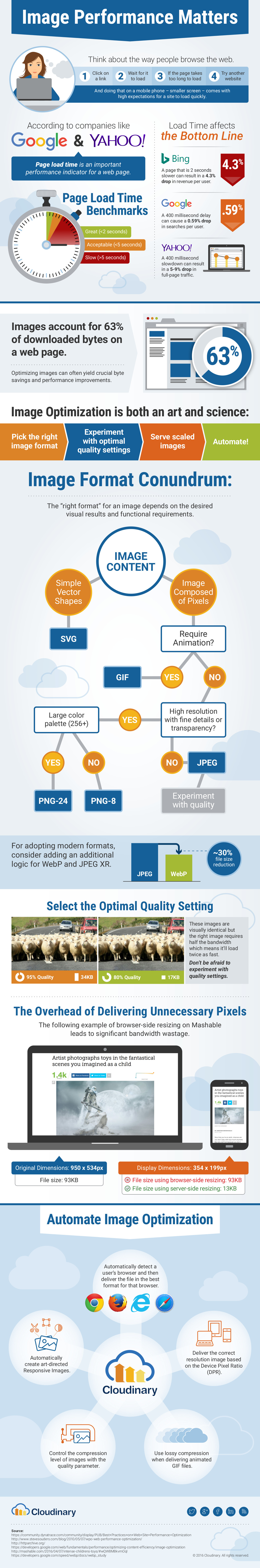
Check out the infographic below, where you will see the impact that page load time, as well as image format and quality, can have on the user experience.
Further Reading on Image Optimization
- Website image optimization and fast delivery with Cloudinary
- The complete guide to PHP image compression and optimization
- Python Image Optimization and Transformation
- Image Optimization in Ruby
- Image Optimization for WordPress
- Learn about the pros and cons of JPEG 2000
- Adopting the WebP Image Format for Android on Websites Or Native Apps
- 10 Website Image Mistakes that Slow Load Times
- Automatically Reduce Image Size Without Losing Quality
- Automate Placeholder Generation and Accelerate Page Loads
- 3 Ways to Do Progressive JPEG Encoding