Even though websites have changed dramatically over the years – from simple text-based pages to advanced in-browser apps full of images and videos – the underlying HTTP protocol really hasn’t changed – until recently, with the approval of the HTTP/2 protocol by the IETF. Today Cloudinary is proud to announce, as part of a CDN infrastructure upgrade, general availability of HTTP/2 support in our image and video management solution. This will help you optimize the user experience on your app or website even more.
The benefits of delivering your site images and videos over HTTP/2 are: improving website performance; reducing the amount of bandwidth required by supporting header compression; improving latency and making it easier for developers to use optimized connections, by eliminating the need for domain sharding and other subtle performance tricks.
As more and more sites begin to adopt the technology, HTTP/2 is generating a lot of buzz in the industry. Most browsers already support HTTP/2 (though some only do so through over HTTPS) and it is designed to be backwards compatible with older versions.
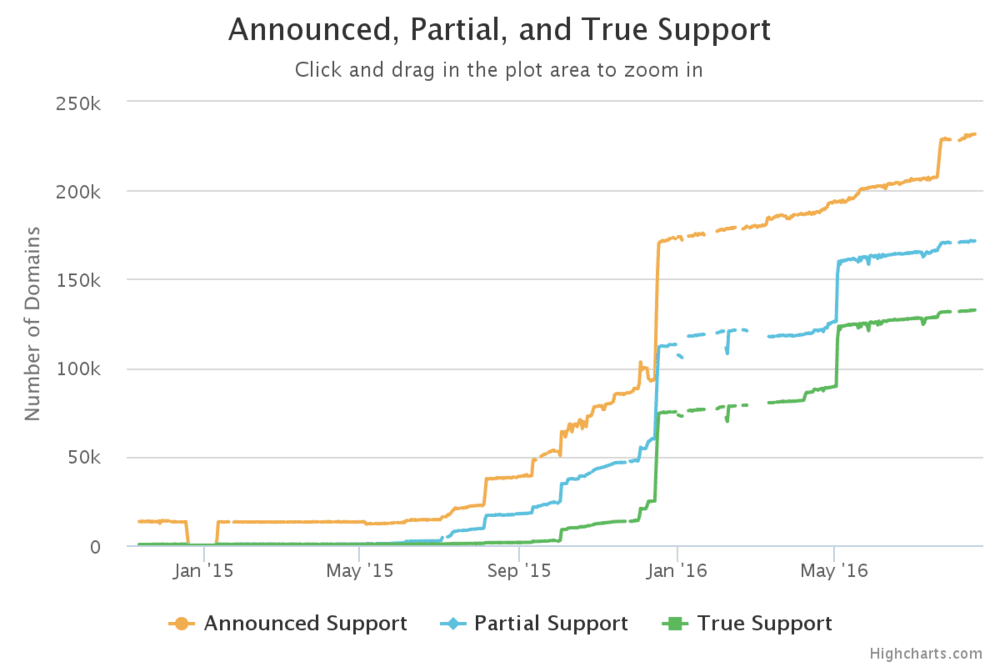
While the adoption of HTTP/2 was slow initially, since January 2016 more sites have announced plans to move to HTTP/2 or are offering true support of the protocol. For example, at the beginning of May 2016 both Wikipedia and Blogspot announced that their sites were now supporting HTTP/2.
 Source: http://isthewebhttp2yet.com/measurements/adoption.html
Source: http://isthewebhttp2yet.com/measurements/adoption.html
The highest gains in performance for those moving to HTTP/2 will be those with image heavy pages. And the more images on a single page, the more improvement that will be seen. The reason: With HTTP/2, instead of requesting images sequentially or creating many parallel connections, the browser makes a single connection to the server and optimizes the requests to all images over a single connection. A great (although extreme) example of the performance differences between HTTP/2 and its predecessor HTTP/1.1 can be found in this demo on the Akamai website.
 Source: https://kinsta.com/learn/what-is-http2/
Source: https://kinsta.com/learn/what-is-http2/
We began beta testing HTTP/2 about six months ago, and the results are impressive. Based on our measurements, the average improvement in page load time is close to 10%.
For current Cloudinary users, there’s nothing you need to do to benefit from our HTTP/2 enhancements. As of today, we’ve upgraded our CDN integrations, so that every url delivered from Cloudinary’s standard CDN layer (using hostnames res.cloudinary.com or cloudname-res.cloudinary.com), in the HTTPS protocol, offers HTTP/2 as a default connection method to the browser that calls it.
Even if your website’s HTML itself is not delivered via HTTP/2, you will still gain a performance boost, as all the images on your site that are delivered via Cloudinary will be now pipelined through a single optimized connection.
To check whether your images are delivered via HTTP/2 install this Chrome extension, which indicates the newest protocols.
If you have a specialized or private CDN setup, contact your account manager or support@cloudinary.com to discuss your options.
There are two optimizations that Cloudinary supports that HTTP/2 makes obsolete: domain sharding and sprites.
If your site is delivered via HTTPS and you are using one of our client libraries, consider turning off CDN subdomains in your Cloudinary configuration (stop setting secure_cdn_subdomain to true).
If you use sprites for performance reasons, you may see a benefit in using separate images, as multiple images will re-use the connection to load faster (but not as fast) as a sprite, but caching can improve as replacing a single image doesn’t require generating a new sprite.
Content delivery is an important part of Cloudinary’s end-to-end image and video management solution. We constantly upgrade and monitor the CDN-based delivery of assets, and HTTP/2 is the latest feature we’ve added. Keep watching this blog for further announcements regarding the CDN layer in the future.
